Hexo
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页,利用服务商提供的pages功能,托管在GitHub(国外服务器)和Goding(国内服务器)上,而且由于主题丰富且美观,是很多人搭建博客的首选。了解更多hexo请浏览参考hexo的官网
这是我的个人博客的效果点击这里
环境平台
本地环境
- windows
- hexo
- node.js
- git
部署地方
- github
- coding.net
所需工具
- git
- node.js
- hexo
- github账号
- coding账号
- 域名
步骤
安装git
安装node.js
安装hexo
本地测试
推送部署
更换域名
安装git
git简介
git是什么,简单的说git是一个开源的版本控制器,使用它可以高效地管理项目。更多地了解git可以参考廖雪峰老师的git教程以及实验楼的git实战教程
这里git的作用是把博客推送到github或者coding上
下载安装
下载链接
点击下载git安装文件
Git-2.6.3-64-bit.exe
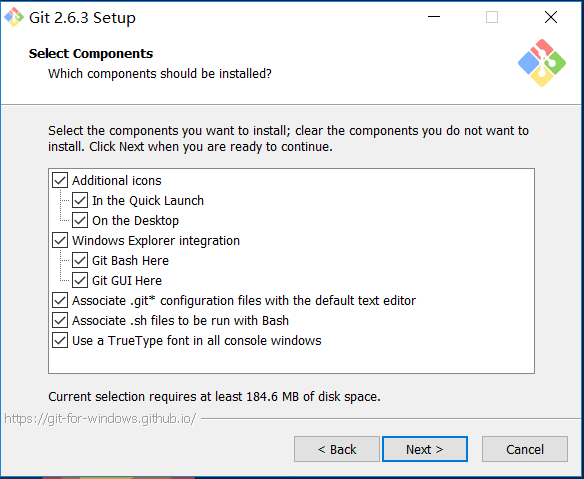
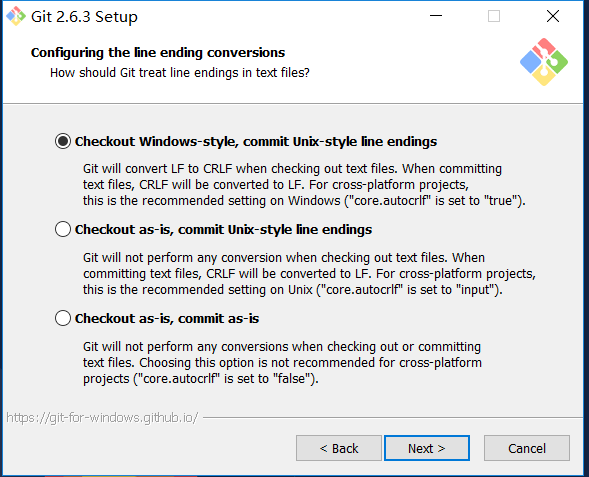
安装
注意这里选上path的选项,这样就可以在windows的控制台命令行可以直接调用git,省去后面一些不必要的麻烦
在控制台命令行输入
git --version
如果显示
D:\blog>git --version
git version 2.6.3.windows.1
则说明安装成功
配置个人信息
打开gitbash
输入
git config --global user.name "yourname"
git config --global user.email "youremail"
邮箱和姓名与github或者和coding相一致
生成密钥和公玥
1.Windows下打开Git Bash,创建SSH Key,按提示输入密码,可以不填密码一路回车
$ ssh-keygen -t rsa -C "注册邮箱"
然后用户主目录/.ssh/下有两个文件,id_rsa是私钥,id_rsa.pub是公钥
2.获取key,打开.ssh下的id_rsa.pub文件,里面的内容就是key的内容
$ start ~/.ssh/id_rsa.pub
关于ssh远程链接git和github的更多参考Git本地仓库与Github远程仓库关联
安装node.js
下载链接
Windows Installer 64-bit
Windows Installer 32-bit
安装直接点默认设置就好
检查安装
打开cmd命令行输入
node -v
npm -v
C:\Users\haoming>node -v
v6.11.4
C:\Users\haoming>npm -v
3.10.10
说明安装完成
安装hexo
下载安装
同样的,打开cmd命令行窗口输入
npm install hexo-cli -g
npm install hexo --save
等待安装完成后,输入
hexo -v
显示如下信息
C:\Users\haoming>hexo -v
hexo-cli: 1.0.3
os: Windows_NT 10.0.15063 win32 x64
http_parser: 2.7.0
node: 6.11.4
v8: 5.1.281.108
uv: 1.11.0
zlib: 1.2.11
ares: 1.10.1-DEV
icu: 58.2
modules: 48
openssl: 1.0.2l
说明安装完成
初始化
- 新建一个文件夹用来存放项目,我新建在
d:/blog
- 打开cmd窗口进入到
d:/blog
C:\Users\haoming>d:
D:\>cd blog
D:\blog>
- 输入初始化命令
hexo init
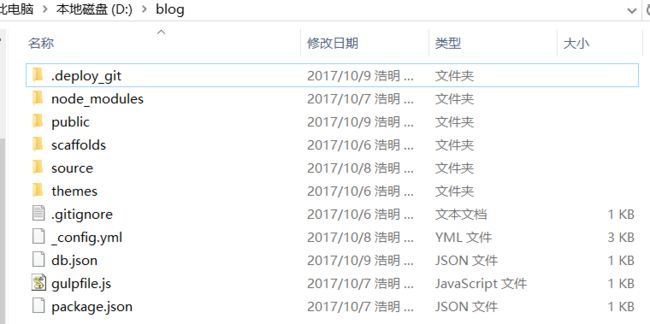
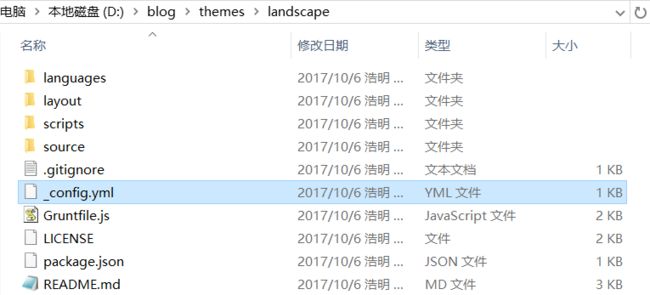
初始化后d:/blog目录会多了很多文件夹
- 安装依赖
npm install
执行命令自动安装一些需要的依赖
- 首次体验
生成命令
hexo g
启动服务
hexo s
然后你会看到提示
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
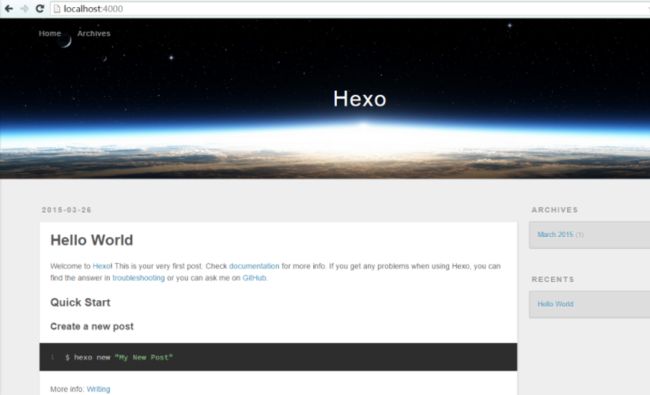
在浏览器输入http://0.0.0.0:4000/就可以看到效果了
在控制台窗口下,ctr+c就可以停止本地浏览器的预览
配置
项目目录(d:blog/)下有个配置名为_config.yml配置文件
这是站点的配置文件
打开就可以对站点的信息进行配置和设置
- 需要注意的是theme目录下也有一个同名的配置目录不要弄混
这是主题配置文件
打开站点的配置文件
- 主要配置信息
# Site
title: 芒果浩明
subtitle:
description: 网站描述
author: IHaoMing
language: zh-Hans
timezone:
以上是站点信息的主要配置,时区不用设置,默认使用你所在的时区。
- 推送的配置
deploy:
type: git
repo: [email protected]:yourname/yourname.github.io.git
branch: master
repo: [email protected]:yourname/yourname.git
branch: master
本地测试
hexo命令
npm install hexo -g #安装
npm update hexo -g #升级
hexo init #初始化
hexo n "文章标题" == hexo new "文章标题" #新建文章
hexo p == hexo publish
hexo g == hexo generate#生成
hexo s == hexo server #启动服务预览
hexo d == hexo deploy#部署
hexo clean #清除缓存
本地测试常用命令
0. hexo new "新文章"
1. hexo clean #清除缓存
2. hexo g #重新生成
3. hexo s #启动服务预览
#测试确认呜哇后
4. hexo d #推送
推送部署
修改配置
推送之前确认配置设置正确,修改站点的配置文件_config.yml
部署到github和conding
在_config.yml文件中,找到Deployment,然后按照如下修改部署到github的文件配置如下
deploy:
type: git
repo: [email protected]:yourname/yourname.github.io.git
branch: master
repo: [email protected]:yourname/yourname.git
branch: master
注意配置设置的冒号需要有空格,hexo的配置冒号后面一律记得要空格。
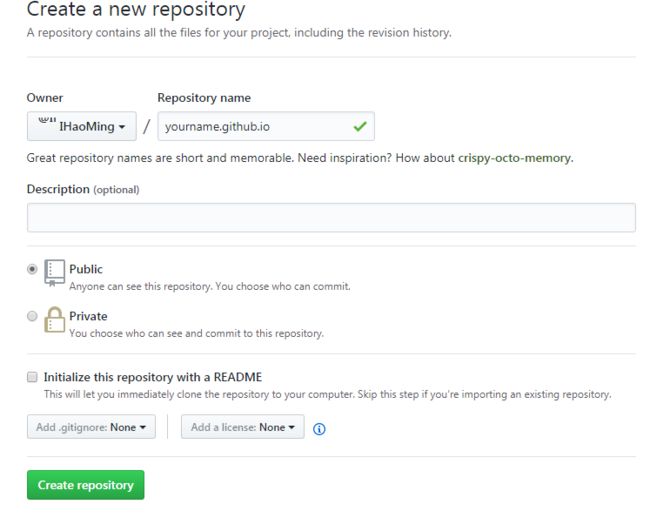
新建仓库
- 注册github账号,然后新建仓库。
仓库名字的默认格式
yourname.github.io
其他不必设置就可以直接创建仓库
- coding方法类似
仓库命名格式
yourname
不过coding需要手动开启pages服务
添加公钥
添加ssh公钥使得GitHub知道内容是你自己推送的。
登录GitHub,打开"SSH Keys"页面,快捷地址:https://github.com/settings/keys
- Tile
可以填写任意名字
- Key
复制公钥文件id_rsa.pub(默认在C:\Users\username\.ssh目录)文件里面的内容粘贴过来
测试ssh key是否成功,使用命令ssh -T [email protected],如果出现You’ve successfully authenticated, but GitHub does not provide shell access 。这就表示已成功连上github。
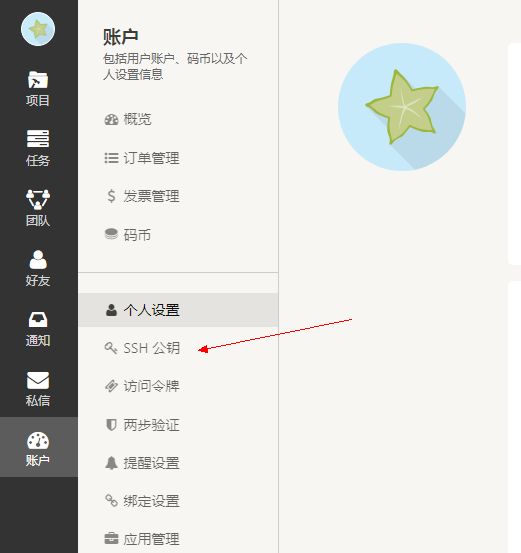
- coding添加公钥
添加方式与github基本相同
新建完github和coding的项目和添加验证完公钥(记得验证)之后。
到这里就可以推送本地的博客站点到github和coding上了。
每次发布的常用步骤命令
hexo new "新文章"
hexo g //重新生成
hexo d //推送
然后在浏览器就可以访问到你的博客
https://yourname.github.io
或者
http://yourname.coding.me
两个地方都部署了,coding是国内的域名,应该是会体验速度更快一点。
更换域名
以上已经把本地博客都推送到github和coding上面了。不过这两个博客虽然内容一样,但是没有联系的,你需要分别
https://yourname.github.io
或者
http://yourname.coding.me
去访问他们。
如何实现用一个名字访问,并且让国内访问codiing国外访问github的呢。那就需要自己更换上自己的域名,并且使用分组解析。
注册域名
自己购买注册号域名,注意区分好哪些域名是需要备案的,备案过程比较麻烦。我自己的域名是在阿里云购买的。
解析
github的绑定
github pages 原来部署的默认域名应该是
https://yourname.github.io
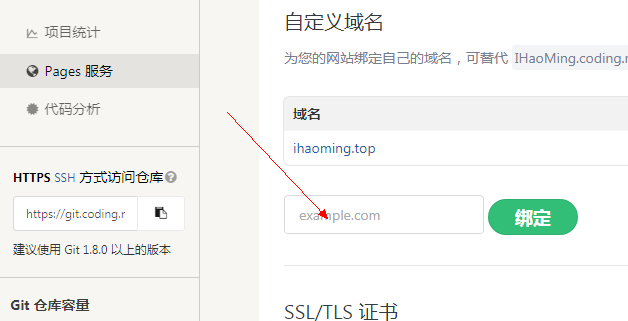
coding
http://yourname.coding.me
的形式
经过如上绑定之后,再把你自己准备好的域名分别解析到coding和github上面,就可以直接访问自己的域名到网站。
域名的解析服务商有很多,我这里也是使用阿里云提供的解析服务
- 既然同时部署到了两个地方,那么就希望国内用户访问你自己设定的域名的时候解析到的是coding上面的项目,国外访问就自动解析到github.
参考如下配置
- 通过如上解析,就可以实现一个域名自动区分访问路线了。
- 解析完成之后,进入blog/source目录下,创建一个没有后缀名的文件,命名为CNAME,然后用编辑器打开,输入你的域名,点击保存就行。
然后
hexo g
hexo d
重新生成再推送,这样博客就成功的部署在了两个coding和github上面了!
容易犯错的地方
安装git的时候没把git的path给设置了,导致控制台不能直接调用git命令
区分好站点的_config.yml配置文件
填写_config.yml配置文件冒号有空格
CNAME文件不能有后缀名
公钥添加完记得测试详情参考这里