- 2024美团Android面试(附全套面试真题解析)
2501_90225587
android面试职场和发展
(3)高级开发技术面试题一、Android面试题Android面试题包括Android基础,还有一些源码级别的、原理这些等。所以想去美团面试,一定要多看看源码和实现方式,常用框架可以试试自己能不能手写实现一下,锻炼一下自己。(一)Android基础知识点四大组件是什么四大组件的生命周期和简单用法Activity之间的通信方式Activity各种情况下的生命周期横竖屏切换的时候,Activity各种
- Android 开发学习路线:从基础到进阶
猿来无bug
Kotlinandroid学习kotlin开发语言
阶段1:基础知识(1-2个月)Android基础知识(1周):理解Android操作系统架构(Linux内核、核心库、框架层、应用层)探索不同的Android版本(API级别)及其功能熟悉Android开发生命周期(onCreate、onStart、onResume等)Kotlin入门(2-3周):学习Kotlin语法(变量、数据类型、运算符、控制流)掌握函数、Lambda表达式及高阶函数理解Ko
- Android面试题
学海无涯乐作舟
客户端面试android
简单android基础对于面向对象的六大基本原则了解多少单一职责(SingleResponsibilityPrinciple):一个类只做一件事,可读性提高里式替换原则(LiskovSubstitutionPrinciple):依赖继承和多态,就是能用父类的地方就可以用子类替换,用子类的但不能用父类。依赖倒置原则(DependenceInversionPrinciple):依赖抽象,就是模块之间的
- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- Android基础之-Fragment生命周期详细讲解
DW0113
Fragment生命周期onAttach()这个是回调函数这个时候activity已经传进来了,获得activity的传递的值就可以进行与activity的通信里当然也可以使用getActivity(),前提是这个fragment已经和宿主的activity关联,并且没有脱离他只调用一次。onCreate()系统创建fragment的时候回调他,在他里面实例化一些变量这些个变量主要是:当你暂停停止
- Android高级面试题汇总——Android篇(1)
oO樱花祭LI
Android面试
(一)Android基础知识点1、四大组件是什么Activity,Service,ContentProvider,BroadcastReceiver2、四大组件的生命周期和简单用法Activity的生命周期:onCreate()->onStart()->onResume()->onPause()->onStop()->onRestart()->onDestroy()用法:创建一个Intent对象,
- Android 基础技术——Binder 机制
我不勤奋v
Android基础技术binderandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于Binder机制什么是Binder机制:Binder是一种进程间通信机制驱动:Binder是一个虚拟物理设备驱动应用层:Binder是一个能发起通信的Java类为什么要使用Binder图解析:性能上:binder小于共享内存优于其他ipc共享内存的缺点:有死锁和数据不同步(线程需要做同步处理)的风险身份识别:依赖上层协议,知道PID(身份I
- 纯干货!Android性能优化面试题集锦,持续更新中
程序员大婕
程序员Android
第一次观看我文章的朋友,可以关注、点赞、转发一下,每天分享各种干货技术和程序猿趣事前言随着移动终端的快速发展,Android开发人员也越来越多,Android开发市场也进入了一个饱和的状态,Android开发人员也面临着难找一份好工作的处境。而找工作的第一关就是面试,一个好的面试往往能很好的提高你的入职几率,下面我总结了一些本人在一些大厂的面试总结,希望的观看的小伙伴有所帮助。Android基础&
- Android基础知识
Thethrill
一、activity1.一个activity就是一个类,继承activity;2.需要复写onCreate()方法;3.每一个activity都需要在AndroidMainfest.xml清单上进行配置;4.为activity添加必要的控件。二、布局线性布局:LinearLayout1.填满父空间:fill_parent、match_parent2.文本多大空间就有多大:warp_content3
- android刷机教程基础篇
musiclvme
Androidandroidrom
前言参考连接:https://source.android.com/这篇文章将教你如何从google的网站获取官方image,刷到google出品的手机pixel。(如果你有google原生的其他手机,也是相通的)适合喜欢折腾的朋友!本文为刷机基础篇,后期高级篇会讲通过获取aosp源码来编译生成image来刷pixel手机。android基础知识android版本android一般是每年推出一个大
- Android基础混淆
itfitness
#---------------------------------实体类----------------------------------keepclasscom.yuyigufen.hymanager.beans.**{*;}#自定义数据模型的bean目录#---------------------------------基本指令区------------------------------
- Android基础(24)多线程(二)IntentService
perry_Fan
1)IntentService问题1:IntentService如何单独开启一个新的工作线程?//IntentService源码中的onCreate()方法@OverridepublicvoidonCreate(){super.onCreate();//HandlerThread继承自Thread,内部封装了Looper//通过实例化andlerThread新建线程并启动//所以使用IntentS
- SDK接入学习(六):Android基础(AS菜单详细介绍)
码农_X
SDK专栏androidjavaunity
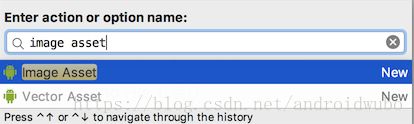
安卓详细菜单栏介绍一、File文件菜单:文件相关的操作,如创建或打开一个文件,项目设置New:新建,用于新建立工程,项目,文件,类,资源配置文件等Open…打开一个文件或一个工程ProfileorDebugAPK:性能分析或调试某个APKOpenRecent:重新打开最近时间打开过的的项目CloseProject:关闭项目LinkC++ProjectGradle使用Gradle链接C++工程项目S
- Android面试Android基础(十一)
肖义熙
问:Android中的IPC(进程间通信)机制?答:进程间通信即:跨进程的通信。有以下几种:1、使用Bundle。四大组件中Activity、Service、BroadcastReceiver都支持在Intent中传递Bundle数据。由于Bundle实现了Parcelable接口,所以它可以很方便的在不同的进程间传输数据。当然我们传输的数据必须能够被序列化,比如基本类型、实现了Parcelabl
- HiSilicon352 android9.0 开机视频调试分析
Y多了个想法
HiSilicon平台调试记录音视频android海思HiSilicon352开机视频
一,开机视频概念开机广告是在系统开机后实现播放视频功能。海思Android解决方案在原生Android基础上,增加了开机视频模块,可在开机过程中播放视频文件,使用户更好的体验系统开机过程。二,模块结构1.海思自研开机视频代码路径;vendor/hisilicon/modules/hibootvideo2.Android原生bootanimation代码路径:frameworks/base/cmds
- Android基础--ListView中的setSelection方法
小小米乐
Android高级UIlistviewsetSelection
ListView中的setSelection方法setSelection使用场景publicvoidsetSelection(intposition)当聊天软件中出现很多消息的时候,会如下图顶端显示还有26条新消息,点击会跳转到最早的未读新消息的位置,这就是setSelection的使用场景setSelectionFromTop与setSelection类似publicvoidsetSelecti
- Android基础知识 - ListView
L-FHy
Android开发android第一行Androidlistview
ListView简单介绍ListView的简单用法定制ListView的界面新建Fruit类ListView子项对应的布局自定义适配器FruitAdapter提升ListView的运行效率ListView的点击事件简单介绍ListView绝对可以称得上是Android最常用的控件之一,几乎所有的应用程序都会用到它。由于手机屏幕空间都比较有限,能够一次性在屏幕上显示的内容并不多,当我们有大量的数据需
- Android基础入门教程(非常详细),从零基础入门到精通,看完这一篇就够了(附安装包)
程序员负总裁
android
软件下载软件:AndroidStudio版本:2022语言:英文大小:1G安装环境:Win11/Win10/Win8/Win7硬件要求:
[email protected]内存@4G(或更高)下载通道①百度网盘丨下载链接:https://pan.baidu.com/s/1ZdZOfCZz7LE2I6XVKuonNw?pwd=6789提取码:6789软件介绍AndroidStudio是谷歌推出的一个Android集
- 妥妥的去面试之Android基础(二)
树獭非懒
笔者由于在找工作,所以近期最主要的任务就是准备面试,不打无准备之仗。只有你准备充分了,那么你想要的机会才有机会入你怀中。笔者会将准备面试的学习过程记录下来,方便自己复盘的同时也希望能给一道找工作的小伙伴们一些帮助。笔者准备的内容大纲如下Android面试大纲.png妥妥的去面试之Android基础(一)接下来开始本篇博客的正菜1.AsyncTask的缺陷?使用时有什么需要注意的点?(1)通过Asy
- Android 基础技术——列表卡顿问题如何分析解决
我不勤奋v
Android基础技术android
笔者希望做一个系列,整理Android基础技术,本章是关于列表卡顿问题如何分析解决onBindViewHolder优化是否有耗时操作、重复创建对象、设置监听器、findViewByID、局部的动画对象等操作是否存在内存泄漏发生内存泄露,会导致一些不再使用到的对象没有及时释放,这些对象占用了宝贵的内存空间,很容易导致后续需要分配内存的时候,内存空间不足而出现OOM(内存溢出)。无用对象占据的内存空间
- Android 基础技术——m3u8格式与mp4格式的区别
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于m3u8格式与mp4格式的区别m3u8是苹果公司推出的视频播放标准,是m3u的一种,只是编码格式采用的是UTF-8。m3u8准确来说是一种索引文件,使用m3u8文件实际上是通过它来解析对应的放在服务器上的视频网络地址,从而实现在线播放。使用m3u8格式文件主要因为可以实现多码率视频的适配,视频网站可以根据用户的网络带宽情况,自动为客户端匹配
- Android 基础技术——Handler
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于Handler为什么一个线程对应一个Looper?核心:通过ThreadLocal保证Looper.prepare的时候,ThreadLocal.get如果不空报异常;否则调用ThreadLocal.set,ThreadLocal.set会调用当前线程Thread里的ThreadLocalmapput键值对,put的键值对就是Key=Thr
- Android 基础技术——Bitmap
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于BitmapBitmap内存如何计算占用内存=宽*缩放比例*高*缩放比例*每个像素所占字节缩放比例=设备dpi/图片所在目录的dpiBitmap加载优化?不改变图片质量的情况下怎么优化?不同的Conifg代表每个像素不同的占用空间,所以如果我们把默认的ARGB_8888改成RGB_565,那么每个像素占用空间就会由4字节变成2字节了,那么图
- Android 基础技术——RecyclerView
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于RecyclerViewRecyclerView对比ListView的优点Adapter面向的是ViewHolder不是View,可以省略convertView.setTag和getTag这些步骤可以设置布局管理器:竖向、横向、瀑布流方式可以设置Item的间隔样式Recycleview去掉了一些api,比如setEmptyview,onIt
- HarmonyOS漫谈---套壳安卓还是套壳苹果?HarmonyOS更像谁?
尘烟生活家
HarmonyOS应用开发实战harmonyosandroid华为
2020年以前华为手机的操作系统是EMUI,这个是在Android基础上扩展而来的,版本和android几乎一致,和市面上其它android手机厂家搭载的系统并无本质不同2019年5月16日,美国针对华为发起了第一轮制裁。8月华为发布了HarmonyOS1.0,此时还只是主要在IOT设备上使用,智慧屏成为首批搭载该系统的硬件设备2021年6月,HarmonyOS2.0正式亮相,此时支持了从2016
- Android基础一(View,绘制图形)
zain丶月下
一、将Eclipse项目转移到AS中在我们将Eclipse项目导入AS时,通常会因为版本等原因出现各种问题,笔者这里给大家说一下解决办法在eclipse中选择导出文件,选择Android文件。在本地AS中创建一个新项目,将gradle文件包,build.gradle文件拷贝到导出文件中,并覆盖原来的文件原因:gradle文件包:这个目录下包含了gradlewrapper的配置文件,使用gradle
- android基础知识梳理
练习本
常用知识点分类汇总androidjava
接下来开始androidjava基础梳理我是先整理android基础知识呢还是java相关的泛化,反射,依赖注入等基础点的功能梳理呢。先来看下一些基础相关的巩固泛型,反射,依赖注入。这些都是当前代码里经常用到的,但目前我用的总感觉不够全面借此机会坐下总结和熟悉泛型主要向上边界和向下边界,这个要再看下,其他到还好反射主要是没法进行类型检查,是否有办法呢,查一下依赖注入这个看别人用的这么留,我是否可以
- Android 基础技术——View 的宽高
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于View的宽高ActivityResume的时候设置或者获取view的宽高是否有效?回答:不确定。首次onResume无效,二次onResume就有效了。回顾「Android基础技术——addView流程」,首次onResume后window&DectorView绑定,都还没刷新,更别谈度量,谈何宽高有什么办法在onResume生命周期里获
- Android 基础技术——addView 流程
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于addView在了解addView流程之前,先回答下以下几个问题:PhoneWindow是什么时候创建的?DectorView是什么?DectorView是什么时候创建的?ViewRootImpl是什么?ViewRootImpl是何时创建的?DectorView什么时候被添加到Window?回答上面问题之前,先介绍下Activity的创建和
- Android应用开发:基础小游戏开发
中懿游
软件开发游戏开发小程序开发android
手机游戏成为人们日常娱乐的重要组成部分。如果您想踏入这个充满创意和技术挑战的领域,制作一个Android基础小游戏是个不错的开始。以下是从零开始制作Android小游戏的基础指南。1选择开发环境和工具AndroidStudio是官方推荐的开发环境,它提供了强大的代码编辑器、调试工具和设备模拟器。在编程语言选择上,Java和Kotlin是Android开发的两大主流语言,其中Kotlin因其现代性和
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str