dataTables无刷新页面重新载入数据,重写url载入数据的方法
基于dataTables无刷新页面重新载入数据
由于需求在dataTables外的一个按钮点击事件,来更改url重新载入数据,通过自己找资料及自己的实现如下:
页面
产品名称
缩略图
描述
价格
发布状态
操作
js代码
var tables;
$(document).ready(function(){
$(function () {
//定义dataTable各参数
var datatables_options = {
//每页加载数量,即rows
"aLengthMenu" : [ [ 5, 10, 50, 100,500, -1 ],[ 5, 10, 50, 100,500, "All" ] ],
//默认显示的记录数
"iDisplayLength" : 10,
//控件元素
"sDom": 'T<"clear">rt<"float_left"i><"float_right_nexpage"p><"float_right_display"l>',
// 第一列禁止排序,因为这是复选框,不需要排序
"bSort" : false,
// 是否显示搜索中
"bProcessing" : false,
//当设为true时,列表的过滤,搜索和排序信息会传递到Server端进行处理
"bServerSide" : true,
//状态信息保存
"bStateSave" : true,
//设为ture时通知dataTable函数完全重新建立一个新的控件实例
"bDestroy" : true,
//延迟加载html元素
"bDeferRender":true,
"paging" : true,
"info" : false,
"bJQueryUI" : false,
"sScrollX" : "100%",
"language" : {
"sProcessing": "处理中...",
"sLengthMenu": "显示 _MENU_ 项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
},
"aoColumnDefs": [
{"orderable":false,"aTargets":[0,6]}// 制定列不参与排序
],
"aoColumns" : [{
"mDataProp" : "id",
"sDefaultContent" : "",
"bVisible" : true
},{
"mDataProp" : "title",
"sDefaultContent" : "",
"bVisible" : true
},{
"mDataProp" : "image",
"sDefaultContent" : "",
"bVisible" : true
},{
"mDataProp" : "sellPoint",
"sDefaultContent" : "",
"bVisible" : true
},{
"mDataProp" : "price",
"sDefaultContent" : "",
"bVisible" : true
},{
"mDataProp" : "status",
"sDefaultContent" : "",
"bVisible" : true
},{
"mDataProp" : "id",
"sDefaultContent" : "",
"bVisible" : true
}],
"fnDrawCallback" : function() {
},
"fnRowCallback" : function(nRow, aData, iDataIndex) {
var id = aData.id;
var name = aData.title;
var image = aData.image;
var price = aData.price;
var discount = aData.discount;
var status = aData.status;
var content ='';
//第一列
$('td:eq(0)', nRow).html("");
//第二列
if ((name.length) > 6) {
var nname = name.substring(0,28)+"...";
$('td:eq(1)', nRow).html(""+nname+"");
}else{
$('td:eq(1)', nRow).html(""+name+"");
};
//第三列
if ((image.length) > 6) {
var url = image.split(',');
// var imageurl = url[0];
$('td:eq(2)', nRow).html(" ");
}else{
$('td:eq(2)', nRow).html("");
};
$('td:eq(4)', nRow).html("");
if(status=='1'){
content = "已发布";
}
$('td:eq(5)', nRow).html(content);
$('td:eq(6)', nRow).html("");
},
"sAjaxSource" : "/product/list",
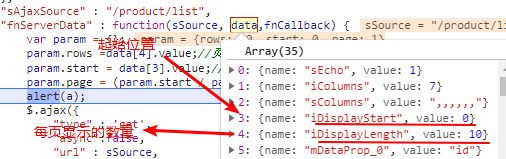
"fnServerData" : function(sSource, data,fnCallback) {
var param = {};
param.rows =data[4].value;//页面显示记录条数,在页面显示每页显示多少项的时候,就是iDisplayLength的值,调试多种方法仍不能获取,只能通过下标方式
param.start = data[3].value;//开始的记录序号
param.page = (param.start / param.rows)+1;//这几个参数主要用于控制翻页操作
$.ajax({
"type" : 'get',
"async":false,
"url" : sSource,
"dataType" : "json",
"data" : param,
"success" : function(result) {
var returnData = {};
returnData.recordsTotal = result.totalCount;//返回数据全部记录
returnData.recordsFiltered = result.recordsFiltered;//后台不实现过滤功能
returnData.data = result.data;//返回的数据列表
//此处后台返回的封装数据不同可作出不同的处理
fnCallback(returnData);//渲染表格数据
}
});
}
};
if (typeof(tables) == "undefined") {
tables = $('.table-sort').dataTable(datatables_options);//初始化
}
});
});
");
}else{
$('td:eq(2)', nRow).html("");
};
$('td:eq(4)', nRow).html("");
if(status=='1'){
content = "已发布";
}
$('td:eq(5)', nRow).html(content);
$('td:eq(6)', nRow).html("");
},
"sAjaxSource" : "/product/list",
"fnServerData" : function(sSource, data,fnCallback) {
var param = {};
param.rows =data[4].value;//页面显示记录条数,在页面显示每页显示多少项的时候,就是iDisplayLength的值,调试多种方法仍不能获取,只能通过下标方式
param.start = data[3].value;//开始的记录序号
param.page = (param.start / param.rows)+1;//这几个参数主要用于控制翻页操作
$.ajax({
"type" : 'get',
"async":false,
"url" : sSource,
"dataType" : "json",
"data" : param,
"success" : function(result) {
var returnData = {};
returnData.recordsTotal = result.totalCount;//返回数据全部记录
returnData.recordsFiltered = result.recordsFiltered;//后台不实现过滤功能
returnData.data = result.data;//返回的数据列表
//此处后台返回的封装数据不同可作出不同的处理
fnCallback(returnData);//渲染表格数据
}
});
}
};
if (typeof(tables) == "undefined") {
tables = $('.table-sort').dataTable(datatables_options);//初始化
}
});
});
如果是只是删除表格中的数据而无需更改url的重载数据,可使用:
tables.ajax.reload();
更改url的重载数据,此方法主要用于dataTables外的点击事件绑定等操作数据,使用(新URL返回数据格式要与之前的一致):
var settings = tables.fnSettings();
settings.sAjaxSource = "新url";
tables.fnDraw(false);