- Vue3+TypeScript+Django Rest Framework 搭建个人博客(二):用户登录功能
zgj0607
Python博客vuedjangotypescriptpython
用户登录功能是一个信息系统必不可少的一部分,作为博客网站,同样需要管理员登录管理后台,游客注册后登录评论等大家好,我是落霞孤鹜,上一篇我们已经搭建好了前后端的框架的代码,并调通了前后端接口。从这一篇开始,进入到业务功能开发进程中。首先我们需要实现的功能是用户登录,用户登录功能虽然在系统开发中已经很成熟,但是当我们自己动手做的时候,会发现这个功能是那种典型的说起来容易,做起来复杂的功能,需要考虑和处
- Vue3+TypeScript+Django Rest Framework 搭建个人博客(一):框架代码初始化
zgj0607
Pythonvue博客djangotypescriptpycharm
本文适合对有Python语言有一定基础的人群,希望利用Python做更多有意思的事情,比如搭建个人博客,记录自己的所思所想,或者想找一个项目实践前后端分离技术等等。跟着本文可以了解和运行项目,本项目是在Window10Professional系统下开发大家好,我是落霞孤鹜,上一篇介绍了开发博客的背景、技术栈,并介绍了如何搭建开发环境。这一篇介绍后端和前端的基础框架代码初始化,基于Django和Vu
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
LightZhang666
hexohexo搭建个人博客hexo
为什么要搭建自己的博客系统?原因有好几个吧,归类如下:1、自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版;2、自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三方博客网站更好;3、hexo支持MarkDown标记语法,我们可以很容易的上手,排版简单明了;4、网上主流的第三方博客网站,不一定很符合你个人的风格,而且由于网站要持续运营下去,因此在此过程中会不可避免的
- 【vuepress个人博客搭建全流程】
愿^O^~
vue个人开发github学习方法java
vuepress个人博客项目初始说明:这是一位Vue/VuePress初学者的学习笔记,文中内容可能会有不足之处。如果你发现有任何错误或更好的建议,欢迎在评论区留言交流,非常感谢你的指正!在这篇博客中,我将分享我搭建个人博客网站的过程,具体使用了VuePress和Vue3技术栈,并结合了vuepress-theme-reco主题,创建了一个简洁且优雅的博客站点。✅一、基础环境准备1.安装Node.
- my gitpage blog
「已注销」
gitpagegitpageblog
折腾了几天自己的gitpageblog。网址是kakashi.meblog是通过gitpage+hexo+yilia建的。
- 使用github+hexo搭建个人博客blog
Just_Paranoid
AI和实践教程合集githubnodejswebsite
搭建一个属于自己的博客网站,应该是每个程序员都想要实现的吧!但是搭建个人博客,需要处理域名等一系列问题,通过GithubPages就可以进行轻松实现个人博客发静态网站了,还可以自定义自己喜欢的风格,记录自己的学习路程和心得。实现方式一种是GitHubPages+Hexo,另外一种是GitHubPages+jekyll,我这仅介绍github+hexo方式!Node.jsHexoGithubPage
- 【图文教程】Hexo+GitHubPages搭建个人博客
功夫猫猫666
Hexoelasticsearch大数据搜索引擎
Hexo是一个高效的静态网站生成器,使用简洁的Markdown(或其他模板引擎)编写内容,支持丰富的插件和主题,允许用户轻松定制网站。它通过将文本转换为静态HTML页面,使得网站加载速度快,易于部署,同时支持多平台发布,非常适合创建博客、文档或个人网站。本文将介绍如何使用Hexo搭建个人博客并且将博客文章免费放到github上。1.安装环境本机是Windows10专业版,此教程适用于Windows
- 双端搭建个人博客
宇宙第一小趴菜
Vmwarelinuxwordpress
1.准备工作确保你的两个虚拟机都安装了以下软件:虚拟机1(Web服务器):Apache2,PHP虚拟机2(数据库服务器):MariaDB2.安装步骤虚拟机1(Web服务器)安装Apache2和PHP更新系统包列表:sudoaptupdate安装Apache2:sudoaptinstallapache2
- GitHub Pages+Jekyll搭建个人博客(一)
三十六度五
每个人都想拥有自己的个人网站,我只是在这给大家列举GitHubPages+Jekyll搭建个人博客过程中需要注意到的点。一、概述Jekyll基于Ruby的静态网页生成系统,采用模板将Markdown(或Textile)文件转换为统一的网页GitHubPages免费的静态站点,三个特点:免费托管、自带主题、支持自制页面和Jekyll二、搭建步骤1、建立GithubPages站点要求:本地安装git,
- 利用GitHubPages+jekyll+Markdown搭建个人博客
YiZhiCXY
其他
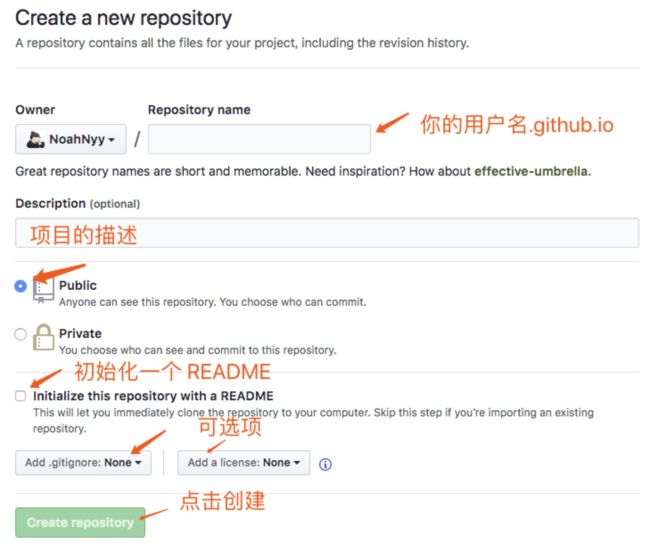
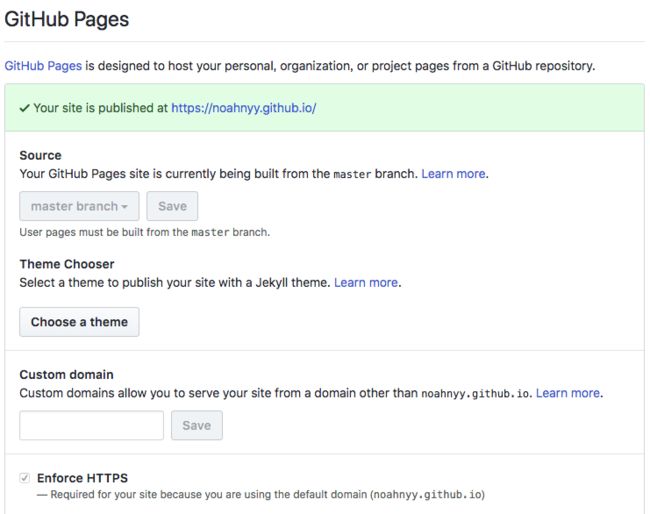
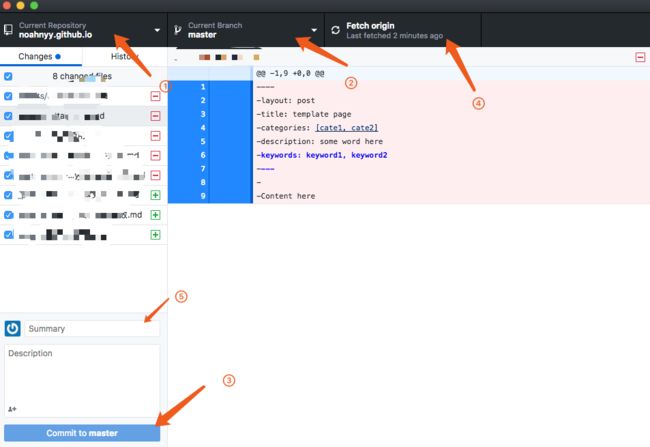
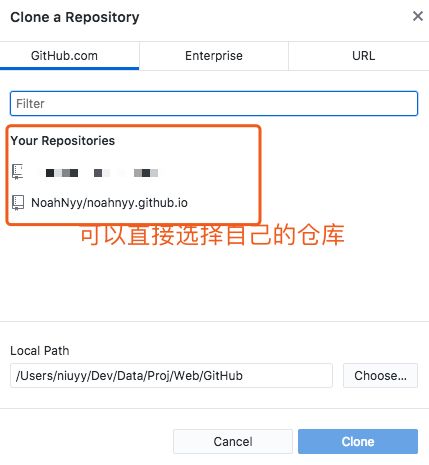
GitHubPages我的个人理解就是,GitHubPages就是一个小型托管云服务,把自己的项目托管上去,就可以直接访问,所以你还可以把他当做云盘来用(但我觉得这种做法还有有点极端):trollface:所以今天我们就直接使用他的正规用法。:lemon:Websitesforyouandyourprojects.首先你要创建一个GitHub仓库什么,你还不知道什么是GitHub,赶紧点击这里。好
- 免费搭建个人博客——hexo搭建教程
暗暗那
githubnode.jsbash经验分享笔记
最近在学习一些算法课程,学习的过程中写了一些笔记,想找个地方放一下。之前看到过一些大佬创建了样式丰富、干货满满的个人博客,感到非常羡慕,于是也萌生了我也搭建一个个人博客的念头。一番搜索后,在知乎上找到了一个hexo个人博客建立教程,非常详细地介绍了如何从0到1搭建hexo博客,就动手跟着这位博主的教程做了。做的过程中踩了一些坑,也阅读了网上其他博主写的hexo教程,花了5、6天总算是搭建起来了。在
- 用Github+hexo搭个人博客遇到的坑
hamster2021
githubnpmnode.jsgit
我搭博客看的是知乎上这个教程:从零开始搭建个人博客(超详细)-知乎(zhihu.com)当我按教程第5篇在Blog文件夹里用gitbash输入以下命令时:npminstallhexo-deployer-git--save报出了以下错误:npmERR!codeEPERMnpmERR!syscallopennpmERR!pathD:\nodejs\node_cache\_cacache\tmp\5c2
- Azure学生订阅上手实操:快速搭建Docker+WordPress环境
shelby_loo
azuredockermicrosoft
引言本文将详细指导您如何在Azure100学生订阅中,创建一台Ubuntu虚拟机,并利用Docker快速部署一个WordPress站点。这对于初学者和想要搭建个人博客或小型网站的用户来说,是一个非常实用的教程。Docker和WordPress简介Docker是一个开源的应用容器引擎,它可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux机器上,甚至是云平
- 如何让搜索引擎搜索到自己的个人博客网站(如何提交网站到各搜索引擎,如百度、必应Bing,以及提交页面URL的地址)
zhonguncle
Web笔记搜索引擎
之前我写了很多关于GitHubPages和Jekyll如何搭建个人博客的博客,但是我忘了这样别人是看不到的。一个网页能被别人看到的方式有几种:点开分享的URL;点开搜索结果中的链接;…第一种方法相当古早了,虽然现在还在用,但是在扩大读者/用户数量这方面效率太低了。效率最高的方法就是第二个,让搜索引擎的结果有自己的网站,这样就会有更多的人看到自己的网站。那么如何让搜索引擎的结果有自己的网站呢?首先需
- 使用hexo搭建个人博客
程序员麻辣烫
工具后端
很早之前使用hexo和github建了个人博客。搭建的流程一直没有梳理,中间换过几次机器,每次都得重新配置一遍,需要重新学些。最近电脑坏了,原始的数据没有导出来,先把以前文章写个文件占个位置,后面慢慢补吧,如果大家要看内容的话可以去https://juejin.cn/user/870468942580749。详细的配置大家可以参考使用hexo+github搭建免费个人博客详细教程安装先安装软件br
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- 总结从零搭建个人博客
alpha_xu_vvvvv
mysql数据库react.jswebpack前端
总结从零搭建个人博客服务器腾讯、阿里随便买一个(需要3个月以上)域名买一个域名,买完之后需要审核、实名认证、报备,全部跑完整个流程大概需要一个多星期。域名备案完需要把备案号以连接的方式写到你的bolg底部宝塔宝塔是一个图形化的网站管理的软件,很好用。不需要你懂太对Linux的命令就可以挂载网站、服务器。怎么一步步搭网站就不说了,百度一搜一堆。上传个人博客代码(前台、后台、后端)这里就陈述一下我的一
- OpenSSH Username for ‘https://github‘报错弹窗与hexo d部署博客到github时报错:Error: Spawn failed解决办法
dzq198
githubHexo部署博客OpenSSH
一、问题描述1.基于Hexo+Github搭建个人博客,当到了最后关键时刻用hexod部署博客到github的仓库时反复弹出对话框OpenSSHUsernamefor'https://github'Passwordfor'https://你的github邮箱@github.com'二、排查步骤1.在自己建立的博客目录内按住键盘Shift键,点击鼠标右键打开GitBashHere,输入ssh-Tgi
- Django搭建个人博客:结束和开始
杜赛_dusai
教程看到这里,你已经学会如下内容:搭建开发环境博文管理用户管理发表评论若干小功能搭建简单的小博客,以上的功能够用了。相信你的志向不止于此。毕竟程序员面试个个造火箭啊。接下来学什么虽说Django已经入门了,但别激动,还有漫漫长路需要走哒。重要的学习点列举如下。响应式布局响应式布局,简单来说就是页面布局随着终端设备的变化而自动适应。教程为了起步平缓,没有展开这方面的内容。也就是说教程中的博客在手机上
- VPS搭建WordPress教程
搭建WordPress网站有多种方法,但使用VPS搭建可以提供更好的性能。不过,VPS上搭建WordPress可能会面对更多技术性问题。本文将带你从零开始,在VPS上一步一步敲代码来搭建WordPress。在开始之前,如果你想要更简单的方法,我建议你查看下面这篇教程,其中介绍了如何使用傻瓜式方法搭建WordPress网站。傻瓜式教程:WordPress搭建个人博客这篇文章将手把手地指导你如何快速完
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- Hexo + GitHub搭建个人博客(Mac版)
林间得鹿
Hexo博客搭建与使用githubgit开源经验分享
最好的学习方式是思考和分享,写代码的过程中总是希望有个自己的博客记录和分享学习过程。查到GitHub+Hexo是目前主流的博客搭建方式、参考多个建站资料帖子后,基于Mac系统进行了博客搭建,同时将搭建过程进行了完整记录,并添加了建站过程中遇到的问题及解决方法。【背景篇】1.什么是HexoHexo是一个快速、简洁且高效的轻量级博客框架。它基于Node.js运行,使用Markdown解析文章,渲染生成
- docker 容器搭建个人博客网站
业祥运维室
docker容器运维
很多人想创建自己的博客网站,WordPress是一款能让您建立出色网站、博客或应用程序的开源软件。但由于安装比较麻烦,很多人望而兴叹。docker镜像运行简便,可以下次复用。本文介绍通过dockerfile模板来创建wordpress镜像,继而打造个人博客网站。云服务器准备创建云服务器并进行环境准备,sudoyuminstall-yyum-utilsdevice-mapper-persistent
- 基于hexo使用github.io免费域名搭建个人博客记录
2realworld
前端全栈githubnode.jsnpm
基于hexo使用github.io免费域名搭建个人博客记录说明,学习的时候,看的是这篇链接https://blog.csdn.net/sinat_37781304/article/details/82729029可以说是非常全面了,但是这篇博客是2018年写的,有点过期,从2020.10.1开始github默认分支从master改为了main。个人系统环境:win10x641、安装git直接去官网
- 小皮面板(phpstudy_pro) 引入 typecho 模板搭建个人博客
weixin_51473126
mysql数据库java
下载小皮,直接去官网下载就可以配置数据库:数据库一直启动失败,显示Mysql未启动?先找到本地已安装的MySQL和phpstudy下MySQL的目录(\phpstudy_pro\Extensions**)把本地mysql目录下的所有文件覆盖到phpstudy的mysql目录下的所有文件.接着以管理员身份运行cmd,```powershell#第一步:netstopMysql#第二步:scdelet
- 用python搭建个人博客过程_手把手搭建个人博客(图文教程)
weixin_39756481
用python搭建个人博客过程
搭建个人博客浏览体验更棒请移步原文:手把手搭建个人博客首先我们谈一谈搭建个人博客必要性,个人认为在学习过程中,被动接受知识对你的提高是轻微的。比如你看网课学习,在听老师讲解的时候感觉简单易懂,代码逻辑明了清晰,当自己敲代码的时候,却无从下手,这也属于眼高手低的范畴。当自己主动学习,主动思考其效率和对个人的提升无疑是高于被动接受的。然而使你提高最大的是主动说出自己认知,把自己的知识和理解传达给他人,
- python搭建网站并在服务器上部署_Django搭建个人博客:将项目部署到服务器
weixin_39809540
我们的博客虽然还有很多不完善的地方,但是没关系,越早把它部署到互联网上,才能越早发现线上特有的问题。现在也提倡渐进式开发,让产品在迭代中快速成长。部署考验的不是你的Django编程水平,而是你对Linux的操作能力,以及对网络通信的理解。多说无益,直接开干!配置服务器要架设网站,首先你要有一台连接到互联网的服务器。国内比较出名的云服务器属阿里云、腾讯云、百度云,三家各有优劣,大家自行了解比较,并选
- Vue3+TypeScript+Django Rest Framework 搭建个人博客(三):博客管理后台
zgj0607
Python博客vuedjangotypescriptphp
一个完整的网站都是有前台和管理后台组成的,前台用来给真正的用户浏览和使用,后台用来给管理员管理网站内容,配置各种功能和数据等。博客的管理后台就是用来承载创建博客,发布博客,查看留言,管理博客用户这些功能的子系统。大家好,我是落霞孤鹜,上一篇我们已经实现了用户注册,登录,登出的功能,这一章我们开始搭建博客的管理后台,实现对博客网站的管理功能。我会同样按照一个完整的功能,从需求分析到代码编写来阐述如何
- wordpress怎么做产品展示站?推荐使用MOK主题和ent主题
boke112百科
WordPressWordPress主题WordPress
大多数WordPress站点都是个人博客网站,主要以文章性质的图文为主。不过部分站长想要用WordPress搭建一个产品展示站,应该怎么做呢?其实,WordPress可以用来建立各种各样的博客网站,包括个人博客、企业网站、商城、影视站、资源下载站、知识付费、图片站等等。它们的共同点就是WordPress这个内核,不一样的无非就是使用的主题不同而已。比如你想要用WordPress搭建个人博客,那么可
- 现有腾讯云服务器和域名,搭建网站的图文详解
weixin_43754489
服务器云服务器腾讯云
轻量应用服务器也是云服务器的一种。轻量应用服务器的主要应用场景如下:快速搭建开发环境快速搭建个人博客快速搭建论坛社区快速搭建小型电商网站快速搭建知识效率管理工具快速搭建个人学习环境或测试环境腾讯云官网非常推荐以下场景建议使用轻量应用服务器建网站,官网文档如下:云服务器如何搭建网站-最佳实践-文档中心-腾讯云很多小白,对于轻量应用服务器不是特别了解,下面简单叙述下:轻量应用服务器也是云服务器一种,其
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring