玩转kotlin的作用域函数
文章目录
- 引言
- 简介
- 栗子
- 详细介绍
- 引用方式
- this
- it
- 返回值
- 举个栗子
- 总结
- 函数使用场景
- 函数选择
- 栗子代码
引言
什么是作用域函数?肯定有不少人不知道这玩意儿是啥,但是了解过kotlin基础知识的话基本上都知道kotlin的空安全,那么在处理空安全时有这么一段例子代码,大家应该都看过。
val listWithNulls: List<String?> = listOf("Kotlin", null)
for (item in listWithNulls) {
item?.let { println(it) } // 输出 Kotlin 并忽略 null
}
// 输出结果
// Kotlin
for循环中的let就是我们今天主角:作用域函数
简介
引用一下官方文档对作用域函数的描述:
The Kotlin standard library contains several functions whose sole purpose is to execute a block of code within the context of an object. When you call such a function on an object with a lambda expression provided, it forms a temporary scope. In this scope, you can access the object without its name. Such functions are called scope functions. There are five of them:
let,run,with,apply, andalso.大致是下面的意思:
Kotlin标准库包含几个函数,它们的唯一目的是在对象的上下文中执行代码块。当您对提供lambda表达式的对象调用这样一个函数时,它将形成一个临时作用域。在这个范围内,您可以访问没有名称的对象。这些函数称为作用域函数。常见的五个如下: let、run、with、apply和also。
说了这么多大家估计大家还是有点懵逼,到底有啥用?
举个栗子的时候到了。
栗子
// 创建画笔,并设置一些基础属性
val mRangTextPaint = Paint()
mRangTextPaint.isAntiAlias = true
mRangTextPaint.color = Color.parseColor("#999999")
mRangTextPaint.textSize = sp(8f).toFloat()
// apply作用域函数来优化一下
val mRangTextPaint = Paint().apply {
isAntiAlias = true
color = Color.parseColor("#999999")
textSize = sp(8f).toFloat()
}
从上面的栗子中可以看出使用了apply后的优点:
- 省略了冗余的
mRangTextPaint.(想想一下,我们要设置七八个属性, 是不是省了不少…) - 代码一目了然,很容易就能看出
{}中的代码是给mRangTextPaint设置属性的
详细介绍
作用域函数猛地一看很相似,但是他们有以下两个主要区别:
- 引用上下文对象的方式
- 返回值
| 作用域函数 | Object reference | Return value |
|---|---|---|
| run | this | Lambda result |
| with | this | Lambda result |
| apply | this | 上下文对象 |
| let | it | Lambda result |
| also | it | 上下文对象 |
引用方式
在作用域函数的lambda表达式内,上下文对象可以使用一个简短的引用来使用(不使用上下文对象实际的变量名)。作用域函数使用以下两种方法之一来访问上下文对象:作为lambda接收器(this)或作为lambda参数(it)。
this
run、with 和 apply 将上下文对象作为lambda表达式的receiver(通过关键字this)。因此在lambda表达式中,上下文对象就像在普通的类函数中一样可用。大多数情况下,当你访问上下文对象的属性或者方法时是可以直接省略this关键字,从而使代码看着更加的简短。
但是要注意的是,忽略了this关键字,就很难区分接收方成员和外部对象或函数(这里可能有点难理解,下面举个栗子就能明白了)。
fun main() {
val person = Person("tom")
Person(name = "洛城夜雨").apply {// this:Person
age = 26
person.age = 28
city = "洛阳"
print(person)
}.also {// it:Person
print(it)
}
}
data class Person(val name: String, var age: Int = 20, var city: String = "北京")
上面的栗子,apply函数中的 person.age = 28、 print(person) 这两句话其实跟调用apply的上下文对象完全没关系,但是看起来相当的混乱。
因此,这里建议将上下文对象作为接收者(this)的这类作用域函数用于 调用其函数 或者 赋值属性。
it
let 和 also 函数让上下文对象作为lambda表达式的参数。当参数名没有指定时,则可以通过隐式默认参数名称来访问上下文对象。划重点:当使用 it 调用上下文对象的函数或操作属性时,不能像 this 那样可以忽略关键字。
举个栗子:
fun main() {
Person(name = "洛城夜雨").also {
print(it)
}
// 将上下文对象作为参数时,您可以为范围内的上下文对象提供自定义名称。
Person(name = "汤姆").also { tom ->
print(tom)
}
}
返回值
作用域函数的返回值分一下两种:
- 上下文对象本身
- lambda表达式的结果
举个栗子
fun main() {
val tom = Person(name = "Tom").apply {
age = 29
city = "New York"
}
println(tom)
val p = Person(name = "Tom").run {
age = 29
city = "New York"
"$name $age $city"
}
println(p)
}
输出结果:
Person(name=Tom, age=29, city=New York)
Tom 29 New York
总结
apply和also的返回值是上下文对象本身,因此他们可以实现链式调用。let、run和with的返回值是Lambda表达式的结果,因此他们更加灵活,不仅可以返回其他变量,也可以通过返回this来实现返回上下文对象本身。let、run和with不指定返回值时,返回值其实是kotlin.Unit类型
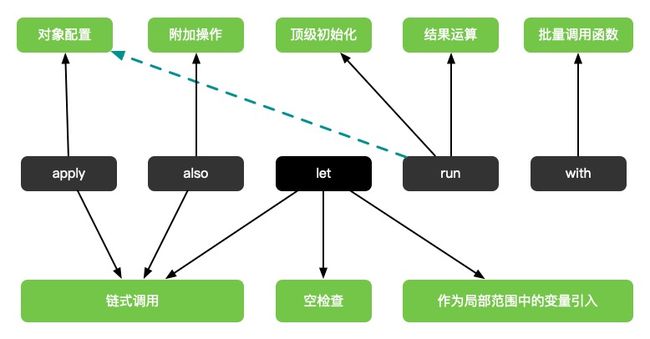
函数使用场景
很多人接触到作用域函数的时候,最头疼的问题不是不会用,而是不知道如何选择合适的作用域函数。之所以出现这种情况,是因为其实作用域函数在多数情况下是可以互换的,因此官方文档也给我们推荐了各个函数常见的使用场景。
函数选择
栗子代码
package com.zy
val students = run {
// 顶级初始化
mutableListOf<Person>().apply {
add(Person("Abel"))
add(Person("Ben"))
add(Person("Colin"))
add(Person("Denny"))
add(Person("Frank"))
}
}
fun main() {
// 链式调用
students.apply {
// 对象配置
add(Person(name = "Cecil", city = "LuoYang"))
}.filter {
it.name.startsWith("C")
}.also {
// 附加操作
println("名字以字母C开头的学生人数为${it.size}")
}.forEach { person ->
val separator = if (person.city == null) "\n" else ""
print("name = ${person.name} $separator")
person.city?.let {
// 空检查
print(", city = ${it.toLowerCase()}")
}
}
println()
students.last().let { lastStudent ->
// 上下文对象以lastStudent为参数名,作为局部范围中的变量引入
val name = if (lastStudent.name.length < 10) "[${lastStudent.name}]" else lastStudent.name
println("列表中最后一个学生是:$name")
}
students.run {
// 对象配置 + 结果运算
add(Person(name = "Mark", city = "Boston"))
"students.size = $size"
}.also(::println)
// 调用列表中最后一个学生的 sayHello 和 introduceYourself 方法
with(students.last()){
sayHello()
introduceYourself()
}
}
class Person(val name: String, var city: String? = null) {
fun sayHello() {
println("Hello everyone!")
}
fun introduceYourself() {
println("My name is $name and I'm from $city.")
}
}