JavaFX官方教程(八)之JavaFX中的动画和视觉效果
翻译自 JavaFX中的动画和视觉效果
您可以使用JavaFX快速开发具有丰富用户体验的应用程序。在本入门教程中,您将学习如何使用非常少的编码创建动画对象并获得复杂的效果。
图7-1显示了要创建的应用程序。
图7-1彩色圆圈应用
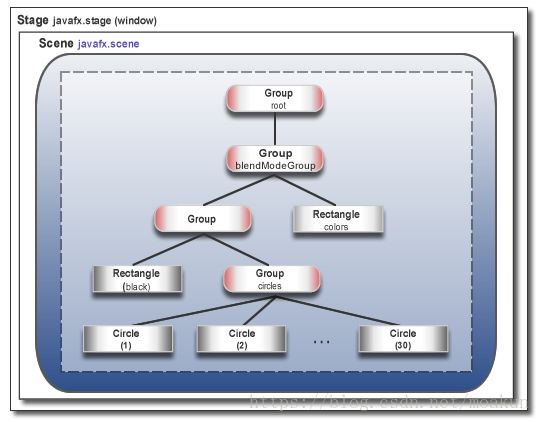
图7-2显示了该ColorfulCircles应用程序的场景图。分支的节点是Group类的实例化,而非分支节点(也称为叶节点)是Rectangle和Circle类的实例化。
图7-2彩色圆圈场景图
本入门教程中使用的工具是NetBeans IDE。在开始之前,请确保您使用的NetBeans IDE版本支持JavaFX 8.有关详细信息,请参阅Java SE下载页面的“认证系统配置”部分。
1、设置应用程序
在NetBeans IDE中设置JavaFX项目,如下所示:
-
从“ 文件”菜单中,选择“ 新建项目”。
-
在JavaFX应用程序类别中,选择JavaFX Application。单击下一步。
-
将项目命名为ColorfulCircles,然后单击Finish。
-
删除NetBeans IDE生成的import语句。
通过使用NetBeans IDE中的“源”菜单中的“代码完成”功能或“修复导入”命令,您可以在完成本教程的过程中生成导入语句。如果可以选择import语句,请选择以开头语句开头的语句
javafx。
2、设置项目
ColorfulCircles从NetBeans IDE生成的源文件中删除该类,并将其替换为示例7-1中的代码。
例7-1基本应用
public class ColorfulCircles extends Application {
@Override
public void start(Stage primaryStage) {
Group root = new Group();
Scene scene = new Scene(root, 800, 600, Color.BLACK);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}对于ColorfulCircles应用程序,使用组节点作为场景的根节点是合适的。组的大小取决于其中节点的大小。但是,对于大多数应用程序,您希望节点跟踪场景的大小,并在调整舞台大小时进行更改。在这种情况下,您使用可调整大小的布局节点作为根,如在JavaFX中创建表单中所述。
您现在可以编译并运行ColorfulCircles应用程序,并在本教程的每个步骤中查看中间结果。如果遇到问题,请查看ColorfulCircles.java文件中的代码,该代码包含在可下载的ColorfulCircles.zip文件中。此时,应用程序是一个简单的黑色窗口。
3、添加图形
接下来,通过在行之前添加示例7-2中的代码来创建30个圆圈primaryStage.show()。
例7-2 30圈
Group circles = new Group();
for (int i = 0; i < 30; i++) {
Circle circle = new Circle(150, Color.web("white", 0.05));
circle.setStrokeType(StrokeType.OUTSIDE);
circle.setStroke(Color.web("white", 0.16));
circle.setStrokeWidth(4);
circles.getChildren().add(circle);
}
root.getChildren().add(circles);此代码创建一个名为group的组circles,然后使用for循环向该组添加30个圆圈。每个圆的半径为150,填充颜色white和不透明度5百分比,这意味着它大部分是透明的。
要在圆圈周围创建边框,代码中包含StrokeType该类。笔划类型OUTSIDE意味着圆的边界在内部延伸了StrokeWidth值,即4。笔划的颜色是white,不透明度级别是16百分比,使其比圆圈的颜色更亮。
最后一行将circles组添加到根节点。这是一个临时结构。稍后,您将修改此场景图以匹配图7-2中所示的场景图。
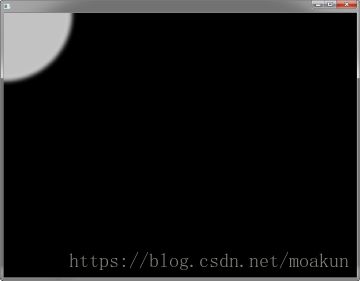
图7-3显示了该应用程序。由于代码尚未为每个圆圈指定唯一的位置,因此圆圈将相互重叠绘制,窗口的左上角作为圆圈的中心点。重叠圆圈的不透明度与黑色背景相互作用,产生圆圈的灰色。
图7-3圈子
4、添加视觉效果
继续对圆圈应用框模糊效果,使它们看起来略微失焦。代码在例7-3中。primaryStage.show()在行之前添加此代码。
例7-3盒子模糊效果
circles.setEffect(new BoxBlur(10,10,3));
此代码将模糊半径设置为10像素宽,10像素高,以及模糊迭代,3,使其接近高斯模糊。这种模糊技术会在圆的边缘产生平滑效果,如图7-4所示。
图7-4圆上的框模糊
5、创建背景渐变
现在,创建一个矩形并用线性渐变填充它,如例7-4所示。
root.getChildren().add(circles)在行之前添加代码,以便渐变矩形出现在圆圈后面。
例7-4线性梯度
Rectangle colors = new Rectangle(scene.getWidth(), scene.getHeight(),
new LinearGradient(0f, 1f, 1f, 0f, true, CycleMethod.NO_CYCLE, new
Stop[]{
new Stop(0, Color.web("#f8bd55")),
new Stop(0.14, Color.web("#c0fe56")),
new Stop(0.28, Color.web("#5dfbc1")),
new Stop(0.43, Color.web("#64c2f8")),
new Stop(0.57, Color.web("#be4af7")),
new Stop(0.71, Color.web("#ed5fc2")),
new Stop(0.85, Color.web("#ef504c")),
new Stop(1, Color.web("#f2660f")),}));
colors.widthProperty().bind(scene.widthProperty());
colors.heightProperty().bind(scene.heightProperty());
root.getChildren().add(colors);此代码创建一个名为的矩形colors。矩形与场景的宽度和高度相同,并且填充了从左下角(0,1)开始并在右上角(1,0)结束的线性渐变。值true表示渐变与矩形成比例,NO_CYCLE表示颜色循环不会重复。该Stop[]序列表示在特定点处的渐变颜色应该是什么。
接下来的两行代码通过将矩形的宽度和高度绑定到场景的宽度和高度来使线性渐变调整为场景的大小。有关绑定的更多信息,请参阅使用JavaFX属性和绑定。
最后一行代码将colors矩形添加到根节点。
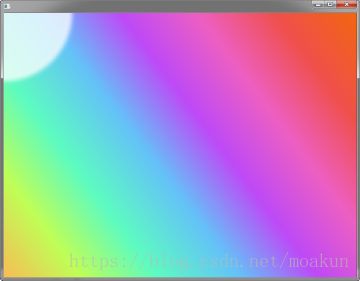
带有模糊边缘的灰色圆圈现在出现在彩虹色的顶部,如图7-5所示。
图7-5线性梯度
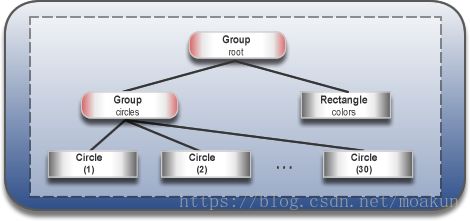
图7-6显示了中间场景图。此时,circles组和colors矩形是根节点的子节点。
图7-6中间场景图
6、应用混合模式
接下来,通过添加叠加混合效果为圆圈添加颜色并使场景变暗。您将从circles场景图中删除组和线性渐变矩形,并将它们添加到新的叠加混合组。
找到以下两行代码:
root.getChildren().add(colors);
root.getChildren().add(circles);用例7-5中的代码替换步骤1中的两行代码。
例7-5混合模式
Group blendModeGroup =
new Group(new Group(new Rectangle(scene.getWidth(), scene.getHeight(),
Color.BLACK), circles), colors);
colors.setBlendMode(BlendMode.OVERLAY);
root.getChildren().add(blendModeGroup);该组blendModeGroup设置叠加混合的结构。该小组包含两名儿童。第一个子节点是一个新的(未命名的)Group包含一个新的(未命名的)黑色矩形和先前创建的circles组。第二个孩子是先前创建的colors矩形。
该setBlendMode()方法将叠加混合应用于colors矩形。最后一行代码将blendModeGroup场景图添加为根节点的子节点,如图7-2所示。
叠加混合是图形设计应用中的常见效果。这种混合可以使图像变暗或添加高光或两者,具体取决于混合中的颜色。在这种情况下,线性渐变矩形用作叠加。黑色矩形用于保持背景黑暗,而近乎透明的圆圈从渐变中拾取颜色,但也变暗。
图7-7显示了结果。在下一步中为圆圈设置动画时,您将看到叠加混合的完整效果。
图7-7叠加混合
7、添加动画
最后一步是使用JavaFX动画来移动圆圈:
-
如果尚未执行此操作,请添加
import static java.lang.Math.random;到import语句列表中。
在行之前添加示例7-6中的动画代码primaryStage.show()。
例7-6动画
Timeline timeline = new Timeline();
for (Node circle: circles.getChildren()) {
timeline.getKeyFrames().addAll(
new KeyFrame(Duration.ZERO, // set start position at 0
new KeyValue(circle.translateXProperty(), random() * 800),
new KeyValue(circle.translateYProperty(), random() * 600)
),
new KeyFrame(new Duration(40000), // set end position at 40s
new KeyValue(circle.translateXProperty(), random() * 800),
new KeyValue(circle.translateYProperty(), random() * 600)
)
);
}
// play 40s of animation
timeline.play();动画由时间轴驱动,因此此代码创建时间轴,然后使用for循环向30个圆中的每一个添加两个关键帧。0秒处的第一个关键帧使用属性translateXProperty并translateYProperty在窗口内设置圆圈的随机位置。40秒的第二个关键帧也是如此。因此,当播放时间线时,它在40秒的时间段内将所有圆圈从一个随机位置动画到另一个随机位置。
图7-8显示了30个运动中的彩色圆圈,完成了应用程序。有关完整的源代码,请参阅该ColorfulCircles.java文件,该文件包含在可下载的ColorfulCircles.zip文件中。
图7-8动画圆圈
8、从这往哪儿走
以下是有关下一步操作的几点建议:
-
试试JavaFX示例,您可以从Java SE下载页面的JDK演示和示例部分下载该示例
http://www.oracle.com/technetwork/java/javase/downloads/。特别是看看Ensemble应用程序,它为动画和效果提供示例代码。 -
阅读JavaFX中的创建过渡和时间轴动画。您将找到有关时间轴动画的更多详细信息以及有关淡入淡出,路径,并行和顺序转换的信息。
-
有关增强应用程序外观和设计的其他方法,请参阅在JavaFX中创建视觉效果,包括反射,光照和阴影效果。
-
尝试使用JavaFX Scene Builder工具创建视觉上有趣的应用程序。此工具提供了一个可视化布局环境,用于为JavaFX应用程序设计UI并生成FXML代码。您可以使用菜单栏的“属性”面板或“修改”选项将效果添加到UI元素。有关信息,请参阅“JavaFX Scene Builder用户指南”的“属性”面板和“菜单栏”部分。