DRF框架的使用入门(一)解决DRF跨域请求问题
DRF框架的使用入门(一)解决DRF跨域请求问题
- DRF架构的使用即django rest framework
- 配置过程
- 解决DRF跨域请求问题即django-cors-headers的使用
- 安装并配置django-cors-headers
- 安装live-server 前端服务器
- 序列化与反序列化
- json.dumps和loads函数
- 前端用ajax传递数据到后端
- 后端接受数据并解析存进数据库
- 后端返回数据的类型
DRF架构的使用即django rest framework
环境版本(django1.11,python3.5),适用于前后端分离项目
前文:推荐看官方文档:https://www.django.cn/course/show-20.html
配置过程
在自己所使用的的workon环境下先pip install
pip install djangorestframework
然后安装应用settings.py的INSTALLED_APPS:
INSTALLED_APPS = [
'rest_framework', # 添加这个
解决DRF跨域请求问题即django-cors-headers的使用
安装并配置django-cors-headers
在使用django-rest-framework开发项目的时候我们总是避免不了跨域的问题,因为现在大多数的项目都是前后端分离,前后端项目部署在不同的web服务器上,因为我们是后端程序员,因此我要通过后端的程序实现跨域。当然如果前端框架是Vue的话,则可以代理服务实现跨域,我也就知道一点点,如果有兴趣,大家可以自行搜索哦。
DRF后端实现跨域我们使用一个第三方扩展——— django-cors-headers
安装:
pip install django-cors-headers
注册,在settings.py:
INSTALLED_APPS = (
'corsheaders',
)
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware', #最好添加至第一行
]
#单个配置
CORS_ORIGIN_WHITELIST =(
# ' 域名', # 这里设置域名
'http://127.0.0.1:8080'
)
# 正则配置:
# CORS_ORIGIN_REGEX_WHITELIST =(r'^(https?://)?(\w+\.)?jim\.com $',)
# 或者直接允许所有主机跨域
CORS_ORIGIN_ALLOW_ALL = True 默认为False
# 一般情况下,我们配置这些就足够,当然最为一个出名的扩展,肯定做的很完美,更多的配置,
安装live-server 前端服务器
安装node版本管理工具之NVM:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
然后安装node和live-server:
注意live-server这一步要在要启动的网页所在的文件夹,启动服务器
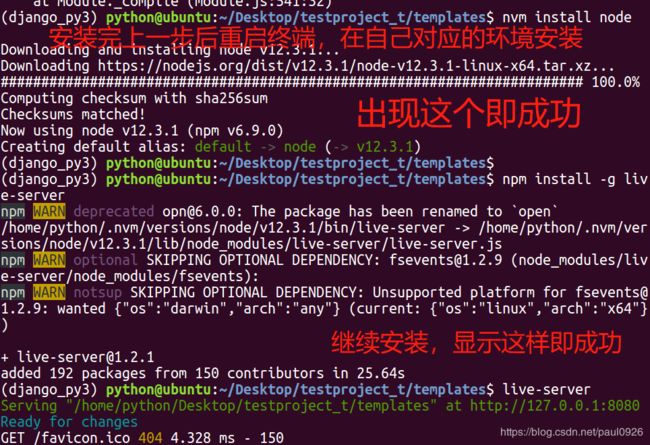
nvm install node
npm install -g live-server
live-server
配置完成。还有问题可以看:https://github.com/ottoyiu/django-cors-headers/
序列化与反序列化
序列化:将模型数据转化为json数据
反序列化:将接收到的json数据转化成模型
# 第一个参数是json数据,默认要是dict,
# 第二个参数设置为False可以传json
# 第三个参数是设置中文编码格式
return JsonResponse(data_list, safe=False, json_dumps_params={'ensure_ascii': False})
json.dumps和loads函数
1、json.dumps()和json.loads()是json格式处理函数(可以这么理解,json是字符串)
(1)json.dumps()函数是将一个Python数据类型列表进行json格式的编码(可以这么理解,json.dumps()函数是将字典转化为字符串)
(2)json.loads()函数是将json格式数据转换为Python数据类型(可以这么理解,json.loads()函数是将字符串转化为字典或者列表)
2、json.dumps()和json.loads()主要用来读写json文件函数
import json
new_dict = {'a': 1, 'b': 2}
data_dump = json.dumps(new_dict)
print(type(data_dump))
data_json = json.loads(data_dump)
print(type(data_json))
输出:
<class 'str'>
<class 'dict'>
前端用ajax传递数据到后端
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="jquery-1.12.4.min.js">script>
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
alert('hh');
var data = {
'name': 'lier',
'addkey': '杭州'
};
data = JSON.stringify(data);
$.ajax({
url:'http://127.0.0.1:8000/user/userinfo/',
type:'POST',
data:data,
success: function () {
alert('ok')
}
})
})
})
script>
head>
<body>
<button id="btn">提交数据button>
body>
html>
后端接受数据并解析存进数据库
因为ajax传递时写的是POST请求,看post方法即可
这是views.py文件内容:
# 继承于django.view:View
class UserInfos(View):
# 返回所有的get请求,这里返回用户信息
def get(self, request):
userobj_list = UserInfo.objects.all()
print(userobj_list)
data_list = []
for userobj in userobj_list:
dictnew = {
'id': userobj.id,
'username': userobj.name
}
data_list.append(dictnew)
# 第一个参数是json数据,默认要是dict,
# 第二个参数设置为False可以传json
# 第三个参数是设置中文编码格式
return JsonResponse(data_list, safe=False, json_dumps_params={'ensure_ascii': False})
# POST请求时调用这个方法
def post(self, request):
# 先打印看看是什么
print('###################3')
print(request.body)
# 获取到前段传递过来的ajax请求
data_byte = request.body
# 将传递过来的ajax的byte类型的数据转成str字符串
data_str = data_byte.decode()
# 获取用户名
print(data_str)
# 转成字典类型
# data_str = "[{'name': 'lier', 'country':'us'}]"
data_json = json.loads(data_str)
print('%%%%%%%%%%%%%%%%%%%%%%')
print(data_json)
# 因为存在外键,先创建地址数据库对象,然后赋值给用户信息的地址外键
try:
# 先判断有没有存在,没有则创建
add_obj = AddressInfo.objects.get(add=data_json.get('add'))
except:
add_obj = AddressInfo.objects.create(add=data_json.get('add'))
finally:
UserInfo.objects.create(name=data_json.get('name'), phone=data_json.get('phone'), addkey=add_obj)
# 外键也可以用xx_id设置数字来设置
# UserInfo.objects.create(name=data_json.get('name'), phone=data_json.get('phone'), addkey_id=1)
return HttpResponse('ok')
def show(self, request):
return render(request, 'postdata.html')
在urls.py文件配置跳转逻辑:
from django.conf.urls import url
from user.views import *
urlpatterns = [
url(r'^userinfo/', UserInfos.as_view()),
url(r'^show/', UserInfos.show),
]
后端返回数据的类型
在post方法里写:
return JsonResponse({'a': 1})
在前端页面ajax的success方法(回调函数)可以得到数据,类型是object:
$.ajax({
url:'http://127.0.0.1:8000/user/userinfo/',
type: 'POST',
data: user_data,
success: function (data) {
alert('提交成功');
console.log(data);
console.log(typeof data);
}
})