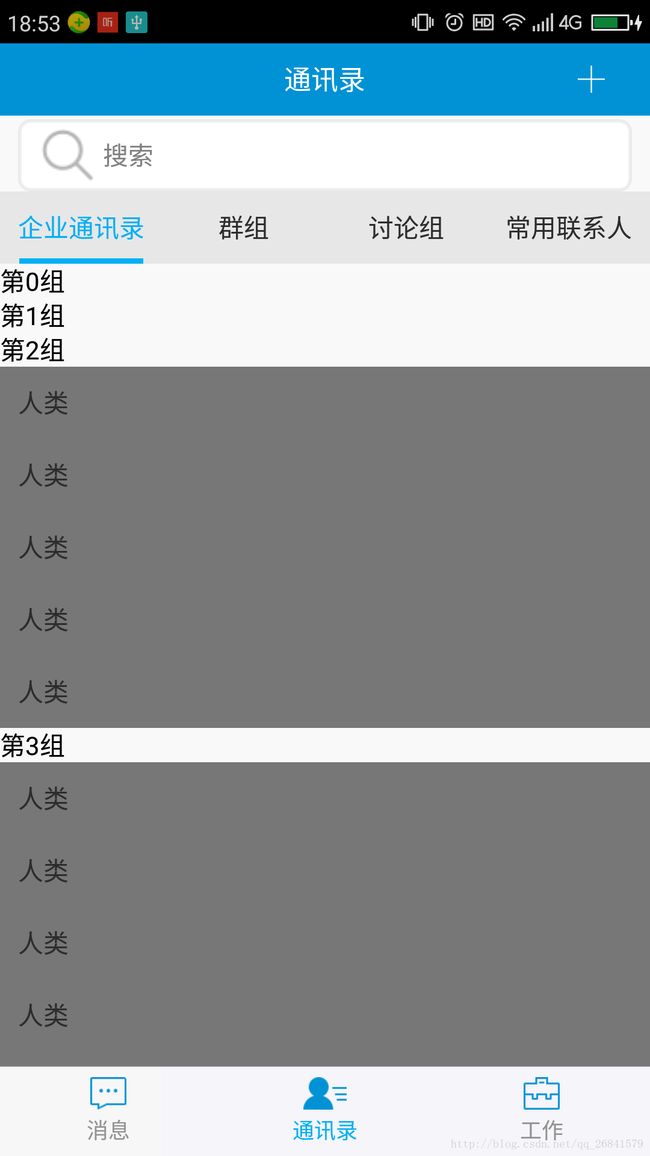
Android 使用BRVAH 实现二级菜单。类似QQ分组
首先配置什么的。点击这里
代码:
两个类,一个是一级的类,一个是二级的类
直接贴上
package com.mogujie.tt.ui.model;
import com.chad.library.adapter.base.entity.AbstractExpandableItem;
import com.chad.library.adapter.base.entity.MultiItemEntity;
import com.mogujie.tt.ui.adapter.FenZuAdapter;
/**
* Created by luoxw on 2016/8/10.
* 第一组
*/
public class Level0Item extends AbstractExpandableItem<Person> implements MultiItemEntity {
public String title;
public String subTitle;//标记
public Level0Item( String title, String subTitle) {
this.subTitle = subTitle;
this.title = title;
}
@Override
public int getItemType() {
return FenZuAdapter.TYPE_LEVEL_0;
}
@Override
public int getLevel() {
return 1;
}
}
package com.mogujie.tt.ui.model;
import com.chad.library.adapter.base.entity.MultiItemEntity;
import com.mogujie.tt.ui.adapter.FenZuAdapter;
/**
* Created by luoxw on 2016/8/10.
* 第二组
*/
public class Person implements MultiItemEntity{
public String name;
public Person(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public int getItemType() {
return FenZuAdapter.TYPE_PERSON;
}
}
适配器
package com.mogujie.tt.ui.adapter;
import android.content.Context;
import android.view.View;
import com.chad.library.adapter.base.BaseMultiItemQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import com.chad.library.adapter.base.entity.MultiItemEntity;
import com.mogujie.tt.ui.model.Level0Item;
import com.mogujie.tt.ui.model.Person;
import com.sankeyun.bb.R;
import java.util.List;
/**
* Created by ${CWJ} on 2017/8/2.
* 描述: 分组activity
*/
public class FenZuAdapter extends BaseMultiItemQuickAdapter {
private Context context;
public static final int TYPE_LEVEL_0 = 0;
public static final int TYPE_PERSON = 1;
/**
* Same as QuickAdapter#QuickAdapter(Context,int) but with
* some initialization data.
*
* @param data A new list is created out of this one to avoid mutable list
*/
public FenZuAdapter(List data) {
super(data);
addItemType(TYPE_LEVEL_0, R.layout.item_head);
addItemType(TYPE_PERSON, R.layout.item_item);
// addItemType(TYPE_PERSON, R.layout.item_expandable_lv2);
}
@Override
protected void convert(final BaseViewHolder helper, final MultiItemEntity item) {
switch (helper.getItemViewType()) {
case TYPE_LEVEL_0:
final Level0Item lv0 = (Level0Item) item;
helper.setText(R.id.head_name, lv0.title)//父布局标题
.setText(R.id.subTitle_name, lv0.subTitle);//下标
// .setImageResource(R.id.head_iv, lv0.isExpanded() ? R.drawable.arrow_b : R.drawable.arrow_r)
helper.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int pos = helper.getPosition();
// Log.d(TAG, "Level 0 item pos: " + pos);
if (lv0.isExpanded()) {
collapse(pos);
} else {
// if (pos % 3 == 0) {
// expandAll(pos, false);
// } else {
expand(pos);
// }
}
}
});
break;
case TYPE_PERSON:
Person person = (Person) item;
helper.setText(R.id.item_name, person.getName());
// helper.itemView.setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View view) {
// int cp = getParentPosition(person);
// ((Level0Item) getData().get(cp)).removeSubItem(person);
// getData().remove(helper.getClickPosition());
// notifyItemRemoved(helper.getClickPosition());
// }
// });
break;
}
}
}
显示页面
我这里是Fragment
package com.mogujie.tt.ui.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.chad.library.adapter.base.entity.MultiItemEntity;
import com.mogujie.tt.ui.adapter.FenZuAdapter;
import com.mogujie.tt.ui.model.Level0Item;
import com.mogujie.tt.ui.model.Person;
import com.sankeyun.bb.R;
import java.util.ArrayList;
import java.util.List;
public class AddressBooksFragment_item extends Fragment {
private FenZuAdapter adapter;
private List list;
private RecyclerView recyclerView;
/**
* @param args
* Fragment 中的Fragment
* 这里要承载 四种类型的Aapater
*/
private String title;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment_address_books_item, container, false);
recyclerView= (RecyclerView) v.findViewById(R.id.address_rl);
//设置 recyclerView
// final GridLayoutManager manager=new GridLayoutManager(getActivity(),2);
// manager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
// @Override
// public int getSpanSize(int i) {
// return adapter.getItemViewType(i)==FenZuAdapter.TYPE_PERSON ? 0:manager.getSpanCount();
// }
// });
recyclerView.setLayoutManager(new LinearLayoutManager(getActivity()));
initView();
return v;
}
//获取数据
private ArrayList getDat(){
int lv0Count = 5;
int personCount = 5;
ArrayList res = new ArrayList<>();
Person p=new Person("人类");
for (int i = 0; i < lv0Count; i++) {//设置外层数据
Level0Item lv0 = new Level0Item( "第",i+"组");
for (int k = 0; k < personCount; k++) {
//设置内层数据
lv0.addSubItem(i,p);
}
res.add(lv0);
}
return res;
}
public void initView() {
//只看这个企业通讯录里面的
list=new ArrayList<>();
list=getDat();
//adapter 初始化。
title = getArguments().getString("address_type");
if (title.equals("企业通讯录")) {
adapter=new FenZuAdapter(list);
recyclerView.setAdapter(adapter);
// adapter.expandAll();//默认展开全部 不写就不展开
} else if (title.equals("群组")) {
} else if (title.equals("讨论组")) {
} else {//常用联系人
}
}
}
还有两个布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:background="@color/bg_color"
android:id="@+id/head_layout"
android:layout_height="wrap_content">
<TextView
android:id="@+id/head_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="父布局名称"
android:textColor="@color/font_default_color"
android:gravity="center|left"
/>
<TextView
android:id="@+id/subTitle_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="父布局名称"
android:textColor="@color/font_default_color"
android:gravity="center|left"
/>
LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/item_layout"
android:background="@color/group_manager_user_title"
android:orientation="vertical">
<TextView
android:id="@+id/item_name"
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center|left"
android:layout_marginLeft="10dp"
android:textColor="@color/font_qianhei_color"
android:text="子布局Name" />
LinearLayout>