Cocos2d-x Cocos2d-JS Cocos2d-lua概述
Cocos2d-x
2.1以前的版本
第一步:下载Cocos2d-X的引擎包
第二步:进入Cocos2d-X文件夹
“cd cocos2d-1.0.1-x-0.9.2”
然后“sudo ./install-templates-xcode.sh”命令开始执行安装命令
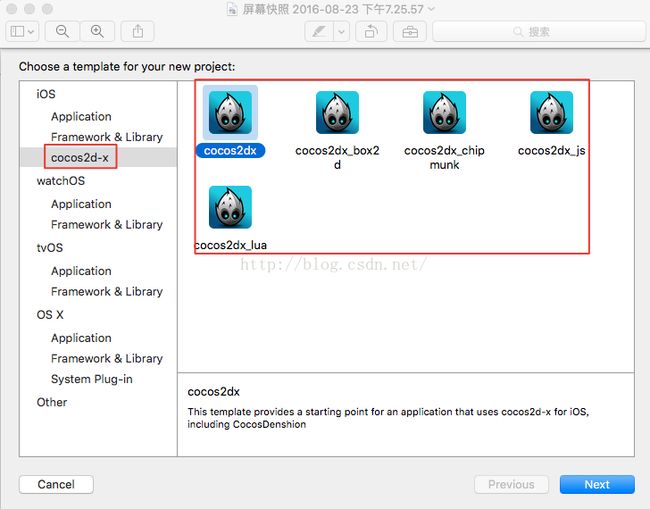
执行成功后,会在Xcode中安装好一些Cocos工程模板
然后根据这些模板去创建Cocos2d-x工程即可。
2.2以后的版本
将下载的压缩包解压到你指定的文件夹里。
进入到目录cocos2d-x-3.2alpha0/tools/cocos2d-console/bin/cocos.py
打开终端运行cocos.py脚本创建文件
./cocos.py new HelloWorldDemo -p com.coco2dx.org -l cpp -d ~/Desktop
或者
python cocos.py new HelloWorldDemo -p com.coco2dx.org -l cpp -d ~/Desktop参数说明:
- HelloWorldDemo为项目名称
-
-p后面接包名 -
-l后面接开发语言类型,有cpp, lua, js三种类型 -
-d后面接项目存放的目录
项目创建完成后,用Xcode打开HelloWorldDemo/proj.ios_mac里的Xcode项目文件,运行项目即可
Cocos2d-JS
Cocos2d-JS 是跨全平台的游戏引擎,采用原生JavaScript语言,可发布到包括Web平台,iOS,Android,Windows Phone8,Mac,Windows等平台,引擎基于MIT开源协议,完全开源,免费,易学易用,拥有活跃的社区支持。Cocos2d-JS让2D的游戏编程门槛更低,使用更加容易和高效。和其他类似游戏框架相比,它定义了更加清晰的2D游戏编程的基本组件,采用易学易用的API设计,并采用全球领先、具备原生性能的脚本绑定解决方案实现游戏的跨原生平台发布,开发效率更高,使用上最简单。
Cocos2d-JS是Cocos2d-x的JavaScript版本,融合了Cocos2d-HTML5和Cocos2d-x JavaScript Bindings(JSB)。它支持Cocos2d-x的所有核心特性并提供更简单易用的JavaScript风格API,基于Cocos2d-JS的框架,您可以方便的使用JavaScript语言进行游戏开发,快速构建原型进行验证,并让您的游戏跑在所有支持HTML5规范的浏览器上。由于Cocos2d-html5的API和Cocos2d-x JSB的API高度一致,可让您的游戏不用修改代码或者修改少量代码就可打包为原生性能表现的混合游戏,发布到原生应用市场,从而实现,一次编码全平台部署的效果,带给您全所未有的机遇。
不得不吐槽下cocos官网说明文档的坑爹之处:
1. 用Cocos Console工作流开发网页/原生平台游戏(JSB开发环境简介)
http://www.cocos.com/doc/article/index?type=cocos2d-x&url=/doc/cocos-docs-master/manual/framework/cocos2d-js/2-working-environment-and-workflow/2-2-cross-native-browser-game-with-cocos-console/zh.md
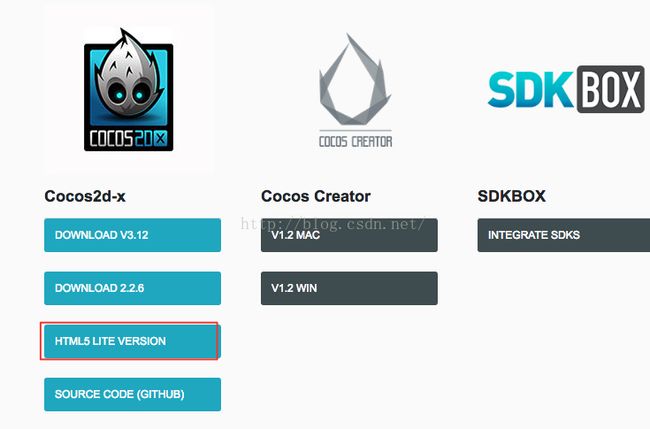
点击"引擎下载页面"跳到:
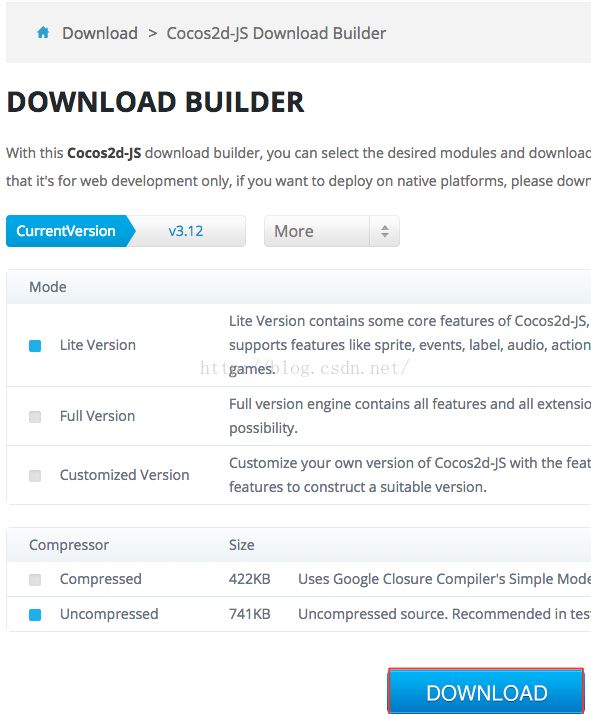
这里好像也没有JS的引擎包吧,没办法,看着"HTML5 LITE VERSION"比较像,硬着头皮点进去
下载下来的结果也跟说明文档里不一致
2."搭建Cocos2d-JS v3.x 开发环境"
http://www.cocos.com/doc/article/index?type=cocos2d-x&url=/doc/cocos-docs-master/manual/framework/cocos2d-js/3-jumping-into-cocos2d-js/3-1-installation/zh.md
点击"Cocos Code IDE"超链接却跳到 "Cocos Creator"的下载,好像他们不是同一个东东吧;
点击"Cocos-JS v3.0"也是一样的结果。
后面是到论坛上上找到了一个下载地址:
http://forum.cocos.com/t/cocos-code-ide-1-2-0/34958
够变态吧,既然让大家使用,居然把下载地址搞得云山雾罩的,这是要绕死大家的节奏啊
后来在cc论坛发现,原来是被放弃了,既然放弃了,官方的文档也得同步更新啊,这误导多少无辜群众: IDE被放弃了?下载都没了
真是蛋疼!
后来终于搞明白了,原来是换成使用Cocos Creater了:
Cocos Creator入门
所以Coco-JS工程的创建方法:
1. 直接命令行创建
这个比较通用,不管官网各种开发工具怎么变来变去
切换到Cocos2d-X的以下目录: /tools/cocos2d-console/bin
./cocos new Cocos2d-JSDemo -p com.xxxxxx.cocos2djs -l js -d /doc/sample/cocos2d
2. Cocos Creator创建
Cocos2d-LUA
1. 直接命令行创建
切换到Cocos2d-X的以下目录: /tools/cocos2d-console/bin
按照官网的介绍:
./cocos.py new Cocos2d-LuaDemo -p 会出现权限的问题
添加sudo运行,出现命令找不到的问题
干脆直接换成cocos执行
还是出现命令找不到,在cocos前添加 ./。不要使用sudo,否则会出现一些权限的问题
![]()
终于成功了
2. Cocos Creator也支持Lua: LUA引擎支持
3. 用Cocos Code IDE 创建lua工程
不过Cocos Code IDE工具已经被废了
参考
1、官网: http://www.cocos.com/doc/
2、cocos2d-x环境的搭建之xcode