jQuery学习笔记(一)jQuery3.3.1
一、JQuery3.3.1
1、概述
简介:jquery是一个优秀的javascript的轻量级框架,兼容css3和各大浏览器,提供了dom、events、animate、ajax等简易的操作。并且 jquery的插件非常丰富,大多数功能都有相应的插件解决方案。
Jquery就是1个js文件,只不过它对JS进行了简化。
Jquery由美国人John Resig在2006年创建。
官网:http://jquery.com/
分为1.X、2.X、3.X三个大版本,提供的方法基本一致,只不过2.X 3.X不再兼容IE 6、7、8之类的低版本浏览器。
宗旨:Write less, do more. 写得少,做得多。特性:jQuery 是一个 JavaScript 函数库。
jQuery 库包含以下特性:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
引入:
注:使用jQuery要先引入包、jquery-3.3.1.min.js去注释、缩短了变量等长度、比较小、所以引用这个min.js包
2、入口函数
$()或jQuery() 称之为jq选择器环境,在里面加上引号填写相关选择器即可,就可以获取匹配的元素。
js:window.οnlοad=function(...){}
jq:$(document).ready(function(){...});
$(function(){...});
1. 两者功能都一致,都可以让获取元素的行为发生在渲染元素之后;
2. JS入口只允许存在一个,书写多个的话,后面的会覆盖前面的;
3. JQ入口允许存在多个,且并行存在,都会生效;
4. JS入口需要等待页面上所有资源加载完毕,而JQ入口只需要等待页面上标签渲染完毕即可,JQ入口速度更快。
演示:
3、事件
js:js对象.onclick = function(){...}
jq:jquery对象.click(function(){...})
注意:jq中的事件类型统一不要加on
演示:
js代码:
jQuery代码:
4、整体操作
1、在jq里面,通过$()返回的数组,允许开发者整体操纵
2、选择数组中的其中一个元素:js对象[下标] jq对象.eq(下标) html代码:
js代码:
jQuery代码:
A、JQuery整体操作绑定
B、单个标签实现事件绑定
5、对象互转
说明:
jquery本质上虽然也是js,但是使用jquery的属性和方法必须保证对象是通过jquery的方式获取的,使用js获取的对象是js对象,使用jquery方式获取的对象是jquery对象。如果想交替使用,那么必须对象互转。
格式:
js对象转换成jq对象:$(js对象)
jq对象转换成js对象:jq对象[索引] 或 jq对象.get(索引)
演示:
html代码:
js转jQuery对象
jQuery转js对象
6、控制css
6.1、单属性访问:
jq对象.css('width');6.2、单属性修改:
jq对象.css('width','100px');6.3、多属性修改:
jq对象.css({'width':'100px','height':'100px'});
可一次修改多个css属性
演示:
html代码:
js代码:
jQuery代码:
7、控制标签属性
7.1、单属性访问:
jq对象.attr('class'); 7.2、单属性修改:
jq对象.attr('class ','myClass'); 7.3、多属性修改:
jq对象.attr({'class':'myClass','id':'myId'});
可一次修改多个attr属性
演示:
html代码:
js代码:浏览器F12/开发者模式查看
jQuery代码:
7.4、删除属性:
jq对象.removeAttr('class '); 演示:
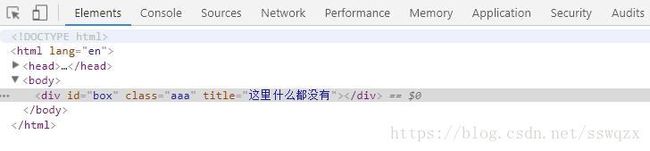
html代码:
jQuery代码:
注意:
获取属性我们也可以使用prop(),他跟attr()是互补的,一般来说,我们都是使用attr()来获取标签属性,但是有的时候也会有获取不到的情况,这个时候可以使用prop()的形式来获取,比如表单元素的checked属性。
jq对象.prop();具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()
演示:
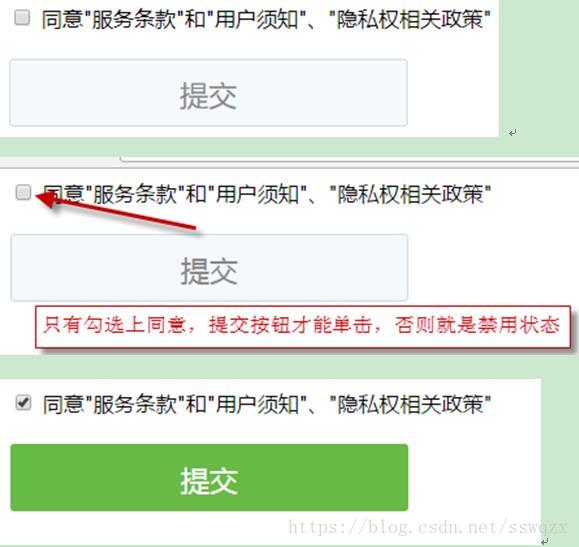
8、案例一:是否接受协议
图片演示如下:
8.1、说明:
按钮的本身是disabled禁用的状态
当复选框被勾选上的时候,按钮变成启用的状态,其次样式产生了变化
按钮样式的变化都已经通过特定的class名字书写好样式了,只要对按钮的class名字进行修改即可8.2、演示:
html代码:
jQuery代码:
9、val()函数
针对表单元素的value属性的值,在jq里面单独封装了一个方法,本身使用attr()也是不能正确获取的。
格式:
jq对象.val();注意:val()函数有参时,修改value值;无参时,返回value值。
演示:
html代码:
js代码:
jQuery代码:
10、案例二:线上搜索框
10.1、说明:
1. 当文本输入框获取焦点的时候,里面默认的文字清空,当失去焦点的时候,里面的文字又会回来。
2. 当里面有用户输入的内容的时候,获取焦点不能清空文字。失去焦点也不可以还原文字。
10.2、演示:
html代码:
jQuery实现方式一:
jquery实现方式二:
11、控制标签内容
jq对象.html();
括号里面写参数,代表修改,不写代表获取。
演示:
js代码:
JQuery代码:
12、控制class
Jq对象.addClass() 添加类
Jq对象.removeClass() 删除类
Jq对象.hasClass() 判断是否有类
Jq对象.toggleClass() 切换类
演示:
html代码:
jQuery代码: