【FreeMarker模板引擎】4.freemarker结合Servlet使用
之前讲解了freemarker的基础知识和数据结构,以及freemarker的样例。下面我们将结合JavaWeb
和其它框架来使用freemarker作为视图框架。
一、Freemarker与JavaWeb的Servlet结合
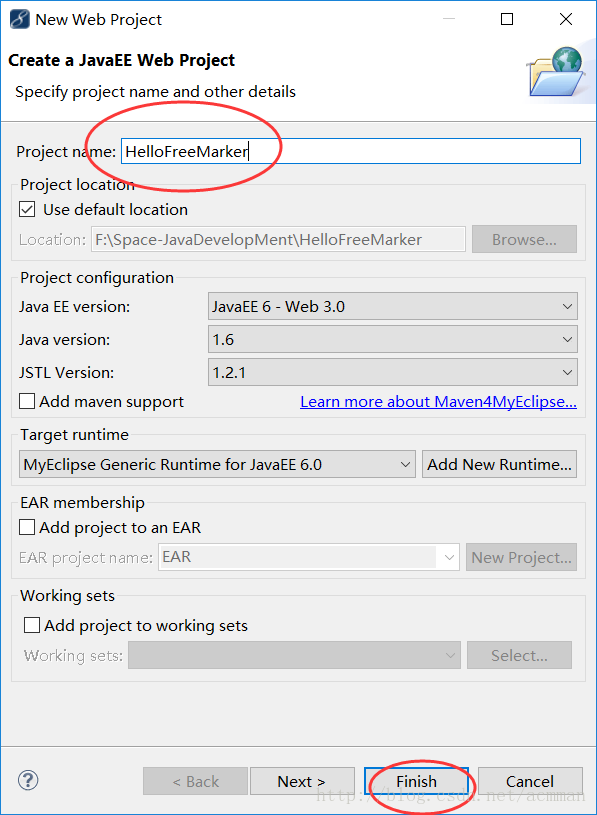
首先在MyEclipse中创建一个Web Project工程:
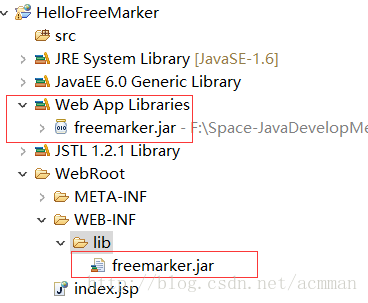
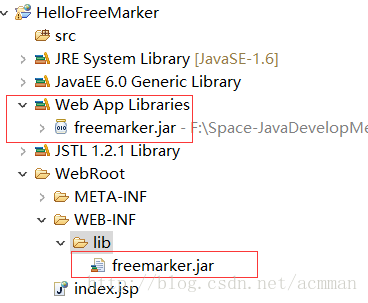
然后在WEB-INF/lib下放置freemarker的jar包,并引入编译环境:

之后在WEB-INF文件夹下创建template文件夹,用于放置模板文件:

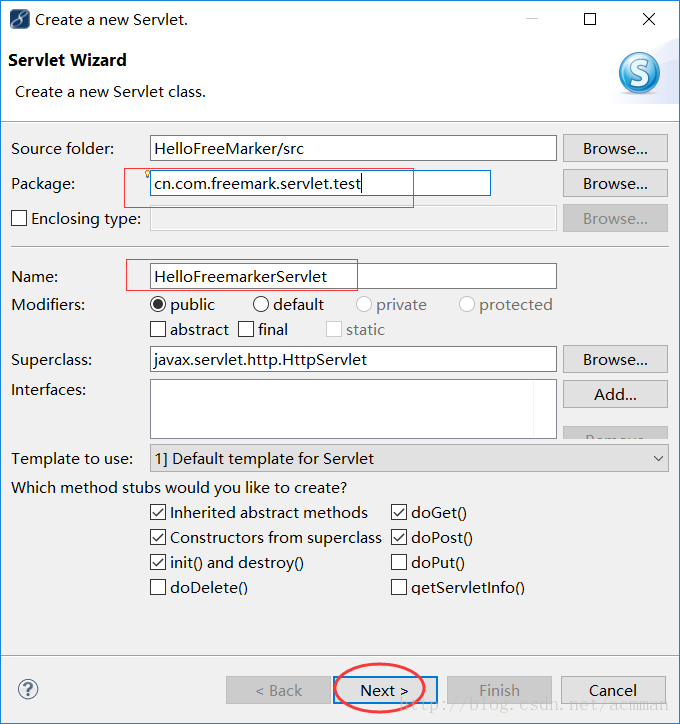
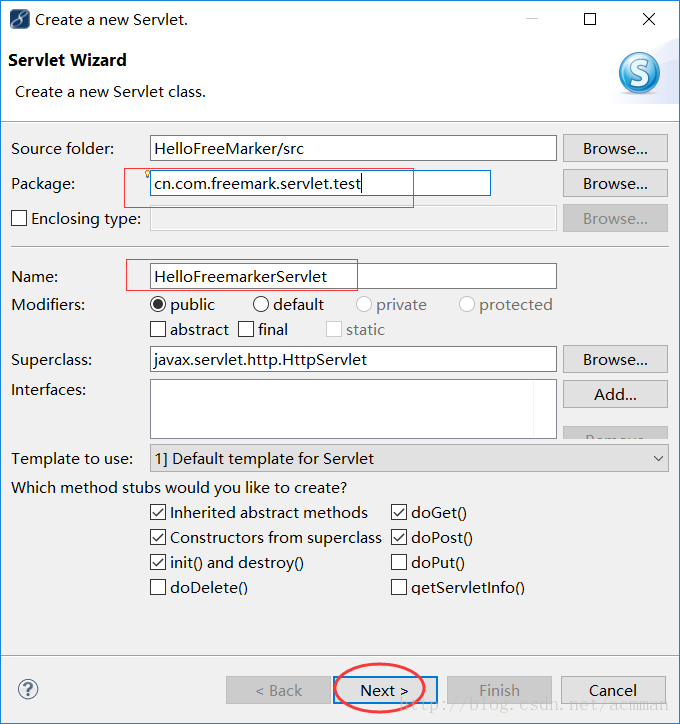
然后创建一个Servlet类,名为HelloFreemarkerServlet:

此时Web.xml内容为:
此时编辑HelloFreemarkerServlet,让其生成一个后台信息,展示给请求者:
对象和模板路径。然后在具体的get或post请求处理方法中,装载Map数据模型、生成具体模板对象,
设置响应的类型和编码格式,创建响应写出对象,然后将模板与数据模型写出。
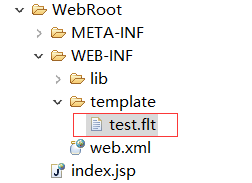
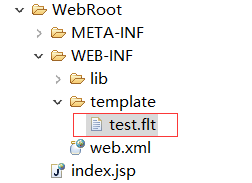
之后在WEB-INF/template下创建名为“test.flt”的模板文件:

“test.flt”内容如下:
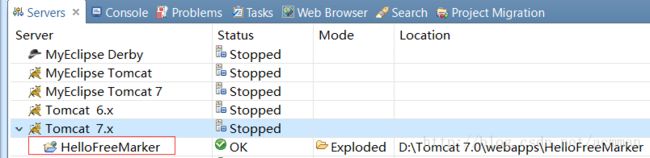
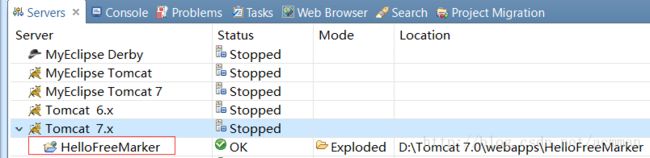
将该Web Project部署至Tomcat中,运行:

在浏览器中访问“/servlet/HelloFreemarkerServlet”即可得到freemarker编译模板后
的HTML页面:

以上就是Freemarker与JavaWeb结合的样例。
我们可以发现,使用Servlet来调Freemarker,显然有一些麻烦。可以说,要在Servlet集成
Freemarker,没有在Jsp中那么顺利,就需要写过滤器、拦截器来处理。而一般在开发中使用Servlet
作为后台处理响应时,使用Jsp作为视图模板就足够了,上面就是一个集合Freemarker的基础实例,
和其它框架来使用freemarker作为视图框架。
一、Freemarker与JavaWeb的Servlet结合
首先在MyEclipse中创建一个Web Project工程:
然后在WEB-INF/lib下放置freemarker的jar包,并引入编译环境:

之后在WEB-INF文件夹下创建template文件夹,用于放置模板文件:

然后创建一个Servlet类,名为HelloFreemarkerServlet:

此时Web.xml内容为:
This is the description of my J2EE component
This is the display name of my J2EE component
HelloFreemarkerServlet
cn.com.freemark.servlet.test.HelloFreemarkerServlet
HelloFreemarkerServlet
/servlet/HelloFreemarkerServlet
此时编辑HelloFreemarkerServlet,让其生成一个后台信息,展示给请求者:
package cn.com.freemark.servlet.test;
import java.io.IOException;
import java.io.Writer;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
public class HelloFreemarkerServlet extends HttpServlet {
private Configuration cfg;//freemarker的配置类
public void init() throws ServletException {
//在初始化Servlet的时候就做的事情:
cfg = new Configuration();//创建freemarker配置实例
//指定freemarker的上下文环境和模板路径:
cfg.setServletContextForTemplateLoading(
getServletContext(), "WEB-INF/template");
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//装载map数据模型信息
Map root = new HashMap();
root.put("information", "欢迎光临!O(∩_∩)O哈哈~");
//设置具体模板名称,并生成模板对象
Template t = cfg.getTemplate("test.flt");
//设置响应输出类型和编码格式
//设置浏览器用utf8来解析返回的数据
response.setHeader("Content-type", "text/html;charset=UTF-8");
//设置servlet用UTF-8转码,而不是用默认的ISO8859
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();//创建相应内容写出对象
//将map数据模型与模板结合输出
try {
t.process(root, out);
} catch (TemplateException e) {
throw new ServletException("加载Freemarker模板失败!",e);
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request,response);
}
}对象和模板路径。然后在具体的get或post请求处理方法中,装载Map数据模型、生成具体模板对象,
设置响应的类型和编码格式,创建响应写出对象,然后将模板与数据模型写出。
之后在WEB-INF/template下创建名为“test.flt”的模板文件:

“test.flt”内容如下:
FreeMarker 与 JavaWeb结合样例
${information}
将该Web Project部署至Tomcat中,运行:

在浏览器中访问“/servlet/HelloFreemarkerServlet”即可得到freemarker编译模板后
的HTML页面:

以上就是Freemarker与JavaWeb结合的样例。
我们可以发现,使用Servlet来调Freemarker,显然有一些麻烦。可以说,要在Servlet集成
Freemarker,没有在Jsp中那么顺利,就需要写过滤器、拦截器来处理。而一般在开发中使用Servlet
作为后台处理响应时,使用Jsp作为视图模板就足够了,上面就是一个集合Freemarker的基础实例,
大家参考即可,重点是以后要讲解的Freemarker与Web开发框架的结合。
转载请注明出处:http://blog.csdn.net/acmman/article/details/79248718