VSCode——修改VSCode背景图片
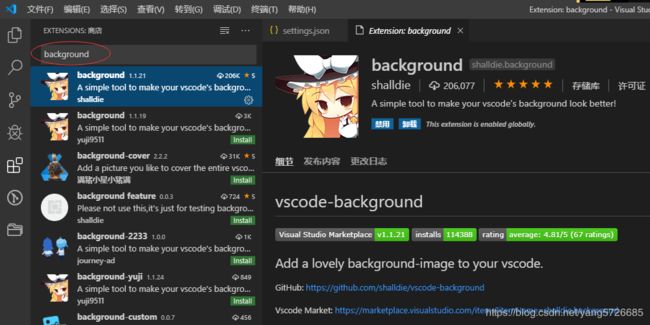
1.以管理员身份运行VS Code,安装background插件
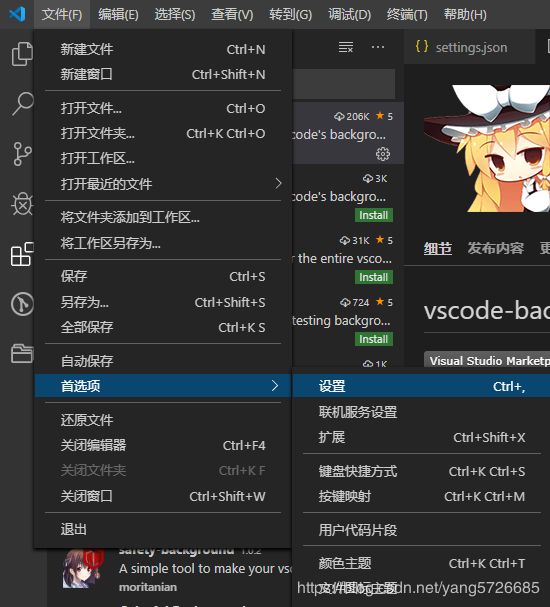
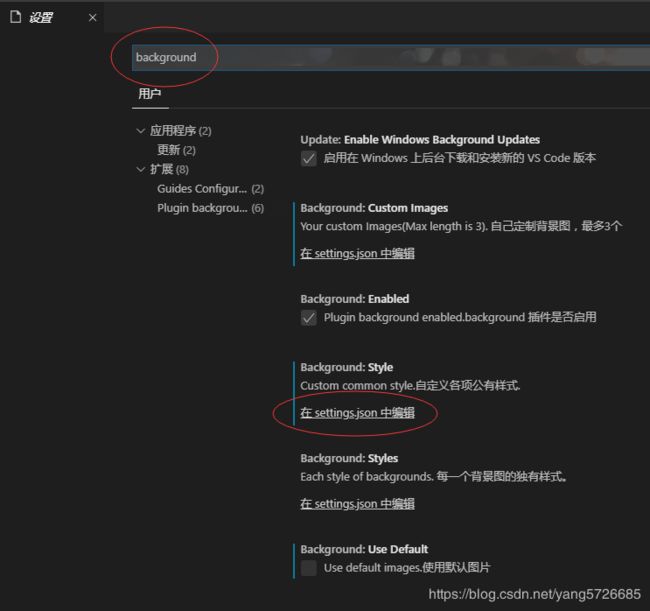
2.打开首选项-设置,在搜索框中输入background,选择扩展中的plugin background,选择在setting.json中编辑
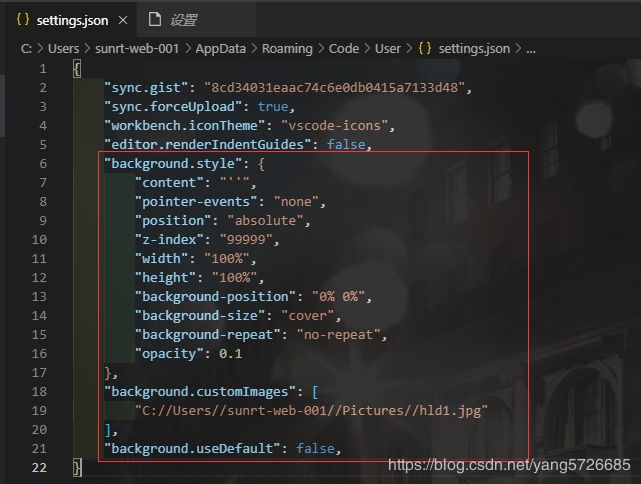
3.在用户设置中输入以下代码,修改完后按Ctrl+S保存,会提示重启VS Code,点击确定后即可完成修改
代码如下:
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute", // 绝对定位
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "0% 0%", // 图片位置
"background-size": "cover", // 图片大小,这里设置铺满
"background-repeat": "no-repeat", //是否重复
"opacity": 0.1 // 透明度
},
"background.customImages": [
"C://Users//sunrt-web-001//Pictures//hld1.jpg" // 本地图片地址
],
"background.useDefault": false, //是否使用默认图片,false
当然你也可以选择多个图片,并设置为不同样式,这样当你开两个并列窗口时,每个窗口都会显示。
代码如下:
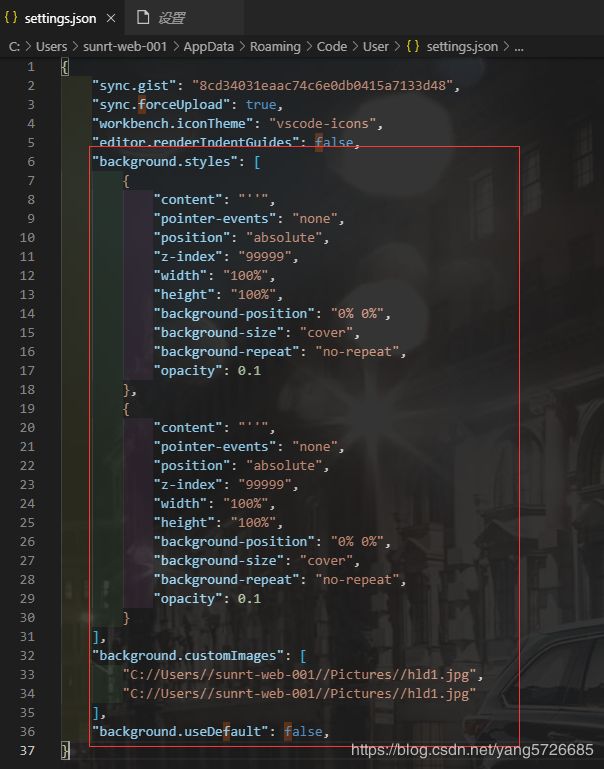
"background.styles": [
{
"content": "''",
"pointer-events": "none",
"position": "absolute", // 绝对定位
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "0% 0%", // 图片位置
"background-size": "cover", // 图片大小,这里设置铺满
"background-repeat": "no-repeat", //是否重复
"opacity": 0.1 // 透明度
},
{
"content": "''",
"pointer-events": "none",
"position": "absolute", // 绝对定位
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "0% 0%", // 图片位置
"background-size": "cover", // 图片大小,这里设置铺满
"background-repeat": "no-repeat", //是否重复
"opacity": 0.1 // 透明度
}
],
"background.customImages": [
"C://Users//sunrt-web-001//Pictures//hld1.jpg", // 本地图片地址
"C://Users//sunrt-web-001//Pictures//hld1.jpg" // 本地图片地址
],
"background.useDefault": false, //是否使用默认图片,false
注意:
1.安装该插件会令VS Code发出警告,选择不再显示即可
2.必须以管理员身份运行才能修改
3.最好使用透明背景的图片
4.每次vscode更新都会不显示图片,只要以管理员身份重启即可