【Cocos Creator 实战】03 - 如何「拿起」拼图游戏的每块图片
文章目录
- 概览
- 主要内容
- 项目资源
- 开搞
- 什么是 zIndex
- 关于 zIndex 的注意事项
- 需求分析
- 核心代码
- 效果
- 总结
- 知识点
- 下一步
好了,书接上回,继续给我们的拼图游戏添枝加叶。
上一篇地址:【Cocos Creator 实战】02 - 给拼图游戏加上音乐和音效
概览
主要内容
来看看今天要做的内容:
- Cocos Creator 中如何设置节点的顺序(zIndex)
什么是 zIndex,别着急,一会就说。
项目资源
- 项目地址:https://github.com/BottleMan/Bottle-s-Jigsaw/tree/03_deal_zindex
- 演示地址:点击前往
推荐大家先把项目 clone 到本地,然后参考着代码来看本篇文章。
我的每篇文章会对应一个分支,大家直接看对应的分支就可以,master 对应的是最新的内容,会整合各个分支。
演示地址也是对应每篇文章独立部署的。
开搞
什么是 zIndex
以下内容引自官方文档:
zIndex 是用来对节点进行排序的关键属性,它决定一个节点在兄弟节点之间的位置。
zIndex 的取值应该介于 cc.macro.MIN_ZINDEX 和 cc.macro.MAX_ZINDEX 之间 父节点主要根据节点的 zIndex 和添加次序来排序,拥有更高 zIndex 的节点将被排在后面,如果两个节点的 zIndex 一致,先添加的节点会稳定排在另一个节点之前。
节点在 children 中的顺序决定了其渲染顺序。父节点永远在所有子节点之前被渲染。
好了,说人话。
如果你做过前端开发,这个 zIndex 和 css 里面的 zIndex 其实是一个意思。
如果你之前不了解这些东西,那咱们简单看几个例子。
1、先假设有两个 Node 添加在同一个父节点下面,结构如下:
—— Canvans
|
|—— Node1
| | —— Sprite1
|
|—— Node2
| —— Sprite2
如果你是按照上面的结构添加的 Node,你会看到 Sprite2 会盖章 Sprite1 上面,即,默认情况下,后添加的节点会显示在先添加的节点的上面。
还有个知识点可以记一下,如果没有手动指定的话,node 的 zIndex 会是 默认值 0。
那如果我通过代码改变了节点的 zIndex 了呢?
比如:
Node1.zIndex = 2;
Node2.zIndex = 1;
即得到如下的结果:
—— Canvans
|
|—— Node1(zIndex = 2)
| | —— Sprite1
|
|—— Node2(zIndex = 1)
| —— Sprite2
试一下,回来看咱们俩的结果一样不。
这回应该是 Sprite1 盖住了 Sprite2 了,一样吧。
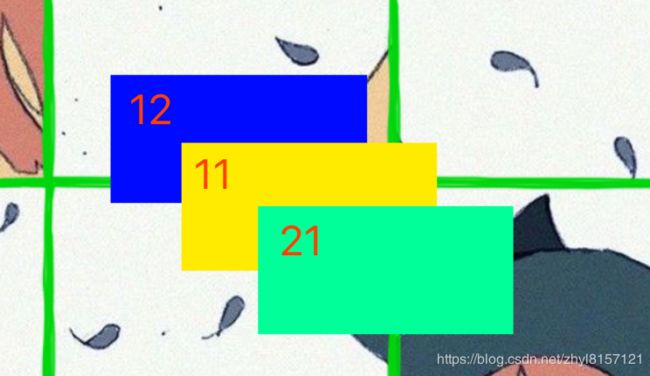
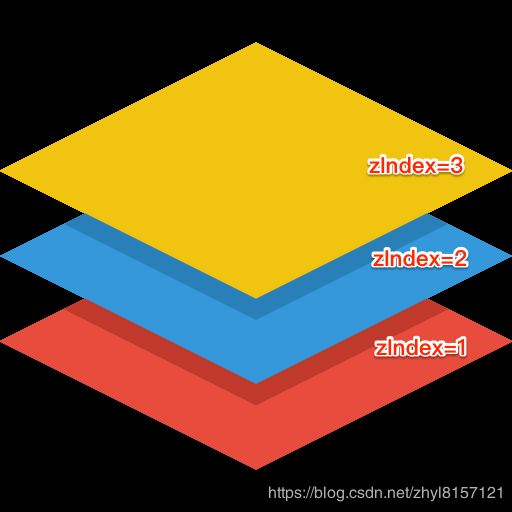
2、我们再看一个直观一点的例子:

这个图本来是用于讲解 PhotoShop 图层原理的,但是放在咱们这里也很合适。
简单来说,就是 zIndex 约大,图层越靠上,离用户越近,会盖住比他 zIndex 小的节点。
关于 zIndex 的注意事项
1、zIndex 是 Node 的属性,所以只能设置给 Node,不能设置给其他组件。
比如一个 Sprite,你想要改变他的 zIndex,你只能调整他的父节点(Node)的 zIndex。
2、zIndex 越大,节点的层级越高,显示越靠上,想用一个节点盖住另一个,把 zIndex 加大。
3、zIndex 只能调整同一个父节点下面的兄弟节点的前后顺序。
请看下面这样的例子:
—— Canvans
|
|—— Node1
| | —— Node11(zIndex=3)
| |—— Sprite11
| | —— Node12(zIndex=1)
| |—— Sprite12
|
|—— Node2
| —— Node21(zIndex=2)
|—— Sprite21
请思考一下 Sprite11、Sprite12、Sprite21 三个精灵的覆盖关系。
我简单提一下:Node21 的 zIndex 无论怎么设置,都一定会显示在 Node11 和 Node12 的上面。因为 Node21 的父节点 Node2 在 Node11 和 Node12 的父节点 Node1 的上面()。
这回想清楚了吧,不清楚就再看一遍上边那句话。
如果还没清楚,别着急,我们之后的章节还会强化这部分的理解,从坐标系的角度来理解这个问题,估计下一章就会讨论。
需求分析
好了,说了半天的基础知识,现在来看看我们想要实现的内容是什么:
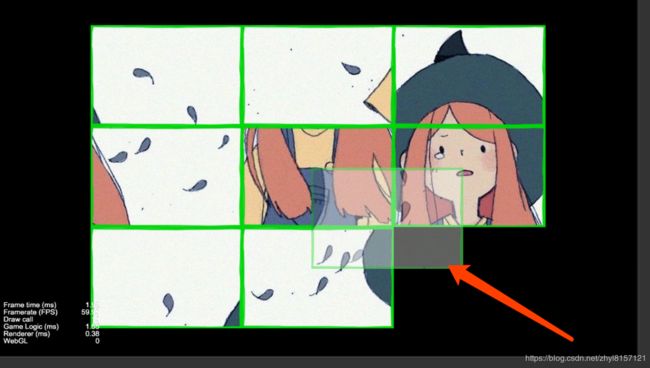
1、原来点击图片的时候,每张图片显示的 zindex 不变,那么哪个图片盖着哪个图片这些都是固定的,就会出现下面这种情况:
想象一下实际场景,当你拿起来一块拼图的时候,这个拼图应该是在所有拼图小块的最上面。
2、我们想要实现的:拿起哪张图片,哪张图片就在最上面,对应的技术就是,把该 node 对应的 zindex 设置为所有拼图里面最大的。
核心代码
修改 item.js,在拼图开始拖动(拿起)的时候,回调函数中,把当前 node 作为参数调用回调函数
this.node.on(cc.Node.EventType.TOUCH_START, function (event) {
self.moveStartCb = self.moveStartCb || function () {
};
self.moveStartCb(self.node); //这里增加 self.node 作为参数
}, this.node);
修改 item-manager.js,增加一个属性,用来表示目前所有拼图中最大的 zIndex
properties: {
itemPrefeb: cc.Prefab,
items: [cc.Component], // 声明数组变量
curTexture: null,
picHeight: 540,
picWidth: 810,
maxIndex: 0 // 用来表示目前所有拼图最大的 zindex
},
修改回调函数,开始拖动(拿起)的时候,设置当前 node 的 zindex 为当前最大值+1
__moveStart(node) {
console.info('start');
let itemManager = node.parent.getComponent('item-manager');
itemManager.maxIndex++;
node.zIndex = itemManager.maxIndex;
cc.loader.loadRes('sound/pick', cc.AudioClip, function (err, clip) {
cc.audioEngine.playEffect(clip, false);
});
},
注意上面有一个 node.parent.getComponent('item-manager'),要这样写才能获取到 itemManager 脚本。
效果
好了,我们看一下最后的实现效果:

拿起一块拼图的时候,这个拼图会被放到最高层,就酱。试一下吧。
总结
知识点
1、Cocos Creator 中如何设置节点的顺序(zIndex)
2、设置 zIndex 的注意事项
下一步
好了,真是越来越完善了呢。
我已经开始规划咱们的游戏大卖之后接受采访要说什么了:我的成功,只是偶然吧。我也就是专心的做一件事而已,至于世俗意义上的成功,并不是我所追求的。
怎么样,是不是很吊。
PS:今天的内容有点水,知识点有点少,但是很重要,无论做什么游戏,都会遇到这个问题。很基础,大家要好好理解一下, 回去自己弄几个节点试试。
下一篇地址:【Cocos Creator 实战】04 - 如何给拼图加上吸附效果