Easyui笔记3:实现combobox下拉框高度自适应
最近项目中正在使用easyui。本系列文章会记录我在easyui使用中淌过的坑和一些功能的实现方法,用于经验分享以及日后查阅。欢迎转载,转载请注明出处,谢谢~(作者:Colton_Null)
如何实现combobox下拉框高度自适应?
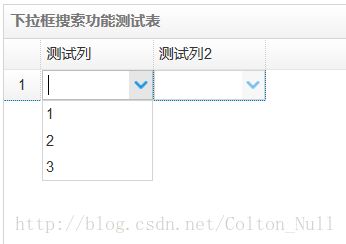
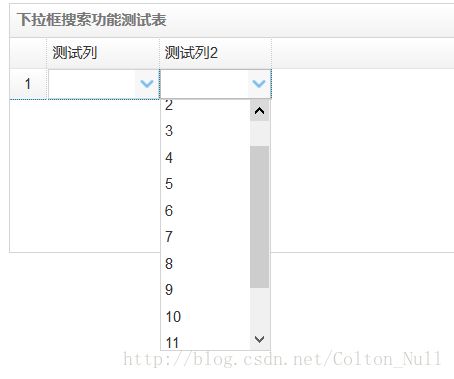
在开发中,遇到下拉框,我们一定会有这样的需求。下拉框的高度会根据选项的条数自适应,选项太少则下拉框高度根据选项数调整,如果选项过多,则下拉框保持一个固定高度,右侧显示滚动条。尤其在动态加载下拉框数据的时候,如果能够实现这样的需求,就会保持界面的美观。
需要用到onShowPanel事件
onShowPanel事件:
当下拉面板显示时触发。在这里动态控制下拉框的高度。
onShowPanel: function () {
var v = $(this).combobox(
'panel')[0].childElementCount;
if (v <= 10) {
$(this).combobox('panel')
.height("auto");
} else {
$(this).combobox('panel')
.height(200);
}
}$(this).combobox( ‘panel’)[0].childElementCount可以拿到选项的个数。如果选项个数小于10,则高度为自适应。如果个数超过10,则固定高度200。这里的选项个数界限和固定高度值可以根据自身业务需要进行调整。
效果展示
html代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript" src="easyui_1.5/jquery.min.js">script>
<link rel="stylesheet" href="easyui_1.5/themes/icon.css">
<link rel="stylesheet" href="easyui_1.5/themes/bootstrap/easyui.css">
<script type="text/javascript" src="easyui_1.5/jquery.easyui.min.js">script>
<script type="text/javascript" src="easyui_1.5/locale/easyui-lang-zh_CN.js">script>
<script src="js/comboboxPanelHeight.js">script>
head>
<body>
<div>
<table id="dg">table>
div>
body>
html>js代码:
var dataStr = '{"total": 1, "rows": [{"test": 1}]}';
var data = $.parseJSON(dataStr);
var comboboxData1 = [{value : '1'},{value : '2'},{value : '3'}];
var comboboxData2 = [{value : '1'},{value : '2'},{value : '3'},{value : '4'},{value : '5'}
,{value : '6'},{value : '7'},{value : '8'},{value : '9'},{value : '10'},{value : '11'},{value : '12'},{value : '13'}];
$(function () {
$('#dg').datagrid({
width: '500px',
height: '200px',
title: '下拉框搜索功能测试表',
fitColumns: true,
rownumbers: true,
columns: [[
{
field: 'test',
title: '测试列',
width: '20%',
editor: {
type: 'combobox',
options: {
editable: true,
limitToList: true,
valueField: 'value',
textField: "value",
data: comboboxData1,
onShowPanel: function () {
var v = $(this).combobox(
'panel')[0].childElementCount;
if (v <= 10) {
$(this).combobox('panel')
.height("auto");
} else {
$(this).combobox('panel')
.height(200);
}
}
}
}
},
{
field: 'test2',
title: '测试列2',
width: '20%',
editor: {
type: 'combobox',
options: {
editable: true,
limitToList: true,
valueField: 'value',
textField: "value",
data: comboboxData2,
onShowPanel: function () {
var v = $(this).combobox(
'panel')[0].childElementCount;
if (v <= 10) {
$(this).combobox('panel')
.height("auto");
} else {
$(this).combobox('panel')
.height(200);
}
}
}
}
}
]],
onClickRow: function (index, row) {
$('#dg').datagrid('beginEdit', index);
}
});
$('#dg').datagrid('appendRow',{});
});
function deleteRows() {
var deletedData = $('#dg').datagrid('getChecked');
for (var i = deletedData.length - 1; i >= 0; i--) {
var rowIndex = $('#dg').datagrid('getRowIndex', deletedData[i]);
$('#dg').datagrid('deleteRow', rowIndex);
}
}