常用的CSS框架
常用的CSS框架
之前在写自己的个人网站的时候,由于自己Web前端不是特别好,于是就去找相关的CSS框架来搭建页面了。
找到以下这么一篇文章(列出了很多常用的CSS框架):
http://w3schools.wang/report/top-UI-open-source-framework-summary.html
- Bootstrap
- Semantic-ui
- Foundation
- Materialize
- Material-ui
- Phantomjs
- Pure
- Flat-ui
- Jquery-ui
- React-bootstrap
- Uikit
- Metro-ui-css
- Iview
- Layui
- Mui
- Frozenui
- AlloyUI
- W3.CSS
本篇主要是记录我用过的CSS框架,并把之前写过的笔记进行整合一下。当然是不能面面俱到的…
jquery-easyUI
其实这个已经是比较早的了,只是之前学过了一点,做过笔记才拿到这里来。毕竟可能以后还是会用到的?
什么是easyUI
我们可以看官方对easyUI的介绍:
easyUI就是一个在Jquery的基础上封装了一些组件….我们在编写页面的时候,就可以直接使用这些组件…非常方便…easyUI多用于在后台的页面上…
在学习easyUI之前,我已经学过了bootstrap这么一个前端的框架了…因此学习easyUI并不困难….大多情况下,我们只要查询文档就可以找到对应的答案了。
easyUI快速入门
首先我们得去下载easyUI的资料…
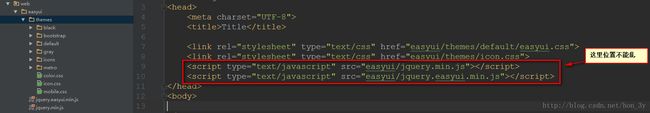
然后在我们把对应的文件导入进去项目中,如下图:
在html文件的body标签内,写上如下的代码:
<div
id="xx"
class="easyui-panel"
style="width:500px;height:300px;padding:15px"
title="我的面板"
data-options="iconCls:'icon-save',collapsible:true,minimizable:false,maximizable:true">
这是我的第一个EasyUI程序
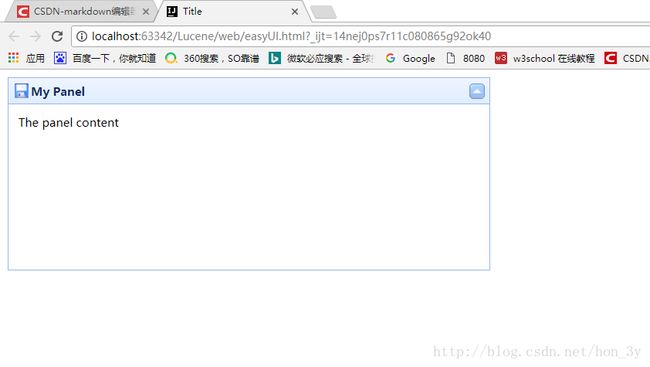
div>效果:
关于样式的属性我们都会在data-options这个属性上设置的。
除了指定 class="easyui-panel"这样的方式来使用easyUI的组件,我们还可以使用javascript的方式来动态生成…代码如下所示:
<div id="p2" style="padding:10px;">
<p>panel content.p>
div>
<script type="text/javascript">
$('#p2').panel({
width: 500,
height: 150,
title: 'My Panel',
border: true,
collapsible: true
});
script>
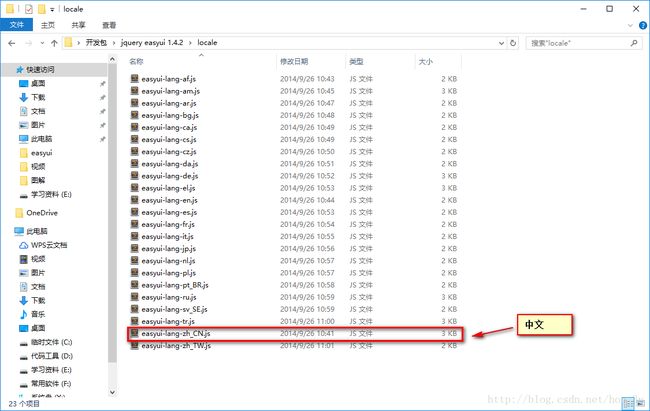
在使用easyUI的组件的时候,默认的是英文格式的。如果我们想要变成是中文格式,可以到以下的目录找到对应的JS,在项目中导入进去就行了!
语法
layout布局
layout能够帮助我们布局..
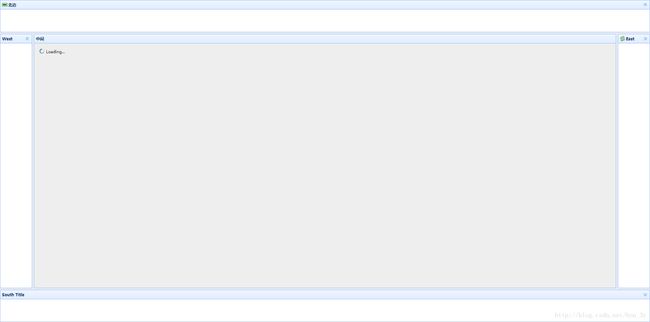
<div id="layoutID" style="width:700px;height:500px" class="easyui-layout" data-options="fit:true">
<div data-options="region:'north',title:'北边',split:true,border:true,iconCls:'icon-remove',collapsible:true" style="height:100px;">div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;">div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;">div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;">div>
<div data-options="region:'center',title:'中间',href:'/js-day05/images/mm.html'" style="padding:5px;background:#eee;">div>
div>
<script type="text/javascript">
//easyui调用方法的语法如下:$('selector').组件名('method',parameter);
//浏览器加载jsp页面时触发
$(function(){
//将北边折叠
$('#layoutID').layout('collapse','north');
//休息3秒
window.setTimeout(function(){
//将南边折叠
$("#layoutID").layout("collapse","south");
//将北边展开
$('#layoutID').layout('expand','north');
window.setTimeout(function(){
//将南边展开
$("#layoutID").layout("expand","south");
},3000);
},3000);
});
script>嵌套
当然了,我们的页面不可能只有5个模块,可能还有很多子模块。我们是可以嵌套的。如以下的代码:
<div id="layoutID" class="easyui-layout" data-options="fit:true">
<div data-options="region:'north'" style="height:100px">div>
<div data-options="region:'center'">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west'" style="width:200px">div>
<div data-options="region:'center'">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'north'" style="height:100px">div>
<div data-options="region:'center'">div>
div>
div>
div>
div>
div> accordion分类
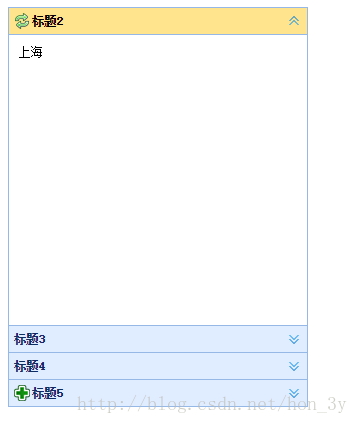
<div
id="accordionID"
class="easyui-accordion"
data-options="fit:false,border:true,animate:true,multiple:false,selected:-1"
style="width:300px;height:400px;">
<div title="标题1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
北京
div>
<div title="标题2" data-options="iconCls:'icon-reload'" style="padding:10px;">
上海
div>
<div title="标题3">
广州
div>
<div title="标题4" data-options="collapsible:true">
深圳
div>
div>
<script type="text/javascript">
//当浏览器加载web页面时触发
$(function(){
//增加一个面板
//$('selector').plugin('method', parameter);
$("#accordionID").accordion("add",{
"title" : "标题5",
"iconCls" : "icon-add",
"content" : "武汉",
"selected" : false
});
//休息3秒
window.setTimeout(function(){
//移除标题1面板
$("#accordionID").accordion("remove",0);
//取消面板2选中
$("#accordionID").accordion("unselect",0);
//面板3选中
$("#accordionID").accordion("select",1);
},3000);
});
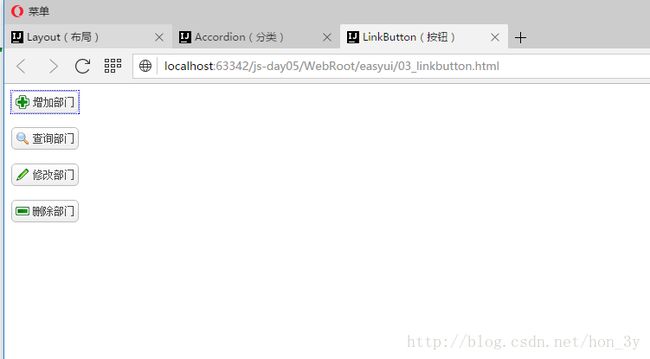
script>有格式的按钮linkbutton
<a
id="btn_add"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-add'">增加部门a><p>
<a
id="btn_find"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-search'">查询部门a><p>
<a
id="btn_update"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-edit'">修改部门a><p>
<a
id="btn_delete"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-remove'">删除部门a><p>
<script type="text/javascript">
//定位4个按钮
$("a").click(function(){
//获取你所单击的按钮的标题
var title = $(this).text();
//去空格
title = $.trim(title);
//显示
alert(title);
});
script>
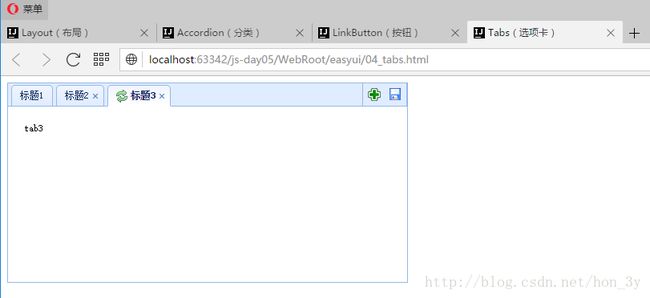
选项卡tabs
<div
id="tabsID"
class="easyui-tabs"
style="width:500px;height:250px;"
data-options="plain:false,fit:false,border:true,tools:[
{
iconCls:'icon-add',
handler:function(){
alert('添加')
}
},
{
iconCls:'icon-save',
handler:function(){
alert('保存')
}
}
],selected:-1">
<div title="标题1" style="padding:20px">
tab1<br/>
div>
<div title="标题2" data-options="closable:true" style="overflow:auto;padding:20px;">
tab2
div>
<div title="标题3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;">
tab3
div>
div>
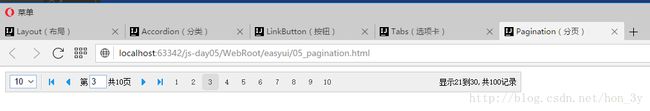
分页pagination
<div
id="paginationID"
style="background:#efefef;border:1px solid #ccc;width:800px">
div>
<script type="text/javascript">
//total表示总记录数
//pageSize表示每页显示多少条记录
//pageNumber表示当前页号
//pageList表示可供选择的每页显示多少条记录,pageSize变量的值必须属性pageList集合中的值之一
$("#paginationID").pagination({
"total" : 100,
"pageSize" : 10,
"pageNumber" : 1,
"pageList" : [10,20],
"layout" : ['list','sep','first','prev','manual','next','last','links']
});
script>
<script type="text/javascript">
$("#paginationID").pagination({
"onSelectPage" : function(pageNumber,b){
alert("pageNumber=" + pageNumber);
alert("pageSize=" + b);
}
});
script>
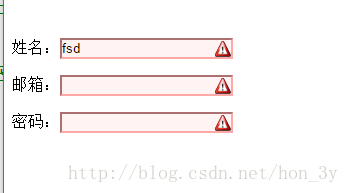
提示框validatebox
<div style="margin:200px">div>
姓名:<input id="nameID"/><p/>
<script type="text/javascript">
$("#nameID").validatebox({
required : true,
validType : ['length[1,6]','zhongwen']
});
script>
<script type="text/javascript">
//自定义规则:zhongwen
$.extend($.fn.validatebox.defaults.rules, {
//zhongwen规则名
zhongwen: {
//validator验证体
//value表示用户在文本框中输入的内容
validator: function(value){
//如果符合中文规则
if(/^[\u3220-\uFA29]*$/.test(value)){
return true;
}
},
//如果不符合中文规则,以下就是提示信息
message: '姓名必须为中文'
}
});
script>
邮箱:<input id="emailID"/><p/>
<script type="text/javascript">
$("#emailID").validatebox({
required : true,
validType : ['length[1,30]','email']
});
script>
密码:<input id="passwordID"/><p/>
<script type="text/javascript">
$("#passwordID").validatebox({
required : true,
validType : ['length[6,6]','english']
});
script>
<script type="text/javascript">
$.extend($.fn.validatebox.defaults.rules, {
english: {
validator: function(value){
if(/^[a-zA-Z]*$/.test(value)){
return true;
}
},
message: '密码必须为英文'
}
});
script>
ComboBox下拉列表框
城市:
<input id="cityID" name="city"/>
<script type="text/javascript">
//url表示请求的路径
//valueField表示传到服务器的值,看不见的
//textField表示页面中显示的值,看得见
$("#cityID").combobox({
url : "../json/city.json",
valueField :"id",
textField : "name"
});
script>
<script type="text/javascript">
$(function(){
//为下拉组合框设置值
$("#cityID").combobox("setValue","长沙");
});
script>
我们的json需要的格式也可以在文档中找到,我们只要对照着来写就行了。

[
{
"id":1,
"name":"北京"
},
{
"id":2,
"name":"上海"
},
{
"id":3,
"name":"广州"
},
{
"id":4,
"name":"深圳"
},
{
"id":5,
"name":"武汉"
}
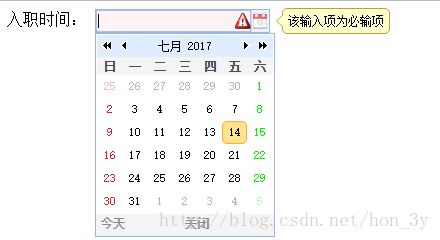
] DateBox日期输入框
入职时间:
<input id="dd" type="text"/>
<script type="text/javascript">
$("#dd").datebox({
required : true
});
script>
<script type="text/javascript">
$("#dd").datebox({
onSelect : function(mydate){
var year = mydate.getFullYear();
var month = mydate.getMonth() + 1;
var date = mydate.getDate();
alert(year+ "年" + month + "月" + date + "日");
}
});
script>
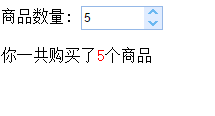
NumberSpinner数字微调
商品数量:
<input id="ss" style="width:80px;">
<script type="text/javascript">
$("#ss").numberspinner({
min : 1,
max : 100,
value : 1
});
script>
<p/>
你一共购买了<span id="num">1span>个商品
<script type="text/javascript">
$("#ss").numberspinner({
onSpinUp : function(){
//获取数字微调的当前值
var value = $("#ss").numberspinner("getValue");
//将当前值设置到span标签中
$("#num").text(value).css("color","red");
},
onSpinDown : function(){
//获取数字微调的当前值
var value = $("#ss").numberspinner("getValue");
//将当前值设置到span标签中
$("#num").text(value).css("color","red");
}
});
script>
<script type="text/javascript">
$("#ss").keyup(function(xxx){
//将浏览器产生的事件对象设置到myevent变量中
var myevent = xxx;
//获取按键的unicode编码
var code = myevent.keyCode;
//如果按钮是回车
if(code == 13){
//获取数字微调的当前值,因为$(this)此时表示的是文本框,直接获取value属性值即可
var value = $(this).val();
//将当前值设置到span标签中
$("#num").text(value).css("color","red");
}
});
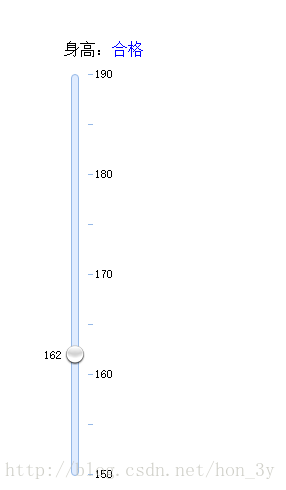
script>Slider滑动条
<div style="margin:100px">
身高:<span id="tip">span>
<p/>
<div id="ss" style="height:400px;width:600px">div>
div>
<script type="text/javascript">
$("#ss").slider({
mode : "v",
min : 150,
max : 190,
rule : [ 150,'|',160,'|',170,'|',180,'|',190 ],
showTip : true,
value : 150
});
script>
<script type="text/javascript">
$("#ss").slider({
onChange : function(newValue){
if(newValue == 160){
$("#tip").text("合格").css("color","blue");
}else if(newValue == 170){
$("#tip").text("良好").css("color","green");
}else if(newValue == 180){
$("#tip").text("优秀").css("color","pink");
}else if(newValue == 190){
$("#tip").text("卓越").css("color","red");
}
}
});
script>ProgressBar进度条
<div id="p" style="width:400px;">div>
<script type="text/javascript">
$("#p").progressbar({
width : 1300,
height : 100,
value : 0
});
script>
<input id="startID" type="button" value="动起来" style="width:111px;height:111px;font-size:33px"/>
<script type="text/javascript">
//获取1到9之间的随机数,包含1和9
function getNum(){
return Math.floor(Math.random()*9)+1;
}
script>
<script type="text/javascript">
var timeID = null;
//函数
function update(){
//获取随机值,例如:3
var num = getNum();
//获取进度条当前值,例如:99
var value = $("#p").progressbar("getValue");
//判断
if(value + num > 100){
//强行设置进度条的当前值为100
$("#p").progressbar("setValue",100);
//停止定时器
window.clearInterval(timeID);
//按钮正效
$("#startID").removeAttr("disabled");
}else{
//设置进度条的当前值为num+value的和
$("#p").progressbar("setValue",(value+num));
}
}
//定拉按钮,同时提供单击事件
$("#startID").click(function(){
//每隔300毫秒执行update方法
timeID = window.setInterval("update()",300);
//按钮失效
$(this).attr("disabled","disabled");
});
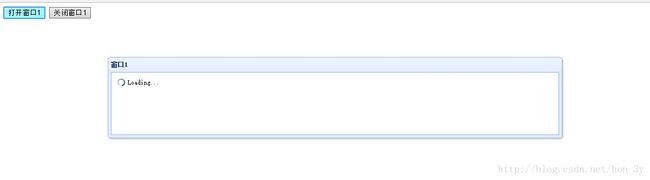
script>Window窗口
<input type="button" value="打开窗口1" id="open1"/>
<input type="button" value="关闭窗口1" id="close1"/>
<div style="margin:600px">div>
<div id="window1">div>
<script type="text/javascript">
//定位打开窗口1按钮,同时添加单击事件
$("#open1").click(function(){
//打开窗口1
$("#window1").window({
title : "窗口1",
width : 840,
height : 150,
left : 200,
top : 100,
minimizable : false,
maximizable : false,
collapsible : false,
closable : false,
draggable : false,
resizable : true,
href : "/js-day06/empList.jsp"
});
});
script>
<script type="text/javascript">
//定位关闭窗口1按钮,同时添加单击事件
$("#close1").click(function(){
//关闭窗口1
$("#window1").window("close");
});
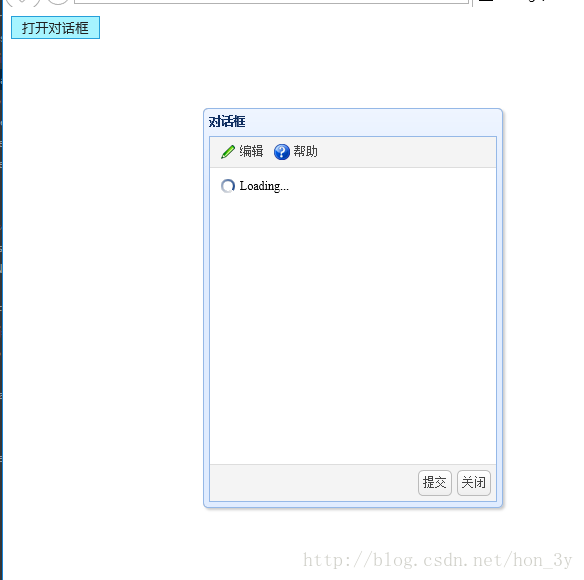
script>Dialog对话框窗口
<input type="button" value="打开对话框" id="open"/>
<div style="margin:600px">div>
<div id="dd">div>
<script type="text/javascript">
$("#open").click(function(){
$("#dd").dialog({
title : "对话框",
width : 300,
height : 400,
left : 200,
top : 100,
minimizable : false,
maximizable : false,
collapsible : false,
closable : false,
draggable : false,
resizable : true,
toolbar : [
{
text:'编辑',
iconCls:'icon-edit',
handler:function(){alert('edit')}
},
{
text:'帮助',
iconCls:'icon-help',
handler:function(){alert('help')}
}
],
buttons : [
{
text:'提交',
handler:function(){alert("提交");}
},
{
text:'关闭',
handler:function(){
//关闭对话框
$("#dd").dialog("close");
}
}
],
href : "/js-day06/easyui/10_form.html"
});
});
script> Messager消息窗口
<input type="button" value="警告框"/><br/>
<input type="button" value="确认框"/><br/>
<input type="button" value="输入框"/><br/>
<input type="button" value="显示框"/><br/>
<div style="margin:100px">div>
<script type="text/javascript">
//定位所有的button按钮,同时提供单击事件
$(":button").click(function(){
//获取value属性值
var tip = $(this).val();
//去空格
tip = $.trim(tip);
//如果警告框的话
if("警告框" == tip){
$.messager.alert("警告框","继续努力","warning",function(){
alert("关闭");
});
}else if("确认框" == tip){
$.messager.confirm("确认框","你确认要关闭该确认框吗?",function(value){
alert(value);
});
}else if("输入框" == tip){
$.messager.prompt("输入框","你期希的月薪是多少?",function(sal){
if(sal == undefined){
alert("请输入月薪");
}else{
if(sal<6000){
alert("你的谦虚了");
}else if(sal < 7000){
alert("你加点油了");
}else{
alert("你很不错了");
}
}
});
}else if("显示框" == tip){
$.messager.show({
showType : "slide",
showSpeed : 500,
width : 300,
height : 300,
title : "显示框",
msg : "这是内容",
timeout : 5000
});
}
});
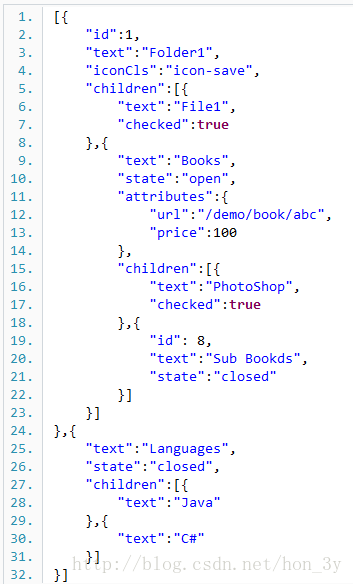
script>Tree树
<ul id="treeID">ul>
<script type="text/javascript">
$("#treeID").tree({
url : "/js-day06/json/pro.json"
});
script>
既然我们用到了JSON,那么我们可以在手册看它需要的格式是什么:
[
{
"id":1,
"text":"广东",
"state":"closed",
"children":[
{
"id":11,
"text":"广州" ,
"state":"closed",
"children":[
{
"id":111,
"text":"天河"
},
{
"id":112,
"text":"越秀"
}
]
},
{
"id":12,
"text":"深圳"
}
]
},
{
"id":2,
"text":"湖南"
}
] 基于easyUI开发的一个综合案例模版
<%@ page language="java" pageEncoding="UTF-8"%>
<html>
<head>
<title>练习title>
<link rel="stylesheet" href="${pageContext.request.contextPath}/themes/default/easyui.css" type="text/css">link>
<link rel="stylesheet" href="${pageContext.request.contextPath}/themes/icon.css" type="text/css">link>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.min.js">script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.easyui.min.js">script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui-lang-zh_CN.js">script>
head>
<body>
<div id="layoutID" style="width:700px;height:500px" class="easyui-layout" data-options="fit:true">
<div data-options="region:'north',border:true,iconCls:'icon-remove',collapsible:true" style="height:100px;">
<center><font style="font-size:66px">jQuery-EasyUI组件font>center>
div>
<div data-options="region:'south'" style="height:100px;">
<center><font style="font-size:33px">XX公司版权所有font>center>
div>
<div data-options="region:'east',iconCls:'icon-reload'" style="width:100px;">div>
<div data-options="region:'west'" style="width:200px;">
<div
id="accordionID"
class="easyui-accordion"
data-options="fit:true,border:false,selected:-1"
style="width:300px;height:400px;">
<div title="部门管理" data-options="iconCls:'icon-save'" style="padding:10px;">
<a
id="btn_add"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-add'">增加部门a><p>
<a
id="btn_find"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-search'">查询部门a><p>
<a
id="btn_update"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-edit'">修改部门a><p>
<a
id="btn_delete"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-remove'">删除部门a><p>
div>
<div title="人事管理" data-options="iconCls:'icon-reload'" style="padding:10px;">
<ul id="treeID" class="easyui-tree" data-options="lines:true">
<li>
<span>增加人事span>
li>
<li>
<span>查询人事span>
<ul>
<li>
<span>分页查询人事span>
<ul>
<li>
<span>模糊分页查询人事span>
li>
<li>
<span>精确分页查询人事span>
li>
ul>
li>
<li>
<span>查询所有人事span>
li>
ul>
li>
ul>
div>
<div title="客户管理" data-options="iconCls:'icon-reload'" style="padding:10px;">
客户管理
div>
<div title="权限管理" data-options="iconCls:'icon-reload'" style="padding:10px;">
权限管理
div>
<div title="报表管理" data-options="iconCls:'icon-print'" style="padding:10px;">
报表管理
div>
<div title="帮助" data-options="iconCls:'icon-help'" style="padding:10px;">
帮助
div>
div>
div>
<div data-options="region:'center'" style="padding:5px;background:#eee;">
<div
id="tabsID"
class="easyui-tabs"
style="width:500px;height:250px;"
data-options="plain:true,border:false,selected:-1,fit:true">
div>
div>
div>
<script type="text/javascript">
//定位4个按钮
$("a").click(function(){
//获取你所单击的按钮的标题
var title = $(this).text();
//去空格
title = $.trim(title);
//如果title变量是"增加部门"
if("增加部门" == title){
//查看该选项卡是否已经打开
var flag = $("#tabsID").tabs("exists",title);
//如果未打开
if(!flag){
//打开选项卡
$("#tabsID").tabs("add",{
"title" : title,
"closable" : true,
"content" : "文本",
"iconCls" : "icon-add"
});
}
}else if("查询部门" == title){
var flag = $("#tabsID").tabs("exists",title);
if(!flag){
//打开选项卡
$("#tabsID").tabs("add",{
"title" : title,
"closable" : true,
"content" : "文本",
"iconCls" : "icon-search"
});
}
}
});
script>
<script type="text/javascript">
$(function(){
//收起所有的选项
$("#treeID").tree("collapseAll");
});
script>
<script type="text/javascript">
$("#treeID").tree({
onClick : function(node){
//获取点击树节点的文本
var title = node.text;
//去空格
title = $.trim(title);
//产生tab选项卡
var flag = $("#tabsID").tabs("exists",title);
//如果没有打开的话
if(!flag){
//打开选项卡
$("#tabsID").tabs("add",{
"title" : title,
"closable" : true,
"href" : "${pageContext.request.contextPath}/empList.jsp",
"iconCls" : "icon-search"
});
}
}
});
script>
body>
html>
效果:
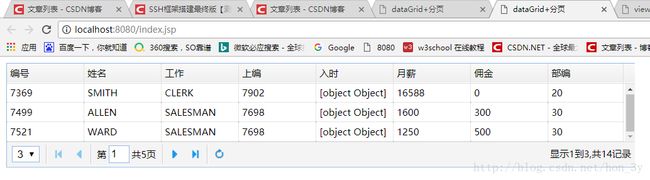
分页
相信我们的分页已经做得不少了,这次我们使用easyUI+Oracle+jdbc来做一个分页…【之前大都都用Mysql,这次用Oracle】
DateGrid会异步以POST方式向服务器传入二个参数:page和rows二个参数,服务端需要哪个,就接收哪个参数
- page:需要显示的页号
- rows:需要获取多少条记录
编写emp实体
package zhongfucheng.entity;
import java.io.Serializable;
import java.util.Date;
/**
* Created by ozc on 2017/7/17.
*/
public class Emp implements Serializable {
private Integer empno;
private String ename;
private String job;
private Integer mgr;
private Date hiredate;
private Integer sal;
private Integer comm;
private Integer deptno;
public Emp() {
}
public Emp(Integer empno, String ename, String job, Integer mgr, Date hiredate, Integer sal, Integer comm, Integer deptno) {
this.empno = empno;
this.ename = ename;
this.job = job;
this.mgr = mgr;
this.hiredate = hiredate;
this.sal = sal;
this.comm = comm;
this.deptno = deptno;
}
public Integer getEmpno() {
return empno;
}
public void setEmpno(Integer empno) {
this.empno = empno;
}
public String getEname() {
return ename;
}
public void setEname(String ename) {
this.ename = ename;
}
public String getJob() {
return job;
}
public void setJob(String job) {
this.job = job;
}
public Integer getMgr() {
return mgr;
}
public void setMgr(Integer mgr) {
this.mgr = mgr;
}
public Date getHiredate() {
return hiredate;
}
public void setHiredate(Date hiredate) {
this.hiredate = hiredate;
}
public Integer getSal() {
return sal;
}
public void setSal(Integer sal) {
this.sal = sal;
}
public Integer getComm() {
return comm;
}
public void setComm(Integer comm) {
this.comm = comm;
}
public Integer getDeptno() {
return deptno;
}
public void setDeptno(Integer deptno) {
this.deptno = deptno;
}
}
编写EmpDao
使用Oracle的语法来实现分页…!
public class EmpDao {
public int getPageRecord() throws SQLException {
QueryRunner queryRunner = new QueryRunner(JDBCUtils.getDataSource());
String sql = "SELECT COUNT(EMPNO) FROM EMP";
String count = queryRunner.query(sql, new ScalarHandler()).toString();
return Integer.parseInt(count);
}
public List getList(int start, int end) throws SQLException {
QueryRunner queryRunner = new QueryRunner(JDBCUtils.getDataSource());
String sql = "SELECT *FROM (SELECT rownum rownumid,emp.* FROM emp WHERE rownum <= ?) xx WHERE xx.rownumid> ?";
List list = (List) queryRunner.query(sql, new Object[]{end, start}, new BeanListHandler(Emp.class));
return list;
}
} 编写EmpService
得到对应的分页数据,封装到分页对象中!
public class EmpService {
private EmpDao empDao = new EmpDao();
public Page getPageResult(int currentPage) throws Exception {
Page page = new Page(currentPage, empDao.getPageRecord());
List empList = empDao.getList(page.getStartIndex(), page.getLinesize() * currentPage);
page.setList(empList);
return page;
}
} 处理请求的Servlet
接收page参数,如果为空,就设置为1
把得到的分页数据封装成datagrid要的格式,返回给浏览器!
protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
try {
//调用service
EmpService empService = new EmpService();
//设置编号方式
request.setCharacterEncoding("UTF-8");
/*获取客户端传递进来的参数,easyUI使用的是page参数*/
String pageStart = request.getParameter("page");
if (pageStart == null || pageStart.length() == 0) {
pageStart = "1";
}
int currentPage = Integer.parseInt(pageStart);
Page pageResult = empService.getPageResult(currentPage);
Map map = new HashMap();
map.put("total", pageResult.getTotalRecord());
map.put("rows", pageResult.getList());
//使用第三方工具将map转成json文本
JSONArray jsonArray = JSONArray.fromObject(map);
String jsonJAVA = jsonArray.toString();
//去掉二边的空格
jsonJAVA = jsonJAVA.substring(1,jsonJAVA.length()-1);
System.out.println("jsonJAVA=" + jsonJAVA);
//以字符流的方式,将json字符串输出到客户端
response.setContentType("text/html;charset=UTF-8");
PrintWriter pw = response.getWriter();
pw.write(jsonJAVA);
pw.flush();
pw.close();
} catch (Exception e) {
e.printStackTrace();
}
}JSP页面显示
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>dataGrid+分页title>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js">script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js">script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui-lang-zh_CN.js">script>
head>
<body>
<table id="dg" style="width: 800px" >table>
<script>
$('#dg').datagrid({
url:'${pageContext.request.contextPath}/getPageServlet?time'+ new Date().getTime(),
columns:[[
/*这里的field要对应JavaBean的属性名称,否则获取不到数据*/
{field:'empno',title:'编号',width:100},
{field:'ename',title:'姓名',width:100},
{field:'job',title:'工作',width:100},
{field:'mgr',title:'上编',width:100},
{field:'hiredate',title:'入时',width:100},
{field:'sal',title:'月薪',width:100},
{field:'comm',title:'佣金',width:100},
{field:'deptno',title:'部编',width:100}
]],
fitColumns : true,
singleSelect : true,
pagination : true,
/*pageSize对应rows,pageNum对应page,datagrid会自动把这两个值传递进去*/
pageNumber : 1,
pageSize : 3,
pageList : [3],
fit:true
});
script>
body>
html>
效果:
BootStrap
BootStrap这个CSS框架是非常火的,现在已经更新到了BootStrap4了,我在个人网站中也有用到它。
它还有其他的组件的,比如:BootStrap-Validation等,用到相关的组件时不妨查查有没有该对应的。
中文教程:http://w3schools.wang/bootstrap/bootstrap_tutorial.html
下面我就截取以慕课网的案例的代码了:
最近在学bootStrap,在慕课网中有这么一个例子….感觉以后会用到这些代码。保存起来。
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>现代浏览器博物馆title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
body {
padding-top: 50px;
padding-bottom: 40px;
color: #5a5a5a;
}
/* 轮播广告 */
.carousel {
height: 500px;
margin-bottom: 60px;
}
.carousel .item {
height: 500px;
background-color: #000;
}
.carousel .item img {
width: 100%;
}
.carousel-caption {
z-index: 10;
}
.carousel-caption p {
margin-bottom: 20px;
font-size: 20px;
line-height: 1.8;
}
/* 简介 */
.summary {
padding-right: 15px;
padding-left: 15px;
}
.summary .col-md-4 {
margin-bottom: 20px;
text-align: center;
}
/* 特性 */
.feature-divider {
margin: 40px 0;
}
.feature {
padding: 30px 0;
}
.feature-heading {
font-size: 50px;
color: #2a6496;
}
.feature-heading .text-muted {
font-size: 28px;
}
/* 响应式布局 */
@media (max-width: 768px) {
.summary {
padding-right: 3px;
padding-left: 3px;
}
.carousel {
height: 300px;
margin-bottom: 30px;
}
.carousel .item {
height: 300px;
}
.carousel img {
min-height: 300px;
}
.carousel-caption p {
font-size: 16px;
line-height: 1.4;
}
.feature-heading {
font-size: 34px;
}
.feature-heading .text-muted {
font-size: 22px;
}
}
@media (min-width: 992px) {
.feature-heading {
margin-top: 120px;
}
}
style>
head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation" id="menu-nav">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">切换导航span>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">现代浏览器博物馆a>
div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#ad-carousel">综述a>li>
<li><a href="#summary-container">简述a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">特点 <span class="caret">span>a>
<ul class="dropdown-menu" role="menu">
<li><a href="#feature-tab" data-tab="tab-chrome">Chromea>li>
<li><a href="#feature-tab" data-tab="tab-firefox">Firefoxa>li>
<li><a href="#feature-tab" data-tab="tab-safari">Safaria>li>
<li><a href="#feature-tab" data-tab="tab-opera">Operaa>li>
<li><a href="#feature-tab" data-tab="tab-ie">IEa>li>
ul>
li>
<li><a href="#" data-toggle="modal" data-target="#about-modal">关于a>li>
ul>
div>
div>
div>
<div id="ad-carousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#ad-carousel" data-slide-to="0" class="active">li>
<li data-target="#ad-carousel" data-slide-to="1">li>
<li data-target="#ad-carousel" data-slide-to="2">li>
<li data-target="#ad-carousel" data-slide-to="3">li>
<li data-target="#ad-carousel" data-slide-to="4">li>
ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/chrome-big.jpg" alt="1 slide">
<div class="container">
<div class="carousel-caption">
<h1>Chromeh1>
<p>Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。p>
<p><a class="btn btn-lg btn-primary" href="http://www.google.cn/intl/zh-CN/chrome/browser/"
role="button" target="_blank">点我下载a>p>
div>
div>
div>
<div class="item">
<img src="images/firefox-big.jpg" alt="2 slide">
<div class="container">
<div class="carousel-caption">
<h1>Firefoxh1>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。p>
<p><a class="btn btn-lg btn-primary" href="http://www.firefox.com.cn/download/" target="_blank"
role="button">点我下载a>p>
div>
div>
div>
<div class="item">
<img src="images/safari-big.jpg" alt="3 slide">
<div class="container">
<div class="carousel-caption">
<h1>Safarih1>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器。p>
<p><a class="btn btn-lg btn-primary" href="http://www.apple.com/cn/safari/" target="_blank"
role="button">点我下载a>p>
div>
div>
div>
<div class="item">
<img src="images/opera-big.jpg" alt="4 slide">
<div class="container">
<div class="carousel-caption">
<h1>Operah1>
<p>Opera浏览器,是一款挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器。p>
<p><a class="btn btn-lg btn-primary" href="http://www.opera.com/zh-cn" target="_blank"
role="button">点我下载a>p>
div>
div>
div>
<div class="item">
<img src="images/ie-big.jpg" alt="5 slide">
<div class="container">
<div class="carousel-caption">
<h1>IEh1>
<p>Internet Explorer,简称 IE,是微软公司推出的一款网页浏览器。p>
<p><a class="btn btn-lg btn-primary" href="http://ie.microsoft.com/" target="_blank"
role="button">点我下载a>p>
div>
div>
div>
div>
<a class="left carousel-control" href="#ad-carousel" data-slide="prev"><span
class="glyphicon glyphicon-chevron-left">span>a>
<a class="right carousel-control" href="#ad-carousel" data-slide="next"><span
class="glyphicon glyphicon-chevron-right">span>a>
div>
<div class="container summary">
<div class="row" id="summary-container">
<div class="col-md-4">
<img class="img-circle" src="images/chrome-logo-small.jpg" alt="chrome">
<h2>Chromeh2>
<p>Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。p>
<p><a class="btn btn-default" href="#" role="button">点我下载a>p>
div>
<div class="col-md-4">
<img class="img-circle" src="images/firefox-logo-small.jpg" alt="firefox">
<h2>Firefoxh2>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。p>
<p><a class="btn btn-default" href="#" role="button">点我下载a>p>
div>
<div class="col-md-4">
<img class="img-circle" src="images/safari-logo-small.jpg" alt="safari">
<h2>Safarih2>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器。p>
<p><a class="btn btn-default" href="#" role="button">点我下载a>p>
div>
div>
<hr class="feature-divider">
<ul class="nav nav-tabs" role="tablist" id="feature-tab">
<li class="active"><a href="#tab-chrome" role="tab" data-toggle="tab">Chromea>li>
<li><a href="#tab-firefox" role="tab" data-toggle="tab">Firefoxa>li>
<li><a href="#tab-safari" role="tab" data-toggle="tab">Safaria>li>
<li><a href="#tab-opera" role="tab" data-toggle="tab">Operaa>li>
<li><a href="#tab-ie" role="tab" data-toggle="tab">IEa>li>
ul>
<div class="tab-content">
<div class="tab-pane active" id="tab-chrome">
<div class="row feature">
<div class="col-md-7">
<h2 class="feature-heading">Google Chrome <span
class="text-muted">使用最广的浏览器span>h2>
<p class="lead">Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。
该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。p>
div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="images/chrome-logo.jpg"
alt="Chrome">
div>
div>
div>
<div class="tab-pane" id="tab-firefox">
<div class="row feature">
<div class="col-md-5">
<img class="feature-image img-responsive" src="images/firefox-logo.jpg"
alt="Firefox">
div>
<div class="col-md-7">
<h2 class="feature-heading">Mozilla Firefox <span class="text-muted">美丽的狐狸span>
h2>
<p class="lead">Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器,
使用Gecko引擎(非ie内核),支持多种操作系统如Windows、Mac和linux。p>
div>
div>
div>
<div class="tab-pane" id="tab-safari">
<div class="row feature">
<div class="col-md-7">
<h2 class="feature-heading">Safari <span class="text-muted">Mac用户首选span>h2>
<p class="lead">Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器,使用了KDE的KHTML作为浏览器的运算核心。
Safari在2003年1月7日首度发行测试版,并成为Mac OS X v10.3与之后的默认浏览器,也是iPhone与IPAD和iPod touch的指定浏览器。p>
div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="images/safari-logo.jpg"
alt="Safari">
div>
div>
div>
<div class="tab-pane" id="tab-opera">
<div class="row feature">
<div class="col-md-5">
<img class="feature-image img-responsive" src="images/opera-logo.jpg"
alt="Opera">
div>
<div class="col-md-7">
<h2 class="feature-heading">Opera <span class="text-muted">小众但易用span>
h2>
<p class="lead">Opera浏览器,是一款挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器。
是跨平台浏览器可以在Windows、Mac和Linux三个操作系统平台上运行。.p>
div>
div>
div>
<div class="tab-pane" id="tab-ie">
<div class="row feature">
<div class="col-md-7">
<h2 class="feature-heading">IE <span class="text-muted">你懂的span>h2>
<p class="lead">Internet Explorer,原称Microsoft Internet Explorer(6版本以前)和Windows Internet
Explorer(7,8,9,10版本),
简称IE,是美国微软公司推出的一款网页浏览器。它采用的排版引擎(俗称内核)为Trident。p>
div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="images/ie-logo.jpg"
alt="IE">
div>
div>
div>
div>
<div class="modal fade" id="about-modal" tabindex="-1" role="dialog" aria-labelledby="modal-label"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span
aria-hidden="true">×span><span class="sr-only">关闭span>button>
<h4 class="modal-title" id="modal-label">关于h4>
div>
<div class="modal-body">
<p>慕课网隶属于北京慕课科技中心(有限合伙),是一家从事互联网免费教学的网络教育公司。秉承“开拓、创新、公平、分享”的精神,
将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。p>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">了解了button>
div>
div>
div>
div>
<footer>
<p class="pull-right"><a href="#top">回到顶部a>p>
<p>© 2014 慕课网 p>
footer>
div>
<script src="js/jquery-1.11.1.min.js">script>
<script src="js/bootstrap.min.js">script>
<script>
/*触发点击事件*/
$(function () {
$('#ad-carousel').carousel();
$('#menu-nav .navbar-collapse a').click(function (e) {
var href = $(this).attr('href');
var tabId = $(this).attr('data-tab');
if ('#' !== href) {
e.preventDefault();
$(document).scrollTop($(href).offset().top - 70);
if (tabId) {
$('#feature-tab a[href=#' + tabId + ']').tab('show');
}
}
});
});
script>
body>
html>
Bootstrap 模态框避免点击背景处关闭:
解决方法(摘抄自:http://blog.csdn.net/gloomy_114/article/details/51611734):
- 在HTML页面中编写模态框时,在div初始化时添加属性 aria-hidden=”true” data-backdrop=”static”,即可。。
- 在需要显示模态框,初始化时,$(‘#myModal’).modal({backdrop: ‘static’, keyboard: false}); 其中 ,backdrop:’static’指的是点击背景空白处不被关闭; keyboard:false指的是触发键盘esc事件时不关闭。
Materialize
这个也是很好看的CSS框架,具体的用法跟BootStrap是差不多的,会了BootStrap这个也就看文档来用了,没什么特别的地方的。
http://materializecss.com“>官网:http://materializecss.com
如果文章有错的地方欢迎指正,大家互相交流。习惯在微信看技术文章,想要获取更多的Java资源的同学,可以关注微信公众号:Java3y