小白的Python 之路(一)Window电脑下 PyCharm+Python3.7.3+Django 2.2.1下搭建的第一个web项目
一:版本
1: 请自行安装Pycharm + Python3 + Django
1>pycharm 官方文件下载地址,请根据自己的电脑自行选择对应的软件下载 点击进入pycharm官方下载
pycharm激活码(PS:可以在里面找到所有软件的激活码)点击获得激活码
2>python3 进入Python官方网站下载安装包点击进入官方下载地址
3>Django 安装
a>在安装Django之前,系统上必须已经安装了Python.
b>如果已经安装了pip,则直接cmd进入终端输入:pip install Django 来安装Django.(本人电脑已安装pip,此处不再讨论Django的其它安装方法)
4>查询自己电脑的版本:cmd进入终端
查询python版本,输入:python --version
查询Django版本,输入:python -m django --version
本人终端显示结果如图:

二:新建PyCharm项目

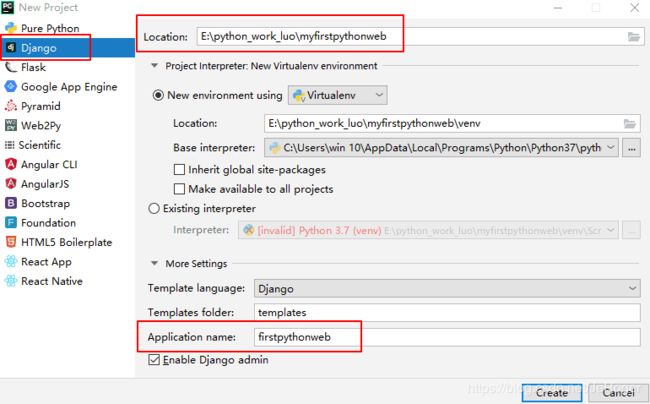
1:创建Django项目,将项目保存在自己的指定文件夹里,顺便创建app(即:Application name 填上自己app的名称)
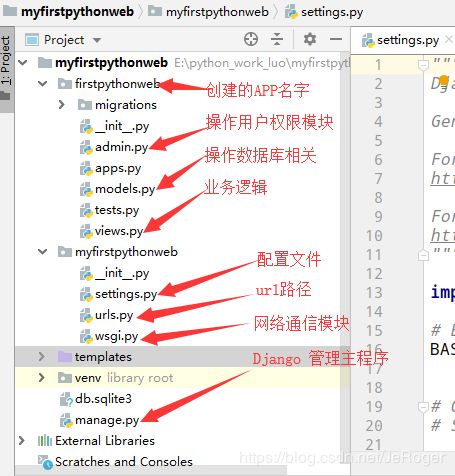
2: 创建完成后将会出现如图形式的项目结构:

三、 编写第一个业务
1、编写业务逻辑:打开 views.py文件,编写业务逻辑。
from django.shortcuts import HttpResponse
def index(request):
return HttpResponse("hello my first python project")
2、配置url路由
from firstpythonweb import views
from django.conf.urls import url
urlpatterns = [
url('',views.index,name='index')
]
3、terminal下执行 python manage.py runserver 结果如图所示:

这就是views.py文件下index方法通过HttpResponse返回到前端的。
四:业务进阶之一
1:修改views.py里的index方法如下
from django.shortcuts import render
# 先定义一个数据列表,当后面熟练了可以从数据库里面取出来
list=[{"name":'lucy',"password":'8888'},{"name":'Mike',"password":'1111'}]
def index(request):
# 通过render模块把index.html这个文件返回到前端,并且返回给了前端一个变量form
# 在写html时可以调用这个form来展示list里的内容
return render(request,'index.html',{'form':list})
2:在templates文件目录下,新建一个html文件,内容如下:
Title
用户名
用户密码
{%for line in form %}
{{line.name}}
{{line.password}}
{% endfor %}
3、terminal下执行 python manage.py runserver 结果如图所示:

业务进阶之二
1:修改views.py里的index方法如下
def index(request):
#获取前端post过来的用户名和密码
name=request.POST.get('name',None)
password=request.POST.get('password',None)
#把用户和密码组成字典
data={'name':name,'password':password}
list.append(data)
# 通过render模块把index.html这个文件返回到前端
# 并且返回给了前端一个变量form,在写html时可以调用这个form来展示list里的内容
return render(request,'index.html',{'form':list})
2:修改html文件,内容如下:
Title
用户名
用户密码
{%for line in form%}
{{ line.name }}
{{ line.password }}
{% endfor %}
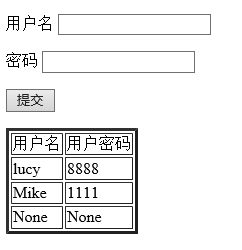
3、terminal下执行 python manage.py runserver 结果如图所示:

4、输入用户名和密码提交后,显示结果如图:
