十九、mcg-helper业务系统单表业务模块自动化生成生成js文件
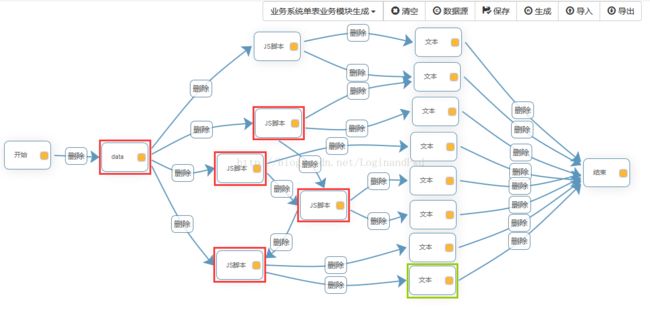
本节讲解js文件生成,这是《业务系统单表业务模块生成》示例中最后一节教程,若您是第一次接触,建议从《十二、mcg-helper业务系统单表业务模块自动化生成model类》开始,祝您能够有所收获,下面我们来看看js文件生成在《业务系统单表业务模块生成》示例在中所运用到的控件:
红色方框标记之前教程已讲解过的控件,绿色方框标记本节要讲解的控件,点击“生成”后,从控制台看看文本控件的参数:
{
"htmlScript":{
"htmlTableName":"mcgHelperUserTable",
"htmlFileName":"mcgHelperUserList.html",
"userData":{
"record":[
{
"tableFieldType":"INT",
"include":"java.lang.Integer",
"tableField":"user_id",
"autoincrement":true,
"dataType":"Integer",
"precision":0,
"length":10,
"show":false,
"comment":"自增主键",
"mandatory":true,
"classField":"userId",
"primary":true
},
{
"tableFieldType":"VARCHAR",
"include":"java.lang.String",
"tableField":"user_name",
"autoincrement":false,
"dataType":"String",
"precision":0,
"length":50,
"show":false,
"comment":"用户名称",
"mandatory":false,
"classField":"userName",
"primary":false
},
{
"tableFieldType":"VARCHAR",
"include":"java.lang.String",
"tableField":"user_pwd",
"autoincrement":false,
"dataType":"String",
"precision":0,
"length":255,
"show":false,
"comment":"用户密码",
"mandatory":false,
"classField":"userPwd",
"primary":false
}
],
"property":{
"dataDesc":"用户管理",
"name":"读取用户表信息",
"className":"McgHelperUser",
"packageName":"com.mcghelper.model",
"key":"userData",
"tableName":"mcg_helper_user"
}
},
"jsFileName":"mcgHelperUserList.js",
"namespace":"mcgHelperUser",
"primary":{
"classField":"userId"
}
}
}参数是由父级JS脚本控件数据处理后的运行值传递过来的,基于以上参数我们就来生成js文件,这个js文件内容是我假设的,每个公司研发框架中js文件应该都不一样,不过基本的方法和格式都有一定的规律,下面示例中直接贴上研发框架中某个已完成模块js代码,我们只需要替换有变动的数据,如table名称、表单名称、请求方法名、参数变量名等等。
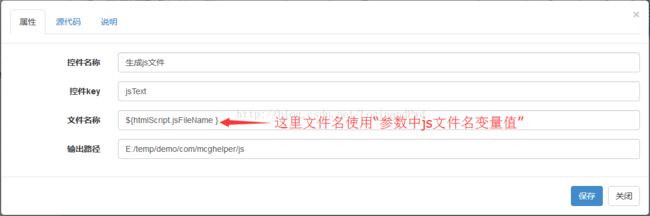
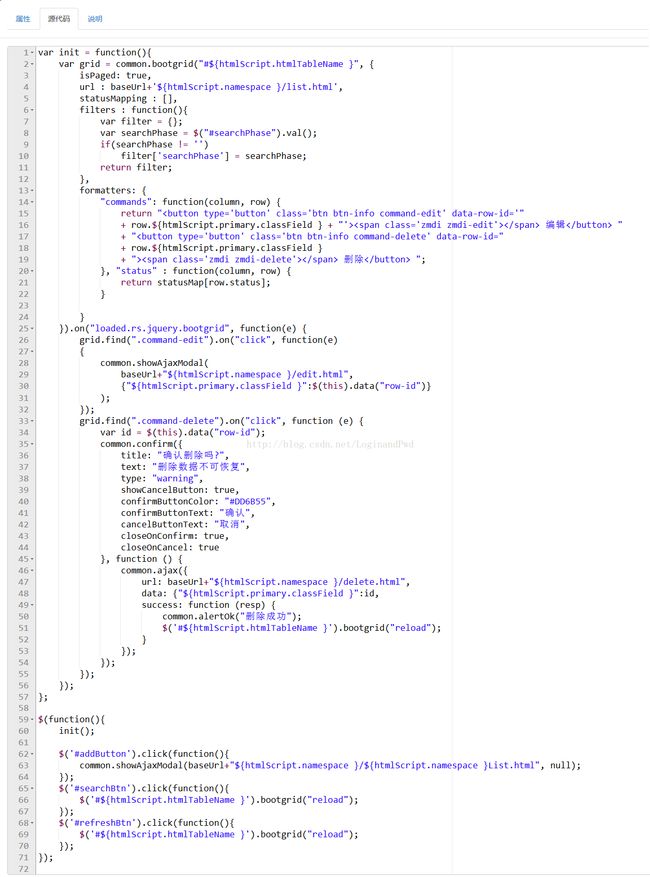
文本控件需要使用freemaker模板语言,将上面的参数找到相应的位置进行替换即可,下面把文本控件“属性”和“源代码”截图:
切换到“源代码”选项卡
在上源代码中,通过${ } 这种都是在进行值替换,可以说毫无逻辑,结合“参数”我相信大家都能看懂,点击“生成”后在控制台生成的结果如下:
var init = function(){
var grid = common.bootgrid("#mcgHelperUserTable", {
isPaged: true,
url : baseUrl+'mcgHelperUser/list.html',
statusMapping : [],
filters : function(){
var filter = {};
var searchPhase = $("#searchPhase").val();
if(searchPhase != '')
filter['searchPhase'] = searchPhase;
return filter;
},
formatters: {
"commands": function(column, row) {
return " " +
" ";
}, "status" : function(column, row) {
return statusMap[row.status];
}
}
}).on("loaded.rs.jquery.bootgrid", function(e) {
grid.find(".command-edit").on("click", function(e)
{
common.showAjaxModal(baseUrl+"mcgHelperUser/edit.html", {"userId":$(this).data("row-id")});
});
grid.find(".command-delete").on("click", function (e) {
var id = $(this).data("row-id");
common.confirm({
title: "确认删除吗?",
text: "删除数据不可恢复",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "确认",
cancelButtonText: "取消",
closeOnConfirm: true,
closeOnCancel: true
}, function () {
common.ajax({
url: baseUrl+"mcgHelperUser/delete.html",
data: {"userId":id,
success: function (resp) {
common.alertOk("删除成功");
$('#mcgHelperUserTable').bootgrid("reload");
}
});
});
});
});
};
$(function(){
init();
$('#addButton').click(function(){
common.showAjaxModal(baseUrl+"mcgHelperUser/mcgHelperUserList.html", null);
});
$('#searchBtn').click(function(){
$('#mcgHelperUserTable').bootgrid("reload");
});
$('#refreshBtn').click(function(){
$('#mcgHelperUserTable').bootgrid("reload");
});
});到此,整个“业务系统单表业务模块”生成结束了,通过一系列讲解教程,从控件的使用、控件间的值传递、生成想要的格式代码等等,mcg-helper您就玩转了,在其它示例中,还会有“gmybatis控件、json控件、model控件、java控件”等等,使用方法都是类似的,若您有兴趣可以看看之前的一些教程或资讯,如果您在使用mcg-helper后,能够运用mcg-helper生成想要的代码,觉得不错或有价值意义,请您分享给更多的朋友,若有任何问题或建议请随时反馈,感谢您的支持!
mcg-helper的使用指南:http://blog.csdn.net/loginandpwd/article/details/76944900
mcg-helper研发小助手发布v1.0.0-beta版本:http://blog.csdn.net/loginandpwd/article/details/77447363
mcg-helper研发小助手软件介绍:http://blog.csdn.net/loginandpwd/article/details/77751566
生成model类:http://blog.csdn.net/loginandpwd/article/details/77448277
生成xml映射文件:http://blog.csdn.net/loginandpwd/article/details/77452902
生成dao接口:http://blog.csdn.net/loginandpwd/article/details/77452927
生成service接口:http://blog.csdn.net/loginandpwd/article/details/77452946
生成serviceImpl实现类:http://blog.csdn.net/loginandpwd/article/details/77452979
生成controller控制类:http://blog.csdn.net/loginandpwd/article/details/77452993
生成html页面:http://blog.csdn.net/loginandpwd/article/details/77453013
生成js文件:http://blog.csdn.net/loginandpwd/article/details/77453024