专二、mcg-helper万能代码生成工具介绍
这里给大家分享mcg-helper万能代码生成工具,mcg-helper以研发人员为中心,致力于减少、简化工作量,提供便捷实用的功能服务,具备以下优势与亮点:
* 纯绿色、无需安装、下载解压即可运行
* 轻量级、无浸入性、不依赖数据库、网络、高性能等条件
* 跨平台性、可移植性、可扩展性
* 基于B/S架构,通过浏览器即可访问
* 支持javascript、java、freemaker常用技术
* 生成任意代码、不限语言、不限框架、不限平台
* 基于流程设计、拖拽式控件、流式处理模式
我这里为最新版本V1.1.0-Beta,运行后切换到工作台如下 :
一、拖拽控件区
从控件区拖拽到流程区,通过点击黄色小方框拉出连接线进行控件间连接,下面来认识一下“九大控件”
控件分五大类:
1、标记类:开始控件、结束组件,标记流程开始结束的生命周期。
2、数据提供类:model控件、data控件、json控件,用作数据源提供者,为后续控件提供数据支持。
3、功能性类:提供特定辅助功能,如gmybatis控件(生成mybatis官方配置文件)。
4、数据处理类:如java控件,js脚本控件,编写java和javascript,这两门语言的灵活、强大我就不多说了。
5、生成类:如文本控件,编写freemaker模板语言,生成想要的代码,保存到文件中。
控件的用法:
1、开始控件:作为流程的开始标记外,可以定义流程的全局变量,在其它控件任意位置使用 ${key }替换为value值。
2、model控件:定义一个简单数据,数据库表与程序对象的映射关系,为数据处理类控件提供数据支持。
3、json控件:定义符合json格式的任意复杂结构数据,为数据处理类控件提供数据支持。
4、gmybatis控件:生成mybatis官方的配置文件(model类,example类、xm映射文件、dao接口)外,为数据处理类控件提供数据支持。
5、data控件:读取数据库表信息,转换为表与对象的映射关系,为数据处理类控件提供数据支持。
6、js脚本控件:编写javascript语言,支持调用java类方法,多用于数据处理,javascript本身也可以做其它事情。
7、java控件:支持java语言,多用于数据处理,java本身也可以做其它事情。
8、文本控件:支持freemaker模板语言,用于生成想要的代码。
9、结束控件:作为流程的结束标记外,且拥有备注功能,便于对流程进行说明。
二、功能区
1、下拉流程树:以树结构管理所有流程,能够进行增加、删除、修改功能。
2、清空:清空当前选中流程数据。
3、数据源:设置绑定数据库,在流程控件中直接引用,即可实现与数据库交互。
4、保存:当前流程区的数据保存。
5、生成:执行当前选中流程。
6、导入:将有效的流程文件导入到当前选中流程。
7、导出:当前选中流程数据导出为流程文件
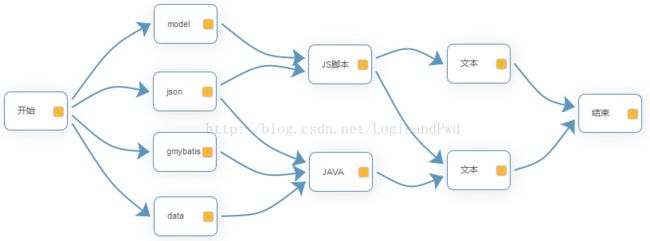
三、流程区
将需要控件拖拽到流程区,从控件的黄色小方框中拉出连接线,与其它控件进行连接,通过流程图不仅直观体现出控件的流向,而且能够对控件进行设置,每个控件分工清晰,整个流程一目了然,让维护扩展更加简单。
四、控制台
流程运行时,控制台将输出每个控件的日志信息,每个控件所有的日志信息由蓝色背景框独立包围,右上角“小叉”可以删除某一控件日志,集成json查看器,拥有展开、搜收缩、搜索、模式切换等功能。
五、控件悬浮工具栏
六、mcg-helper代码生成的玩法
基于流式处理,拖拽控件到流程区,用连接线进行连接,流程图可任意设计,如多父级、多子级、复杂度无限制。当流程
运行时,每个控件会产生“运行值”(均为json数据),根据有向连接线自动将控件运行值传递到下一个控件中。从技术上仍然采用
javascript、java,使用方法相当简单,想生成什么就生成什么!
在JS控件和java控件的源代码中,提供一些快捷键,具体如下:
ctrl+enter 切换全屏 ctrl+ f 查找 ctrl+ l 定位行
ctrl+ u 转换为大写 ctrl + shfit + u 转换为小写 ctrl + shift + d 复制当前选中内容追加到选中内容后面
ctrl + d 删除当前行 ctrl + z 向后还原 ctrl + y 向前还原
为便于更好的了解与使用mcg-helper工具,录制了一些视频,有需要的朋友请大家参考:
mcg-helper使用指南:https://pan.baidu.com/s/1sliEqhJ#list/path=%2F%E4%BD%BF%E7%94%A8%E6%8C%87%E5%8D%97
csdn学院《万能代码生成实战初级篇》课程:http://edu.csdn.net/course/detail/5953
七、软件及资料下载
百度搜索“mcg-helper”关键字,第一个便是博客列表页,如下图所示:
进入博客列表页,查看左侧“软件资料”:
最后,欢迎大家提出您的宝贵建议与意见,mcg-helper将会持续性的更新,谢谢您的支持!