- OC语言多界面传值五大方式
Magnetic_h
iosui学习objective-c开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
- linux中sdl的使用教程,sdl使用入门
Melissa Corvinus
linux中sdl的使用教程
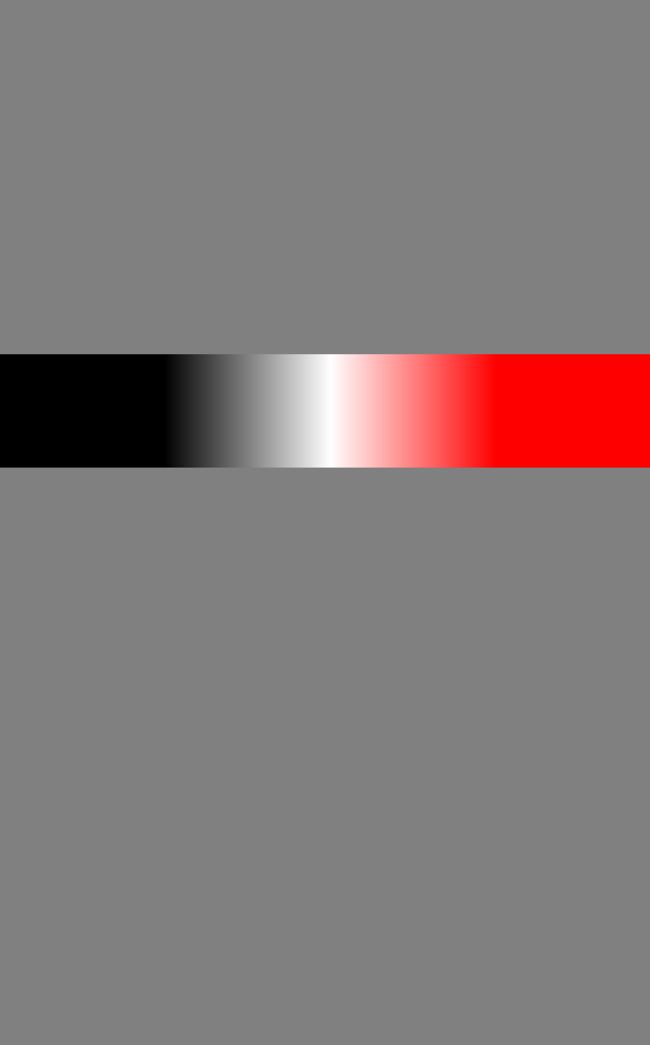
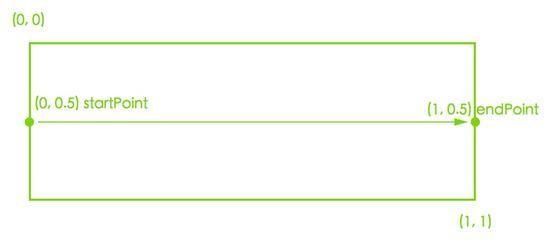
本文通过一个简单示例讲解SDL的基本使用流程。示例中展示一个窗口,窗口里面有个随机颜色快随机移动。当我们鼠标点击关闭按钮时间窗口关闭。基本步骤如下:1.初始化SDL并创建一个窗口。SDL_Init()初始化SDL_CreateWindow()创建窗口2.纹理渲染存储RGB和存储纹理的区别:比如一个从左到右由红色渐变到蓝色的矩形,用存储RGB的话就需要把矩形中每个点的具体颜色值存储下来;而纹理只是一
- 现代汉语粗糙版 文学史与经典
学习搬运工
第十六章文学史与经典文学史的兴起在西方,虽然从亚里士多德开始,在人类的著述中已经可以找到文学史概念与写作方式的萌芽,但是,人们一般认为17世纪后期到18世纪是现代文学史写作真正开始的时期。长达百年波及整个欧洲的“古今之争”孕育出文学研究的历史意识,现代意义上的文学史观念在这场影响深远的论争中初见端倪。从18世纪晚期到19世纪初,由于席勒、弗·施莱格尔和赫尔德等人的介入,文学史研究逐渐变得复杂和成熟
- 免费像素画绘制软件 | Pixelorama v1.0.3
dntktop
软件运维windows
Pixelorama是一款开源像素艺术多工具软件,旨在为用户提供一个强大且易于使用的平台来创作各种像素艺术作品,包括精灵、瓷砖和动画。这款软件以其丰富的工具箱、动画支持、像素完美模式、剪裁遮罩、预制及可导入的调色板等特色功能,满足了像素艺术家们的各种需求。用户可以享受到动态工具映射、洋葱皮效果、帧标签、播放动画时绘制等高级功能,以及非破坏性的、完全可定制的图层效果,如轮廓、渐变映射、阴影和调色板化
- 毗 河
失业猎手
你再也不是从前的样子从我的屋后缓缓流过你曾有过宽阔的河床清澈的水流游来游去的鱼儿开了又谢谢了再开的浪花被水浸润千年的石头如今的你已再无激情像渐渐变老的我站在你身旁的古树荫下守望残存的春天看日出与日落2018.5.14
- 童年记忆里的春节
ca10ec509a45
噼里啪啦,啪啦噼里,随着新年的鞭炮声,我们一起踏入了鼠年。长大以后,你是否和我一样感受到年味渐渐变淡,过年也没有那么欢乐,或许不是年味变了,而是因为我们已经不再是快乐的小孩子了吧……你记忆中小时候过年是怎么样的?你还记得吗?我猜,一定有五彩绚烂的烟花,会收到很多亲戚给的红包、还有漂亮的新衣服以及很多一年里特别盼望的美味佳肴……鸡——拜神最热闹就是除夕之夜。一大早,厨房里传来锅碗瓢盆的声音,爸爸在煮
- 关于Echarts的一些设置总结
夏之小星星
echarts前端javascript
最近领导让我一个偏后端程序员画各种数据展示echarts页面,遇到好多问题在此记录一下,未完待续。。。ps:不喜欢画页面啊啊啊啊啊,以前公司这些都是ui的活啊啊啊啊,折磨死我啦啊啊啊啊一、柱形图1、echarts如何设置柱形颜色渐变在option加color属性option={color:{type:'linear',//x=0,y=1,柱子的颜色在垂直方向渐变x:0,y:1,colorStops
- echarts象形渐变柱状图
星星跌入梦境*
echartsangular.js前端
一、效果图如下:二、代码如下(1)父组件importitemfrom'../bigdata/components/item.vue'exportdefault{components:{item}}.page-con{width:100%;height:100%;.main-con{width:35%;height:33%;}}(2)子组件importechartsfrom"echarts";exp
- 当背景为两种颜色交替出现时?用重复性渐变实现
痛心凉
重复性渐变cssdiv{background-image:linear-gradient(0deg,rgba(255,255,255,.2)50%,transparent50%,transparent);background-size:37px37px;background-color:#EBEBEB;//按需要改动背景色}
- iOS 多视图UIView左右来回滑动切换效果
Andyjicw
iOS移动开发ios滑动uiview效果
多视图页面左右来回滑动切换效果!////ViewController.h//demoA0////Createdbyyuhangon13-2-18.//Copyright(c)2013年yuhang.Allrightsreserved.//#import#defineViewNumber10@interfaceViewController:UIViewController{UIView*dwView
- 制作炫酷个人网页:用 HTML 和 CSS3 展现你的风格
Passion不晚
前端htmlcss3前端
–你是否觉得自己的网站应该看起来更炫酷?今天我将教你如何使用HTML和CSS3制作一个拥有炫酷动画和现代设计风格的个人网页,让它在任何设备上看起来都无敌酷炫!哈哈哈哈哈哈哈哈,我感觉自己有点中二哈哈哈哈~目录炫酷设计理念构建HTML结构CSS3炫酷美化炫酷效果预览1.炫酷设计理念在炫酷网页中,我们将使用:全屏背景渐变:让页面背景充满动感的色彩变化。文字动画:为标题和内容添加动态效果,让它们“飞”入
- Python——渐变色
星和月
python
在Python的turtle模块中,可以使用colorsys库来创建渐变色。importturtleimportcolorsysdefdraw_gradient(start_color,end_color):screen=turtle.Screen()screen.colormode(255)turtle.speed(0)turtle.penup()turtle.goto(-200,-200)tu
- 2018,渐行渐远
西Xi酱
离2018年结束还有三十天,12月是总结规划月,这个月要梳理一年的学习、生活、工作,然后做出下一年的规划。印象中过去几年基本每个年末都会写下一些东西,总结过去,展望未来。今年也不例外,只是今年尤其早意识到已经年末这个话题,十一月就开始在慢慢理顺一年的足迹。生活需要仪式感,跨年需要仪式感,我坚持用笔让仪式更隆重。今年可以说是很有收获的一年,年初立的flag没有打折扣。身体状况在逐渐变好,学习业绩颇丰
- 今日立春
向往明天_c0e1
今天是接五路财神的好日子,恰逢立春。立春,是二十四节气之首,“立春一日,百草回芽”,意味着大自然万物复苏、一切将逐渐变得生机勃勃。“一年之计在于春”,自古以来,人们都极为重视立春,有吃萝卜、草莓、春饼、饺子、春卷等习俗,寓意迎接新春。在这个美好的日子里,又逢奥运会开幕,女足进军决赛,喜事连连。愿每个人借着喜气的春风,立目标、立方向,以“匠心”、“真心”、“诚心”对生活,虎力全开,走出精彩。愿伟大祖
- 常见图片格式区别
_耀北
图形渲染
1.JPEG/JPG(JointPhotographicExpertsGroup)•特点:有损压缩•优点:•支持24位颜色(约1600万色),适合照片、复杂颜色渐变的图像。•压缩率高,文件体积小,适合网页使用。•缺点:•有损压缩会降低图像质量,尤其在多次保存时图像质量逐步下降。•不支持透明背景。•适用场景:照片、网页图片、社交媒体。2.PNG(PortableNetworkGraphics)•特点
- html字体如何设置渐变,CSS 实现文字渐变色
甄公子
html字体如何设置渐变
CSS实现文字渐变,有下面两种方法:1.background属性.text-gradient{background-image:linear-gradient(toright,orange,purple);-webkit-background-clip:text;color:transparent;font-size:30px;}文字渐变效果如下:实现原理:background-image属性为该
- MVC设计模式与delegate
摘星星ʕ•̫͡•ʔ
swiftiosswift
一、MVCMVC就是Model(模型)、View(视图)、Controller(控制器)例如上面的excel表,数据、数据结构就是模型Model根据数据形成的直观的、用户能直接看见的柱形图是视图View数据构成的表格就是控制器Controller,改变表格中的数据、属性等柱形图就会随之变化,控制了视图的变化,所以叫控制器。View通过delegate向UIViewController报告事件的发生
- 【PyTorch】使用容器(Containers)进行网络层管理(Module)
遥感小萌新
深度学习pythonpytorch人工智能python深度学习
文章目录前言一、Sequential二、ModuleList三、ModuleDict四、ParameterList&ParameterDict总结前言当深度学习模型逐渐变得复杂,在编写代码时便会遇到诸多麻烦,此时便需要Containers的帮助。Containers的作用是将一部分网络层模块化,从而更方便地管理和调用。本文介绍PyTorch库常用的nn.Sequential,nn.ModuleLi
- 【CSS】如何写渐变色文字并且有打光效果
努力挣钱的小鑫
CSScss前端css3
效果如上,其实核心除了渐变色文字的设置background:linear-gradient(270deg,#d2a74294%,#f6e2a725%,#d5ab4a48%,#f6e2a782%,#d1a6414%);color:#e8bb2c;background-clip:text;color:transparent;还有就是打光效果,原理其实就是两块遮罩,如下完整代码自己再根据自己需求调整下就
- IOS 动画 动态变换背景色和大小
SkTj
1importUIKit23classViewController:UIViewController{45overridefuncviewDidLoad(){6super.viewDidLoad()7//Doanyadditionalsetupafterloadingtheview,typicallyfromanib.8letrect=CGRect(x:40,y:80,width:240,heig
- 人到中年的女人,想活好真的不容易
清幽励志文苑
生活中总会有那么多的事要做,有放心不下的牵挂和操持。工作,家庭,孩子,忙的没了自己,没有了自由,但却告诉自己不能有抱怨,不能有负面情绪,因为自己一个不好的念头,直接影响整个家庭的和谐幸福。有好多事不想做,有好多时候想偷懒,有好多瞬间想放弃,不想那么累,过于孽待自己,可除了自我约束,孽待自己,还能去和谁任性妄为那?顾客是上帝,要捧着;孩子正赶青春学习期,要哄着;父母双亲日渐变老,要孝敬着,回头看看四
- 主题阅读 习惯与自控力第一本 《自控力》23----48
潜龙Leo
想要做到自控,你就得在关键时刻明确自己的目标,也就是“我想要”。意志力是一种抑制冲动的能力,能够更好地控制自己的注意力、情绪和行为的人,都会活得更幸福。随着人类的不断进化,我们大脑内的前额皮质区域逐渐变大并且现代人大脑里前额皮质的主要作用是让人选择做“更难的事”。前额皮质一共分成了三个区域,分管“我要做”“我不要”和“我想要”三种力量。前两种共同控制我们的行为,第三种负责记录你的目标和欲望,决定你
- 十月怀胎~第1周
瞳妈
孕期,是一个女人生命中最大的变化,从现在开始,你将进入一个全新的时期。随着小宝贝的发育成长,你的肚子也在逐渐变大,你从毫无感觉,逐渐有了妊娠反应到分娩临近,过程虽然辛苦,但当十月怀胎之后,你会发现,所有的付出都是值得的。孕期提示:人们往往用“怀胎10月”来形容准妈妈所要经历的怀孕时间历程,其实,按照实际阳历月计算的话,胎儿在妈妈子宫内生活的时间可没有10个月那么长。几乎所有准妈妈都是在停经37天以
- 图片倒影
child_cool
A87C5877-1A82-4ED8-A48C-382C39708A6A.png方法一将图片添加到两个相同的layer上对要倒影的结果layer进行180度旋转使用渐变图层进行颜色处理letballoon=UIImage(named:"1.jpeg")lettopLayer=CALayer()topLayer.bounds=CGRect(x:0.0,y:0.0,width:balloon?.siz
- SwiftSiriWaveformView 使用教程
马安柯Lorelei
SwiftSiriWaveformView使用教程SwiftSiriWaveformViewAUIViewsubclassthatreproducesthewaveformeffectseeninSirioniOS7+.ItisaSwiftadaptationoftheamazingSCSiriWaveformViewbyStefanCeriu.项目地址:https://gitcode.com/g
- 共读《格列佛游记》(30)
丁昱天
当格列佛的衣服逐渐变得破旧,他一直紧紧守护着的秘密也即将浮出水面……那天,栗色小马偶然到来,发现了这个秘密。因此,格列佛不得不向主人坦白,自己其实是一只地地道道的野胡。但是,格列佛万分厌恶这一称呼,也万分厌恶,他的那些肮脏的同类。从前,当格列佛在大人国的时候,他曾对自己的祖国发表了一通最为堂皇的颂词,却在大人国国王的再三追问下不得不尴尬收场。那时,对于大人国国王给出的那个充满不属与鄙夷的结论,格列
- 痛
四十而栗
阴云,从山头荡起天空渐变明亮与昏暗交织极目远方更远心如天愁云起失去你颜色无痛泪下天失色
- 属性和成员变量
Rumbles
1.现在的编译器@interfaceGBViewController:UIViewController@property(nonatomic,strong)NSString*myString;@end这是编译器会给我们默认生成getter/setter方法而且还会生成_myString的成员变量以前属性的正常写法需要成员变量+@property+@synthesize成员变量三个步骤@interf
- 读《小岛经济学》——小岛居民的命运与经济息息相关,彼得·希夫
替你读书的Mr_L
生产力逐步提高,为了保护自己的生命财产,诞生了政府。为了竞选上台,政客们盲目承诺,为了履行承诺而不断扩大政府的支出将小政府逐渐变成大政府。为了为了缩减财政赤字,政客采取一系列经济手段,却是将国家拖入经济泥潭。
- 【CSS】CSS之&旋转&动画
Pixel0216
CSScss动画css3
目录iconfont图标的使用进入https://www.iconfont.cn位移旋转转换原点缩放位移&旋转&缩放注意点渐变色动画关键帧鼠标经过暂停逐帧动画多组动画多组动画iconfont图标的使用进入https://www.iconfont.cn添加完成iconfont图标之后点击添加至项目,在项目中就可以看到添加的图标常用的有三种方法,第一种下载至本地第二种生成在线代码复制到相应的文件内第三
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本