layui-table中某一列是时间,如何进行格式化
首先加载layui的table很简单
<table id="demo" lay-filter="user">table>js初始化数据:
var sortTable = table.render({
elem: '#demo',
url: path,
height: 550,
cols: [[//标题栏
{ field: 'rownum', title: '序号', width: 80, sort: false,fixed:false}
,{field: 'loginName', title: '账号', width: 100,sort: true,fixed:false}
,{field: 'name', title: '用户名', width: 100,sort: true,fixed:false}
,{field: 'email', title: '邮箱', width: 150,sort: true,fixed:false}
,{field: 'mobile', title: '手机号', width: 150,sort: true,fixed:false}
,{field: 'status', title: '状态', width: 80,sort: true,fixed:false}
,{field: 'createTime', title: '创建时间', width: 200, sort: false,fixed:false,templet:'#createTime'}
,{field: 'do',title: '操作',width: 150,sort: false,fixed: false,
templet: templet
}
]],
skin: 'line' //表格风格
,even: true
,page: true //是否显示分页
,limit: 10 //每页默认显示的数量
,limits:[10,20,50]
//数据回调
,done: function (res, curr, count) {
$(".layui-table").css({
"border": "1px solid #e2e2e2",
"border-top": "none",
"width": "100%"
});
$("thead").css("border-top", "1px solid #e2e2e2");
}
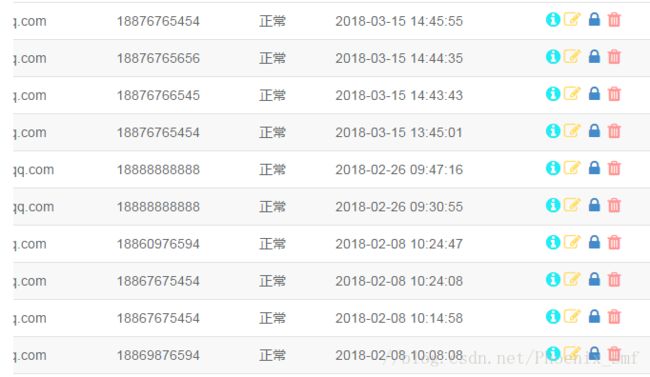
});从上面可以看到有一列创建时间,java从后台传过来的时间格式是:fastTime格式的需要格式化。
layui的table列 使用templet替换默认传来的数据,然后通过吧数据传给js格式化后再将返回的数据加载到table中。
使用js进行格式化:
要引入这个js:
//对Date的扩展,将 Date 转化为指定格式的String
//月(M)、日(d)、小时(h)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符,
//年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字)
//例子:
//(new Date()).Format("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
//(new Date()).Format("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
Date.prototype.Format = function(fmt)
{ //author: meizz
var o = {
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
};
if(/(y+)/.test(fmt))
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
for(var k in o)
if(new RegExp("("+ k +")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
return fmt;
} 时间格式化的js
<script src="js/date-format.js" type="text/javascript" charset="utf-8">script>
<script id="createTime" type="text/html">
{{#
var date = new Date();
date.setTime(d.createTime);
return date.Format("yyyy-MM-dd hh:mm:ss");
}}
script>