Vue 脚手架搭建目录及文件详解
vue脚手架搭建在各大前端网站都有详解,这里就不多作介绍,此文章主要介绍脚手架搭建后的目录结构,以及配置文件的详解。
1. 目录结构
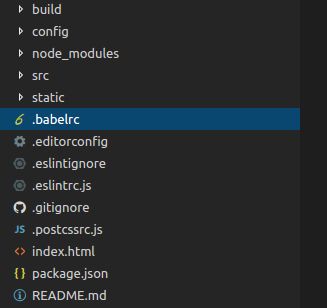
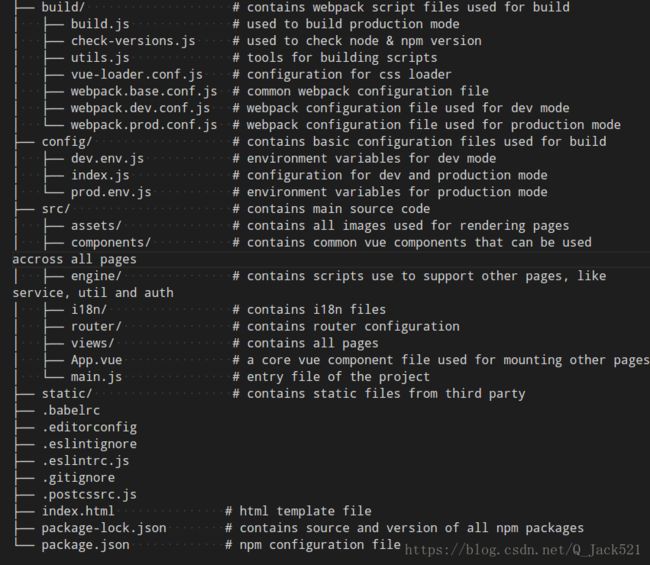
目录结构如下:
我们来介绍一下这些目录:
一级目录
build: webpack 配置相关的目录
config: webpack 配置相关的目录
node_modules: npm install 安装的依赖代码库
src: 存放源码,我们开发的所有代码都放在src目录下。
staic: 存放第三方静态资源的目录
一级文件:
.babelrc: babel的一些配置,(将es6编译成es5的一些配置)
.editorconfig: 编辑器的一些配置(包括编码格式,缩进风格,换行格式)
.eslintignore: 配置我们不会对build文件和config文件进行语法检查。
.eslintrc.js: eslint的配置文件,主要是定义一些代码编写风格的规则。
.gitignore: 配置Git仓库忽略的一些文件(不会上传)
index.html: 入口html 文件。
package.json: 项目的一些配置信息(项目的一些具体信息)
2. 文件配置详解
.babelrc: Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。.babelrc文件用来设置转码的规则和插件的。
熟悉linux的话一定知道,rc结尾的文件通常代表运行时自动加载的文件,配置等。在babel6中,这个文件必不可少。eslint是用来管理和检测js代码风格的工具,可以和编译器搭配使用,如vscode的eslint插件当有不符合配置文件内容的代码出现就会报错和jinggao
里面可对babel命令进行配置,以后再使用babel的cli的时候,可少一些配置。还有一个env字段,可以对BABEL_ENV或者NODE_ENV指定的不同的环境变量,进行不同的编译操作。
eslint是用来管理和检测js代码风格的工具,可以和编译器搭配使用,如vscode的eslint插件当有不符合配置文件内容的代码出现就会报错和警告。
```
{
// 此项指明,转码的规则
"presets": [
// env项是借助插件babel-preset-env,下面这个配置说的是babel对es6,es7,es8进行转码,并且设置amd, commonjs这样的模块化文件,不进行转码
["env", {
"modules": false }
],
// 下面这个是不同阶段出现的es语法,包含不同的转码插件
"stage-2"
],
// 下面这个选项是引用插件来处理代码的转换,transform-runtime用来处理全局函数和优化babel编译
"plugins": ["transform-runtime"],
// 下面指的是在生成的文件中,不产生注释
"comments": false,
// 下面这段是在特定的环境中所执行的转码规则,当环境变量是下面的test就会覆盖上面的设置
"env": {
// test 是提前设置的环境变量,如果没有设置BABEL_ENV则使用NODE_ENV,如果都没有设置默认就是development
"test": {
"presets": ["env", "stage-2"],
// instanbul是一个用来测试转码后代码的工具
"plugins": ["istanbul"]
}
}
}
```
.editorconfig
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
.eslintignore
root = true
build/*.js
config/*.js
.eslintrc.js
熟悉linux的话一定知道,rc结尾的文件通常代表运行时自动加载的文件,配置等。在babel6中,这个文件必不可少。eslint是用来管理和检测js代码风格的工具,可以和编译器搭配使用,如vscode的eslint插件当有不符合配置文件内容的代码出现就会报错和警告
// http://eslint.org/docs/user-guide/configuring
module.exports = {
//此项是用来告诉eslint找当前配置文件不能往父级查找
root: true,
//此项是用来指定eslint解析器的,解析器必须符合规则,babel-eslint解析器是对babel解析器的包装使其与ESLint解析
parser: 'babel-eslint',
//此项是用来指定javaScript语言类型和风格,sourceType用来指定js导入的方式,默认是script,此处设置为module,指某块导入方式
parserOptions: {
sourceType: 'module'
},
//此项指定环境的全局变量,下面的配置指定为浏览器环境
env: {
browser: true,
},
// https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style
// 此项是用来配置标准的js风格,就是说写代码的时候要规范的写,如果你使用vs-code我觉得应该可以避免出错
extends: 'standard',
// required to lint *.vue files
// 此项是用来提供插件的,插件名称省略了eslint-plugin-,下面这个配置是用来规范html的
plugins: [
'html'
],
// add your custom rules here
// 下面这些rules是用来设置从插件来的规范代码的规则,使用必须去掉前缀eslint-plugin-
// 主要有如下的设置规则,可以设置字符串也可以设置数字,两者效果一致
// "off" -> 0 关闭规则
// "warn" -> 1 开启警告规则
//"error" -> 2 开启错误规则
// 了解了上面这些,下面这些代码相信也看的明白了
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}
}
.package.json
```
{
"name": "console", // 项目名称
"version": "1.0.0", // 版本
"description": "Console of Ascendas", // 描述
"author": "Gillian Qi", // 作者
"private": true, //是否私人项目
"scripts": {
"dev": "node build/dev-server.js", // npm run dev 的 dev,使用node执行 build/dev-server.js
"start": "node build/dev-server.js", // npm run start 跑的是同样的命令
"build": "node build/build.js", // npm run build 跑的是 node build/build.js
// 以下脚本为单元测试用到的脚本
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e"
},
"dependencies": { // dependencies 设定的是项目里使用的依赖
"vue": "^2.2.6",
"vue-router": "^2.3.1",
"element-ui": "1.3.1",
"vue-datasource": "1.0.9",
"axios": "^0.15.3",
"vue-core-image-upload": "2.1.5",
"mockjs": "^1.0.1-beta3",
"babel-polyfill": "^6.23.0"
},
"devDependencies": { //devDependencies设定的是开发使用的依赖
"autoprefixer": "^6.7.2", // 是用于给css3属性自动加属性前缀的
"babel-core": "^6.22.1", // babel相关的都是用于处理es6语法的
"babel-loader": "^6.2.10",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^1.1.3", // chalk适用于格式化输出命令行信息的,比如run dev以后的start...
"connect-history-api-fallback": "^1.3.0",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0", // 所有的*-loader都是 webpack的扩展,webpack是把各种资源理解为一个模块,
// css-loader就是读取css模块的加载器
"eslint": "^3.19.0", // eslint 相关是代码格式化检查工具,开启以后要严格遵照它规定的格式进行开发
// (我一般把它关了,为了显示特意加上的)
"eventsource-polyfill": "^0.9.6",
"express": "^4.14.1", // express 用于启动 node http server的服务
"extract-text-webpack-plugin": "^2.0.0",
"file-loader": "^0.11.1",
"friendly-errors-webpack-plugin": "^1.1.3",
"html-webpack-plugin": "^2.28.0", // webpack 里载入和处理html的插件
"http-proxy-middleware": "^0.17.3", // node server 的中间件工具
"webpack-bundle-analyzer": "^2.2.1",
"cross-env": "^4.0.0", // 设定环境变量的工具,NODE_ENV变量跟它有关
"babel-plugin-istanbul": "^4.1.1",
"selenium-server": "^3.0.1", // 一个版本检查工具
"semver": "^5.3.0", // selljs是在node里跑shell命令的工具,比如‘rm -rf’
"shelljs": "^0.7.6",
"opn": "^4.0.2", // 跨平台的开启文件或者网页的工具
"optimize-css-assets-webpack-plugin": "^1.3.0",
"ora": "^1.2.0", // 命令行里自动运行的信息提示
"rimraf": "^2.6.0", // 跑shell命令 rm-rf 的工具
"url-loader": "^0.5.8", // 配合webpack的加载器
"vue-loader": "^11.3.4", // 配合webpack的加载器
"vue-style-loader": "^2.0.5", // 配合webpack的加载器
"vue-template-compiler": "^2.2.6", // vue-template-compiler,可能是配合离线版vue
"webpack": "^2.3.3", // webpack相关的用于,把图片,*.vue, *.js, 这些组合成最终的项目,
// webpack-dev用于跑测试服务器
"webpack-dev-middleware": "^1.10.0",
"webpack-hot-middleware": "^2.18.0",
"webpack-merge": "^4.1.0",
"babel-preset-es2015": "^6.22.0",
"function-bind": "^1.1.0",
"webpack-bundle-analyzer": "^2.2.1"
},
// 项目依赖的引擎版本
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
```