- VUE在线预览word、pdf、excel等文档
菜鸟程序猿、
vue.jspdf前端
http://www.pfile.com.cn/api/profile/onlinePreview?url=(需要在线查看的文档地址)vue代码window.open('http://www.pfile.com.cn/api/profile/onlinePreview?url='+encodeURIComponent(“需要在线查看的文档地址”));文档参考:http://www.pfile.co
- unity中读取键盘操作
Deryck_德瑞克
unity计算机外设游戏引擎
在Unity中读取键盘操作可以通过使用`Input`类来实现。以下是一些常用的方法:1.检测按下的键:if(Input.GetKeyDown(KeyCode.Space)){//当用户按下空格键时执行的代码}2.持续检测键的状态:if(Input.GetKey(KeyCode.W)){//当用户按住W键时执行的代码}3.检测松开的键:if(Input.GetKeyUp(KeyCode.Escape
- Ellen 的Scalers Talk第四轮《新概念》朗读持续力训练 Day6720181213
徐少爷
1.练习材料:新概念第二册lesson672.任务配置:L0+L3+L4001任务L0朗读已发QQ群002L3复述已发QQ群3.知识配置001escapedeath:死里逃生narrowescape:九死一生(这里的escape为n名词)L4总结复盘!01朗读坚持读,越读越顺利。002复述,听了三遍,还是有不清楚的地方,科技文,尤其地名,人名,积累还是少些。
- Python 开心消消乐
stormsha
Python基础python开发语言游戏
文章目录效果图项目结构程序代码完整代码:https://gitcode.com/stormsha1/games/overview效果图项目结构程序代码run.pyimportsysimportpygamefrompygame.localsimportKEYDOWN,QUIT,K_q,K_ESCAPE,MOUSEBUTTONDOWNfromdissipate.levelimportManagerfr
- 小程序web-view页面部分手机打开空白问题
jing_bao
初写小程序,记录下开发过程中遇到的部分手机打开web-view页面空白,以及web-view页面分享空白页的问题,以及解决方法。出现场景:当web-view加载的页面中存在中文字符时,会出现此问题。原因:部分ios手机打开web-view页面,并没有进行encodeURI编码;在使用encodeURI编码后,页面可打开,但进行微信小程序分享时,会再自行encode一次,导致部分ios解码不成功,分
- IE11沙盒逃逸示例代码教程
江奎钰
IE11沙盒逃逸示例代码教程IE11SandboxEscapesSomeexamplesourcecodeforfixedIE11sandboxescapes.项目地址:https://gitcode.com/gh_mirrors/ie/IE11SandboxEscapes项目介绍本项目名为IE11SandboxEscapes,由JamesForshaw在2014年创建,并遵循GPLv3许可证。它
- php操作mysql防止sql注入(合集)
get200
mysqlmysql注入
本文将从sql注入风险说起,并且比较addslashes、mysql_escape_string、mysql_real_escape_string、mysqli和pdo的预处理的区别。当一个变量从表单传入到php,需要查询mysql的话,需要进行处理。举例:$unsafe_variable=$_POST[‘user_input’];mysqli_query(“INSERTINTOtable(col
- autoescape-django模板中HTML转义
HeJD
摘一段文档:Controlsthecurrentauto-escapingbehavior.Thistagtakeseitheronoroffasanargumentandthatdetermineswhetherauto-escapingisineffectinsidetheblock.Theblockisclosedwithanendautoescapeendingtag.Whenauto-e
- Latex插入eps图片不显示报错not found解决方案
Cc小跟班
【论文写作】相关Latex
Latex插入eps图片不显示并报错:解决方案:首先确保.tex文件中添加包\usepackage{epstopdf}win+R输入cmd进入系统命令行进入.tex文件系统盘,代码:D:进入.tex所在文件夹,代码:cdD:\Desktop\xxx执行最重要代码:pdflatex--shell-escapexxx.tex(xxx.tex是你需要添加图片的tex文件)等待运行结束,再返回tex文件编
- C++ 更改字体大小
Nobody-H
C++编程
m_pMyFont_Big=newCFont;m_pMyFont_Big->CreateFont(60,//nHeight0,//nWidth0,//nEscapement0,//nOrientationFW_HEAVY,//nWeightFALSE,//bItalicFALSE,//bUnderline0,//cStrikeOutOEM_CHARSET,//nCharSetOUT_DEVICE_
- python \uxx字符串转中文
hzw0510
python进阶python前端javascript
python\uxx字符串转中文#假设我们有一个Unicode编码的字符串unicode_string="\\u4e2d\\u6587"#使用str()函数将Unicode编码转换为中文chinese_characters=str(unicode_string.encode('utf-8').decode('unicode_escape'
- Mr. L 的ScalersTalk第四轮《新概念》朗读持续力训练 Day81 - 20181227
未名之殇_
2018-12-27,startingat2018-10-08,新概念英语第二册Lesson81Escape练习材料(每天自己打写一遍熟悉文章):Q:whydidtheprisonerattackthedriver?[kju]:[waɪ][dɪd][ðə][ˈprɪzənər][əˈtæk][ðə][ˈdraɪvər]?Whenhehadkilledtheguard,theprisonerofwa
- odoo SyntaxWarning: invalid escape sequence ‘\w‘
信息化未来
odoo错误分析odoo17python开发语言
odooSyntaxWarning:invalidescapesequence'\w'在Python中,字符串中的反斜杠\是一个特殊字符,用于引入转义字符,比如\n表示换行,\t表示制表符等。当你在字符串中使用了\w,Python解释器会尝试将其识别为一个转义字符,但实际上\w并不是一个有效的Python转义字符,因此会引发SyntaxWarning:invalidescapese
- goaccess分析json格式日志
潇潇一夜风兼雨
nginx
一.安装使用yum安装,yuminstallgoaccess二.主要介绍格式问题1.nginx日志格式如下:log_formatmainescape=json'{"time_local":"$time_local",''"remote_addr":"$remote_addr",''"referer":"$http_referer",''"request":"$request",''"status"
- ORACLE接口http传输时中文转义 url_encode
水手胡巴
Oracleoraclehttp数据库
url_encode。CREATEORREPLACEFUNCTIONurl_encode(urlEncodeINVARCHAR2)RETURNVARCHAR2ASBEGIN--utl_url.escape()该方法只能在函数中调用RETURNutl_url.escape(urlEncode,TRUE,'utf-8');END;DECLAREl_urlVARCHAR2(4000);BEGINl_ur
- 泽平 的ScalersTalk第六轮新概念朗读持续力训练Day 82 20210613
郑泽平
练习材料:Lesson81EscapeWhenhehadkilledtheguard,theprisonerofwarquicklydraggedhimintothebushes.Workingrapidlyinthedarkness,hesoonchangedintothedeadman'sclothes.Now,dressedinablueuniformandwitharifleoverhis
- 基本的加密解密
じ 耐人
安全sslhttps
加密算法超级加解密转换工具常见加密编码等算法解析MD5SHAASC进制时间戳URLBASE64UnescapeAESDESMD5密文一般是0-9,a-f,为不可逆解密,只能从明文知道密文,cmd5网站是枚举的方法由密文知道明文,是先将所有的明文出现的可能的密文保存起来再一一对应SHA与MD5相似ASC进制类似于二进制,十进制,十六进制时间戳一些脚本或数据库记录的时间与平时读的时间不一样URL编码有
- java xml特殊字符转义字符,在xml中转义特殊字符
追不上的乌龟
javaxml特殊字符转义字符
UsingRegex,howcanIescapespecialcharactersinxmlattributevalues?Giventhefollowingxmlasstring:"\">"Iwanttoget:""System.Security.SecurityElement.Escapefunctionwon'tworkasittriestoescapeeveryspecialcharact
- GO语言Robotgo学习-模拟按键事件(2)
eoser
KeyTap的使用,可以模拟热键模拟热键WIN+Rrobotgo.KeyTap("r","command")WIN/CTRL/ENTER等功能键顺序从后到前的顺序功能键对应的字符串Github上的Robotgo作者的DOC文档"backspace""delete""enter""tab""escape""up"Uparrowkey"down"Downarrowkey"right"Rightarro
- 亲子打卡日记Dec.24th,sunny
森卿清
Everyonewantstoescapesometimes.每个人都有想逃避的时候。自从得阳、阳过、阳康,有两周的时间没记录亲子日记了,摆烂了日子过得很快,也过得蛮舒适。今天开始要恢复日常状态啦……①a.m.*英文Day850:流利说《基础口语500句》30’*IQ训练Day452:国象对弈练习。60’*有道美术Day8:《有趣的运动鞋》80’②p.m.*素养拓展Day300:《国家地理-外刊阅
- python正则匹配目录、文件名
snrnjhna
python
#!/usr/bin/python#-*-coding:UTF-8-*-#vim:setshiftwidth=2tabstop=2expandtabtextwidth=79:importrefilename="/Users/frankyu/Develop/sso/socialbase/login/dcorators.py"inputstr='Uup'inputstr=re.escape(input
- 解决kkFileView4.4.0版本pdf、word不能预览问题
W@#
office文件在线预览kkFileView
这里使用的是http下载流url预览,遇到的问题。官方使用指南:kkFileView-在线文件预览1前端测试代码1.1官方示例代码1.2本人测试代码注意:要给预览文件的url进行编码encodeURIComponent(Base64.encode(previewUrl))。Title在线预览点击在线预览varBase64={//privateproperty_keyStr:"ABCDEFGHIJK
- Codeforces Round 756 (Div. 3)(E2,F)
m0_74911187
codeforce深度优先算法图论
CF1161EEscapeTheMaze(hardversion)(DFS)题意给定一个n点n-1条边的树,一个人在1号点,他的朋友们在其他点,每过一秒,每个人都可以移动一步,问这个人在走到任意叶子节点的过程中是否能不被抓住,如果不能,那么找到至少需要几个朋友在树上。思路用*depth[i]表示点i的节点深度,用d[i]*表示点i该点距离最近的朋友的距离,因为是一棵树,因此从1号点到任意的叶子节点
- Up a Cave
乐在沟通_08c6
"UpaCave"isahorizontalversionofjumpingandjumpingactiongamewhereaplayercontrolsasquareandcontinuouslyjumpstotheleftorrighttoescapefromthecave.Avoidtrapsonthewayandcollectcoinstoupgrade.,operationisvery
- MySQL模糊查询like总结
吃苹果配萝卜
1.MySql的like语句中的通配符:百分号、下划线和escape(以及转译符\)表如下:idname1as%d_2zxcd3a_ad4as%d5fff%%:表示任意个数字符。可匹配任意类型和长度的字符。#查询name的值包含s的SELECT`name`FROM`test1`WHERE`name`LIKE'%s%';结果如下:idname1as%d_4as%d_:表示任意单个字符。匹配单个任意字
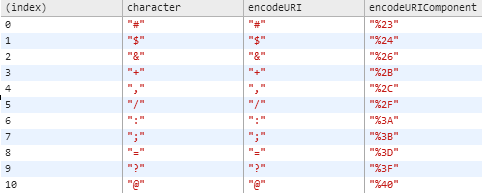
- JS19 encodeURI和encodeURIComponent
多啦斯基周
统一资源标识符,或叫做URI,是用来标识互联网上的资源(例如,网页或文件)和怎样访问这些资源的传输协议(例如,HTTP或FTP)的字符串encodeURI()和encodeURIComponent()方法可以对URI进行编码,编码为UTF-8编码,前者不会对属于URI的特殊字符进行编码,比如冒号、正斜杠等,而后者会对所有发现的特殊字符进行编码encodeUR会替换所有的字符,但不包括以下字符,即使
- ANSI Escape Sequence 下落的方块
baiyu33
小游戏和GUI编程GUIANSI转义字符俄罗斯方块TUI
ANSIEscapeSequence下落的方块1.ANSIEscape的用途无意中发现B站有人讲解,完全基于终端实现俄罗斯方块。基本想法是借助于ANSIEscapeSequence实现方方块的绘制、下落动态效果等。对于只了解ansiescapesequence用于log的颜色打印的人来说,这无疑是拓宽了认识。这一篇简单的列一下ansiescapesequence中的稀奇古怪的数字的含义,并最终给出
- Python异常-(unicode error) 'unicodeescape' codec can't decode bytes in position 2-3
橘猫吃不胖
刚才用pandas加载个文本文件,发现报错了,感觉已经不是第一次遇到这个问题了,而且每次都先是一慌,总感觉哪里有问题,但是又不会首先反映出问题在哪儿。那就再记录一次,争取不要再出现这种问题。问题就是这样的,原因,其实就是路径的问题,因为Windows路径中的右斜杠,也有转义字符的意义,比如:\n,\t,所以,有几种解决方式:使用双右斜杠···pythona=pd.read_csv('C:\User
- js对url进行编码解码的三种方式总结
wwf1225
javascript开发语言ecmascript
js对url进行编码解码的三种方式总结_javascript技巧_脚本之家为一个字符串进行URL编码很容易,只需要调用encodeURI,传入要编码的字符串即可,而且实现的方法不止这一个,下面这篇文章主要给大家介绍了关于js对url进行编码解码的三种方式,需要的朋友可以参考下−目录第一种:escape和unescape第二种:encodeURI和decodeURI第三种:encodeURIComp
- 前端实现支付跳转以及回跳
小秀_heo
前端
//支付地址constbaseURL='http://pcapi-xiaotuxian-front-devtest.itheima.net/'constbackURL='http://127.0.0.1:5173/paycallback'constredirectUrl=encodeURIComponent(backURL)constpayUrl=`${baseURL}pay/aliPay?ord
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end