移动App开发日志开发实例
简单的移动端App开发案例,持续更新。。。
案例是在HBuilder中开发完成的,因为能够方便的一边编写一边及时查看显示结果,而且编写完成后的打包也是简便(可以通过编写web移动app便捷的云打包为apk文件上传实机测试)。
——然后,案例比较简单,是我作为初学者学习的案例,见笑。。。
第一天 实现简单的基本界面
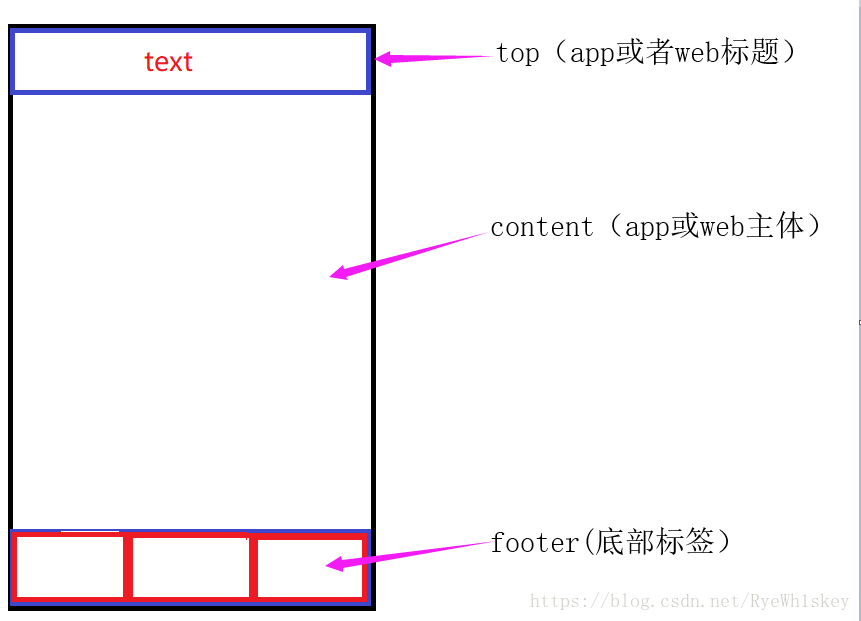
界面设计(ps:因为初学者的缘故,所以没有想太过复杂的界面规划)
将页面分为三个div块,分别为Top\Content\Footer,作为标题,内容,底部标签区块。
Content内容块可以滚动,但Top和Footer区块不受滚动条影响。
Footer底部区块平分三块嵌入类似于button的标签。
代码:
目录
分享

支付
效果:
说说第一天遇到的问题(ps:幼稚的问题:)))):
1.底部标签图片自适应问题:
编写伊始,嵌入图片用的是标签,然后在CSS样式中一直纠结父容器cell的宽高百分比(想着调width,height自适应,结果在网页上显示出来会不完整,而且图片被拉伸)。
然后解决办法:①网上看到可以将图片设置为background-image,然后通过属性background-size调整大小,再通过background-position设置图片位置为center可以达到图片自适应的效果。其实这个也很麻烦。。。
②简单的方法其实“近在眼前”,说来也是对style属性的不了解,在标签中可以设置style属性,给到height:100%,width默认就可以。这样做的前提是,设置父容器cell的宽高为百分比,比如底部三分div,我们用到的就是float浮动布局+宽度width百分比,父容器的cell就会自适应的平分,然后图片再自适应父容器cell。
2.Content滚动,Top、Footer不受滚动条影响:
这个问题其实也源自于对CSS中的position属性的概念模糊不清。就不赘述跌倒的过程,直接摆position概念,已警示自己。
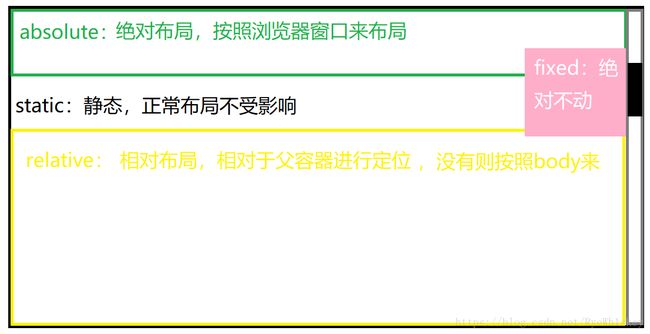
position是CSS中非常重要的一个属性,通过position属性,我们可以让元素相对于其正常位置,父元素或者浏览器窗口进行偏移。
position属性:
static定位:顾名思义,静态定位。元素不会受到top、right、bottom、left的值的影响,忽略z-index设置的值。
fixed定位:绝对定位。元素相对于浏览器窗口进行定位,当浏览器出现滚动条时,不会随页面滚动而移动,就比如页面上浮动的广告。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
absolute定位:绝对定位(区分fixed定位)。元素相对于static以外的第一个父容器进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
inherit定位:从父元素继承position的值。
relative定位:相对定位。相对于其正常位置进行定位。所以,“left:50”就是在元素的left位置添加50像素。
第二天 实现底部标签响应事件(跳转页面),简单的实现一下页面效果。
——另外将样式代码单独作为CSS样式文件,增加复用性,因为涉及到了多个页面。
1.先摆一下文档结构
2.编写如上除Index.html(目录页)之外的pay.html页面和share.html页面,然后实现跳转页面。
JavaScript中通过全局对象document调用location来实现页面跳转,语句:document.location.href="http://www.baifu.com";
我选择的是在JavaScript中通过调用location实现跳转。
分别在三个页面中的底部标签的div中添加onclick点击事件。每个页面添加的都是两个,不包括本页页面的标签。
标签代码:

支付
JavaScript代码:
//Index.html
同样的
//Share.html
function index(){
window.location.href="index.html";
}
function pay(){
window.location.href="pay.html";
}同上
//Pay.html
function share(){
window.location.href="share.html";
}
function index(){
window.location.href="index.html";
}然后就实现了三个页面点击标签来回跳转。。。
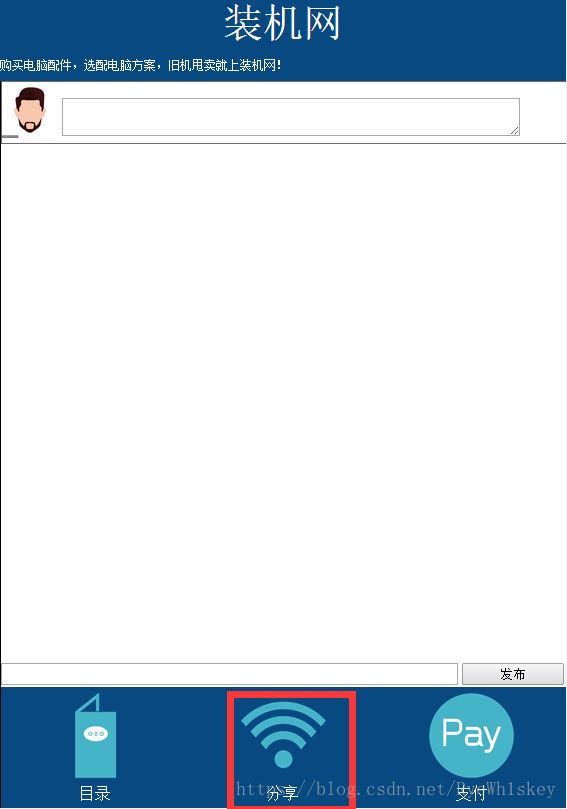
效果图:
Index.html share.html pay.html
3.在Index.html目录页面中添加搜索框searchbar——功能未实现(关于JavaScript要在明天学习JavaScript后进行详细规划后编写。包括目录页面中content布局的内容,是用table表格做出来的暂时预览;分享页面的分享功能仅是将input中的内容显示在第一行textarea中,没有实现与数据库的交互,还在纠结使用IndexedDB还是WebStorage)。
在top和content布局中间添加新布局
代码:
CSS样式:
.seaerchbar{
display: block;
margin:80px 0px;
position: fixed;
background-color: #FCFCFC;
}
button,
input,
optgroup,
select,
textarea
{
font: inherit;
margin: 0;
color: inherit;
}4.在share.html分享页面添加底部分享栏。
代码:

CSS样式:
ul{
padding-left: 0px;
list-style: none;
width: 100%;
height: 10%;
}
ul li{
border: 1px solid #6B6B6B;
padding-left: 0px;
float: left;
}
.share_textarea{
width: 80%;
height:auto;
font-size: 30px;
}
.sharebox{
display: block;
height: 60px;
width: 100%;
position: fixed;
background-color: #FCFCFC;
margin-top: 89%;
}
.share_input{
width: 80%;
}
.share_button{
width: 18%;
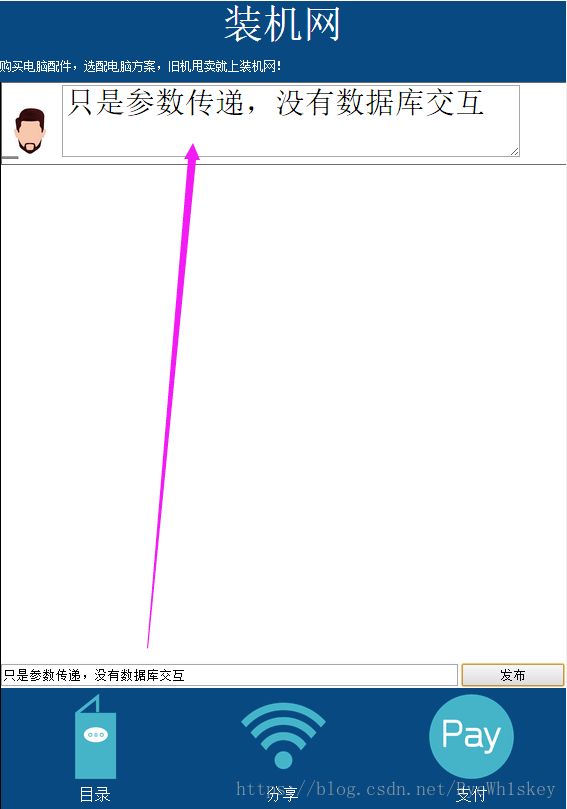
}JavaScript的简单参数传输:
function release(){
var text = document.getElementById("share_input").value;
if(text){
document.getElementById("share_text").value=text;
}
}效果(只实现了内容参数传输,没有与数据库交互):
今天纠结于数据库是使用IndexedDB和WebStorage。。。最后还是不知道,明天问问老师后决定。