Thymeleaf基础学习之路
赠送thymeleaf3官方文档,英文的,不过也能看明白,大概就是教你怎么取出来文本或者对象然后根据它特定的语法展示出来
链接:https://pan.baidu.com/s/18NrRhgwb2318Y0MMU7rEEw
提取码:rct2
一、百度了一下,这个是个组合词,读音/taim li:/ , 音译---------钛立父
二、各种语法使用
1、引入
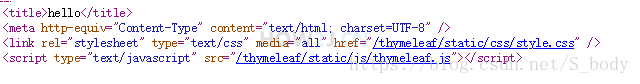
(1)例子:
注意几点:
使用 @这种方式引入,在渲染后的html 里会自动生成 上下文路径
如果使用浏览器直接打开当前的 hello.html, 依然可以看到css 和 js 效果,因为如下代码起作用:
href="../../webapp/static/css/style.css"
src="../../webapp/static/js/thymeleaf.js"所以这样就非常方便前端开发和测试。
2、表达式
test.html 把控制器中准备的数据展示出来
(1). 转义和非转义的html(第一个text是直接输出html的东西,第二个text是输出经过浏览器解析后的html)
显示结果如下
(2). 获取对象属性的两种方式,这里可以直接调用方法了,其中,currentProduct是后台返回来的对象
(3). 使用 *{} 方式显示当前对象的属性
*{}方式显示属性
(4)算数运算,这里之演示了加法,其他的减法,乘法什么的略过不表
3、包含,一个页面包含另一个页面
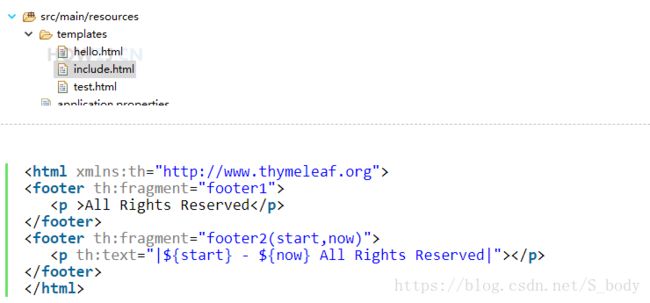
(1)新建一个 include.html 文件,然后里面用 th:fragment 标记代码片段。footer1 是 不带参数的,footer2 是带参数的
这两种情况也是包含业务经常会用到的做法
使用的时候就按照如下方式:
就达到了包含的效果,其中第二种可以传参。
除了th:replace, 还可以用th:insert, 区别:
th:insert :保留自己的主标签,保留th:fragment的主标签。 th:replace :不要自己的主标签,保留th:fragment的主标签。
4、条件
(1)Thymeleaf 的条件判断是通过 th:if 来做的,只有为真的时候,才会显示当前元素,其中testBoolean为后台传过来的boolean值
如果testBoolean 是 true ,本句话就会显示
取反可以用not, 或者用th:unless.
取反 ,所以如果testBoolean 是 true ,本句话就不会显示
unless 等同于上一句,所以如果testBoolean 是 true ,本句话就不会显示
除此之外,三元表达式也比较常见
不只是布尔值的 true 和 false, th:if 表达式返回其他值时也会被认为是 true 或 false,规则如下:
boolean 类型并且值是 true, 返回 true
数值类型并且值不是 0, 返回 true
字符类型(Char)并且值不是 0, 返回 true
String 类型并且值不是 "false", "off", "no", 返回 true
不是 boolean, 数值, 字符, String 的其他类型, 返回 true
值是 null, 返回 false
5、遍历
(1)、使用 th:each 遍历
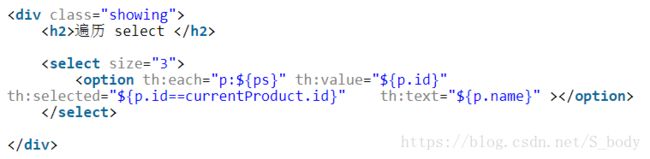
(2)、结合 select 还是用 th:each,但是放在option元素上,就可以遍历出多个下拉框出来了。其中 th:selected 表示被选中的项。
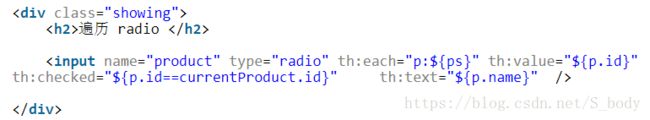
(3)、结合单选框,单选框也是同样的做法,其中 th:checked用于判断是否选中
(4)、带状态的遍历
使用 th:each="p,status: ${ps} 方式遍历就把状态放在 status里面了, 同时还用3元表达式判断奇偶 ,status里还包含了如下信息:
index 属性, 0 开始的索引值
count 属性, 1 开始的索引值
size 属性, 集合内元素的总量
current 属性, 当前的迭代对象
even/odd 属性, boolean 类型的, 用来判断是否是偶数个还是奇数个
first 属性, boolean 类型, 是否是第一个,last 属性, boolean 类型, 是否是最后一个
(6)内置工具
(1)、使用#dates这个内置工具进行格式化日期,now是后台返回的对象
格式化日期
直接输出日期 ${now}:
默认格式化 ${#dates.format(now)}:
自定义格式化 ${#dates.format(now,'yyyy-MM-dd HH:mm:ss')}:
像 #date 这样的 thymeleaf内置工具有很多种,一共有如下16种。
Execution Info
Messages
URIs/URLs
Conversions
Dates
Calendars
Numbers
Strings
Objects
Booleans
Arrays
Lists
Sets
Maps
Aggregates
IDs