tinyMCE本地视频上传
摘要
期望:在tinyMCE富文本编辑器中将本地图片上传至服务器
背景:vue tinyMCE^4.7.4
步骤:1.在工具栏toolbar中显示视频图标
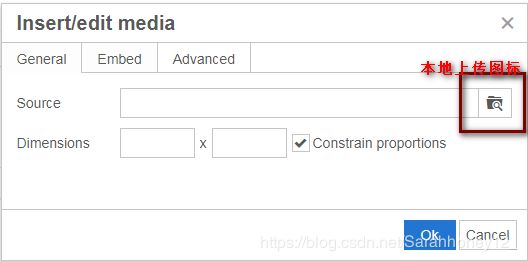
2.在弹出的媒体窗口中添加本地上传图标
3.视频上传服务器并将视频添加入编辑内容中
4.优化:a.显示上传状态
文章示例代码地址:https://codepen.io/hanxyan/pen/LMeLZj
正文
1.在工具栏toolbar中显示视频图标
代码:
import tinymce from 'tinymce';
import 'tinymce/plugins/media'//本地npm安装后,提示找不到media插件,加入这个引用。
const setting ={
selector: '#editor',
plugins: "media",//插件
menubar: "insert",
toolbar: "media"//在工具栏显示media图标
};添加后的效果:
2.在弹出的媒体窗口中添加本地上传图标
在设置file_picker_types为 'media'。
代码:
const setting={
selector: `#${self.id}`,
plugins: 'media',
toolbar: 'undo redo | link media',
//想要哪一个图标提供本地文件选择功能,参数可为media(媒体)、image(图片)、file(文件)
file_picker_types: 'media',
//be used to add custom file picker to those dialogs that have it.
file_picker_callback: function(cb, value, meta) {
}
}效果:
3.视频上传服务器并将视频添加入编辑内容中
通过配置file_picker_callback实现上传
代码:
new Vue({
el: '#app',
data() {
return {
id:'editor',
apiUrl:'upload/server/api',//视频文件上传接口
credentials:true
}
},
methods:{
editorInit(){
let self=this;
const setting={
selector: `#${self.id}`,
plugins: 'media',
toolbar: 'undo redo | link media',
//想要哪一个图标提供本地文件选择功能,参数可为media(媒体)、image(图片)、file(文件),多个参数用空格分隔
file_picker_types: 'media',
//be used to add custom file picker to those dialogs that have it.
file_picker_callback: function(cb, value, meta) {
//当点击meidia图标上传时,判断meta.filetype == 'media'有必要,因为file_picker_callback是media(媒体)、image(图片)、file(文件)的共同入口
if (meta.filetype == 'media'){
//创建一个隐藏的type=file的文件选择input
let input = document.createElement('input');
input.setAttribute('type', 'file');
input.onchange = function(){
let file = this.files[0];//只选取第一个文件。如果要选取全部,后面注意做修改
let xhr, formData;
xhr = new XMLHttpRequest();
xhr.open('POST', self.apiUrl);
xhr.withCredentials = self.credentials;
xhr.upload.onprogress = function (e) {
// 进度(e.loaded / e.total * 100)
};
xhr.onerror = function () {
//根据自己的需要添加代码
console.log(xhr.status);
return;
};
xhr.onload = function () {
let json;
if (xhr.status < 200 || xhr.status >= 300) {
console.log('HTTP 错误: ' + xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
//假设接口返回JSON数据为{status: 0, msg: "上传成功", data: {location: "/localImgs/1546434503854.mp4"}}
if(json.status==0){
//接口返回的文件保存地址
let mediaLocation=json.data.location;
//cb()回调函数,将mediaLocation显示在弹框输入框中
cb(mediaLocation, { title: file.name });
}else{
console.log(json.msg);
return;
}
};
formData = new FormData();
//假设接口接收参数为file,值为选中的文件
formData.append('file', file);
//正式使用将下面被注释的内容恢复
xhr.send(formData);
}
//触发点击
input.click();
}
}
}
tinymce.init(setting);
}
},
mounted(){
this.editorInit();
},
beforeDestroy:function(){
tinymce.get(`#${this.id}`).destroy();
}
})备注:如果在项目中会频繁地使用到xhr,那么最好把xhr封装,然后放在一个单独的文件中。这样可以减少重复操作,简化代码。或者也可以用es6的fetch()代替XMLHttpRequest。
效果:
4.优化
a.显示上传状态
上传视频的时候,如果视频文件比较大,花费的时间比较长。
但是在上传过程中(请求处于pending状态时),页面竟然没有显示上传中的状态,无法辨别是文件没选中还是没上传成功。
方法一:在xhr的progress事件中使用tinyMCE的setProgressState()方法显示加载状态。
xhr.upload.onprogress = function (e) {
// 进度(e.loaded / e.total * 100)
let percent=e.loaded / e.total * 100;
if(percent<100){
tinymce.activeEditor.setProgressState(true);//是否显示loading状态:1(显示)0(隐藏)
}else{
tinymce.activeEditor.setProgressState(false);
}
};
xhr.onerror = function () {
console.log(xhr.status);
tinymce.activeEditor.setProgressState(false);
return;
};--------------------------------------------2019-10-15的分割线-----------------------------------------------------------
从评论区中了解到有的同学在使用tinyMCE上传视频功能或者试用文章中的代码的时候,遇到了富文本框中视频显示为图片img标签的问题,这个一方面是因为在官方中,默认上传的视频文件在富文本框中显示为一张占位图片,如下图所示:
官方文档中说明在版本4.3后,可以尝试将media_live_embeds属性设为true,就能在富文本框中显示预览效果,相反地,如果该属性为false,则在富文本框中只能显示一张占位图片(我尝试在4.1.9,4.3.4和4.7.4版本中添加,结果这个属性没有任何作用),以下为上传视频在富文本框中的展示效果:
=====================中二线===============================
后面还试了media_url_resolver和video_template_callback,然而并没有效果,感觉是检测到有video标签就自动转为占位图片了(但是不用担心不影响实际显示内容的)。
解决方法:
结合这篇文章的方法,是可以在富文本框中显示图片的:在tinymce富文本中插入本地视频解决方案
可能新版本是支持的,因为有在官方文档中看到很多支持显示的api,所以童鞋们试试升版本继续打怪吧:)。
=====================中二线===============================
第二个原因是这个文章中的代码是关于tinymce本地视频上传功能的,即这个是基于最基本的tinymce功能上说明的,它在vue组件交互和其他tinymce功能的代码是不完整的(不能“即拿即用”--可以将这个功能的代码和原有的编辑器组件整合在一起,或者在这个代码基础上补充组件交互、tinymce的其他功能和插件【如文件上传、图片上传等】),一个较完整的vue+tinymce使用的文章如下:vue中tinymce编辑器的使用
最后,我试了一下tinyMCE最新的版本5.0.16和比较了一下之前的4.1.9,4.3.4,4.7.4版本,我感觉不同版本之间是“不兼容”的——即几乎每个版本中提供的文档api、属性和方法返回的结果不大一样,同一份代码换了不同的版本就会出现各种错误(有可能一份代码在4.7.4版本是正常的,在5.0.16中加载就会一片空白,加载错误同时还有一些不能在官方文档上立马找到的错误),所以我认为在使用tinymce的时候要看准它的版本和文档。
最后的最后,我感觉因为tinymce没有很好的中文支持、它要求注册账户获取apikey和部分插件收费(不是说收费不好,主要是语言问题)和版本差异较大,找错误比较耗时,使用感并不是很好,所以要用的同学细心地看一下官方的文档(感觉只有这个是最新的靠谱的)吧,一点一点比对应该就能找到解决bug的方法了。