LayUI父子界面传值
1.在项目开发中发现要用到父子界面传值的引用,以及调用相关的短信接口进行验证的操作,所用到的包括遮罩,倒计时的功能。
2.子界面传值,父页面接收。
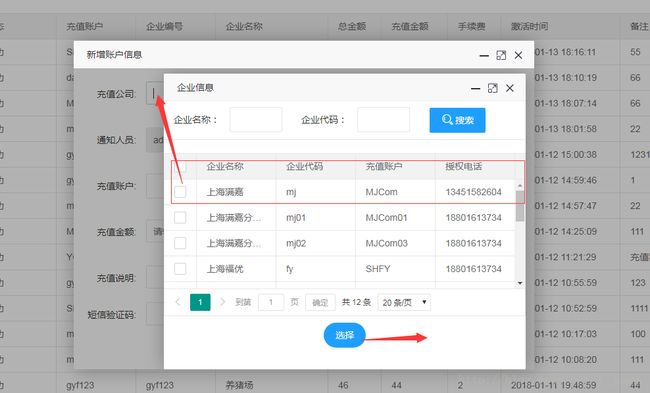
首先是一个添加界面,然后在当前添加界面弹出又一个选择窗口,最重要的是当前界面选择后将值回显到父添加页面,由于没有发现layui里面有相关控件,所以只能另辟蹊径。在网上找了很多类似的例子,说实话,很多都是对自己当时需求所发的博客来讲述,我可以这么讲吧,只要你是添加界面再跳界面,用我的方法就一定可以回显。接下来就谈实现过程吧。
首先是添加界面弹出选择信息,ok,这里就仅仅是一个layer.open就可以,跟添加界面打开一样。其次就是选择添加界面了,首先你要根据需要回显的数据去查询出相应的字段。。我这里根据最后的需求,需要回显企业名称和企业代码,所以你需要查询到这两个字段。
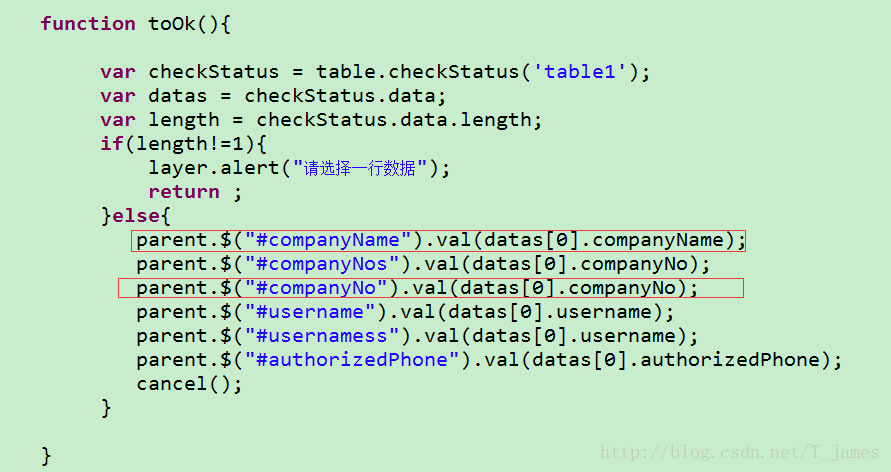
在这里大家注意,我这里首先是一个判断,判断是否选中数据,选中后通过获取父添加页面的id值,也就是很多博客上面说的给一个文本框进行放值,跟这里是一样的。同时注意获取你选中的值,也就是截图中的datas,然后放到父页面中的相关input框中即可。只要在添加界面新开的界面窗口,那就可以像我这样去放值取值。
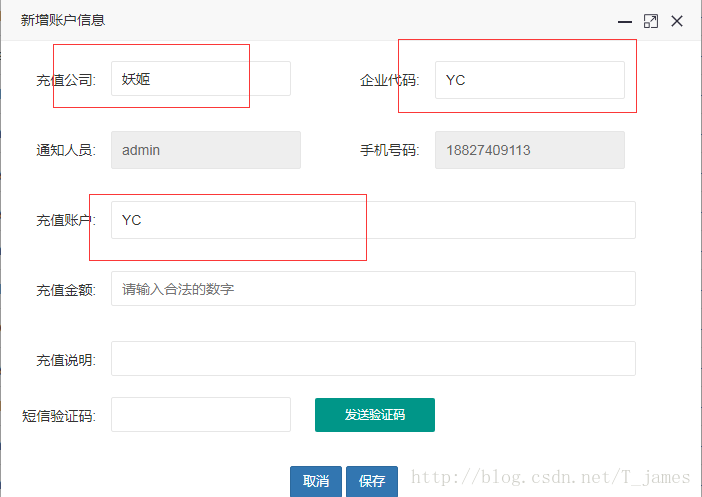
最后显示的相关效果是这样的。
这里我再说下,点击充值公司会弹出子添加界面,进而会选中相应数据对充值账户和企业代码进行传值,也就是父子页面传值。
接下来就是短信接口调用了,怎么说呢,LZ第一次去调用相关接口,感觉智商欠费。。这里特地写出我调用的过程以表纪念。接口调用,一个是请求,一个是回调,短信接口的话肯定是需要手机号,ok,根据接口里面的参数,给他相应的手机号,现在就需要把当前手机号发给接口,所以你要获取手机号给他,同时你也要获取验证码和其他信息,这个时候你就要去给他回调,回调相应的验证码和其他接口中需要回调的信息,验证成功就ok,由于我前端采用的是json传值,这里把传多个值给发出来。因为LZ不会传多个值,特别是当中的单,双引号的使用。。。头大。。。
var formdata = $("#form").serializeObject();
var params = '{ "templateParameter": "'+$('#templateParameter').val()+'", "sendNo": "'+$('#sendNo').val()+'","tCompanyChargeOrder":'+JSON.stringify(formdata)+'}';
$.ajax({
type : 'post',
url : '/tCompanyChargeOrders',
contentType: "application/json; charset=utf-8",
data : params,
success : function(data) {
if(data.reCode=="0000"){
layer.msg(data.reMsg, {shift: -1, time: 1000,shade:0.3}, function(){
cancel();
});
}else{
layer.msg(data.reMsg, {shift: -1, time: 2000,shade:0.3}, function(){
});
}
}
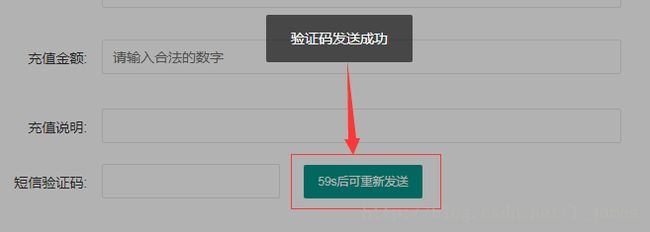
});这就是倒计时的效果的动态图,实现过程是用js中的一些函数来实现的。
//定时器的相关设置
function doLoop(){
nums--;
if(nums > 0){
$('#sendCode').val(nums+'s后可重新发送');
}else{
clearInterval(clock); //清除js定时器
$('#sendCode').attr('disabled',false);
document.getElementById("sendCode").style.backgroundColor="#009688";
$('#sendCode').val('发送验证码');
nums = 60; //重置时间
}
}//发送短信验证码
function onMessage(){
$('#sendCode').attr('disabled',true);
$('#sendCode').val(nums+'s后可重新发送');
$('#templateParameter').val(null);
var mask = layer.msg("短信发送中",{shift: -1,time:60000,shade:0.3});
clock = setInterval(doLoop, 1000); //一秒执行一次
var phone = $("#telephone").val();
$.ajax({
type : 'get',
url : '/tCompanyChargeOrders/sendCode/'+phone,
contentType: "application/json; charset=utf-8",
success : function(data) {
layer.close(mask);
if(data.msg=="ok" && data.error=="0"){
layer.msg("验证码发送成功",{shift: -1,time:1000,shade:0.3}, function(){
document.getElementById("sendCode").style.backgroundColor="#C0C0C0";
$("#sendNo").val(data.sendNo);
});
}else{
layer.msg("验证码发送失败",{shift: -1,time:1000,shade:0.3},function(){
nums = 0;
});
}
}
});
}接下来就是其他小知识点了,首先是输入合法数字,包括0以上的正数,这个是一个正则表达式,同样也给了一个鼠标离开事件,
//输入合法金额
function checkMoney(id) {
var val = $('#'+id).val();
var reg = /(^[1-9]([0-9]+)?(\.[0-9]{1,2})?$)|(^(0){1}$)|(^[0-9]\.[0-9]([0-9])?$)/;
if (!reg.test(val)) {
$('#'+id).val(null);
}
}接下来是一个查询条件,关于日期的,也就是查询相关时间段的信息,打个比方就是查询2018-01-14到2018-01-15的信息,需要查询到14,,15两天的数据,我采用的是直接数据库sql语句进行查询的方法
and t.created_time > #{params.startTime}
最后就是订单号的生成规则了,刚开始是生成时间加随机数,需求改为时间加时间戳后六位,真的是变态。。不过好在LZ坚强,最后还是弄出来了,我先说时间加随机数吧,时间我获取到了秒,随机数生成了6位,刚好20位,
SimpleDateFormat simpleDateFormat;
simpleDateFormat = new SimpleDateFormat("yyyyMMddhhssmm");
Date date = new Date();
String str = simpleDateFormat.format(date);
/*Random random = new Random();
int rannum = (int) (random.nextDouble() * (999999 - 100000 + 1)) + 100000;// 获取6位随机数
String number = str+rannum;接下来就是时间加时间戳了。
long time = new Date().getTime();
String nowTimeStamp = String.valueOf(time);
int n=6;
String nowTime=nowTimeStamp.substring(nowTimeStamp.length()-n,nowTimeStamp.length());
String times = str+nowTime;说实话,通过跟项目,我还是学到了很多的,包括一些编程过程中的经验等等,真的是学校学不到的,现在把用到的,学到的,体会到的记录下来,以后想起来再看一看,也是一种回味,加油!!