SpringMVC添加登录页面以及首页实现跳转
今天我们说一下在实现简单的登录实现功能。我预想的功能很简单,但是在实际的操作中遇到了很多问题,尝试了很多次还是没成,功能很好实现,但是就是没有达到我所预想的效果,使用不同的juery事件,但是没有达到跳转,稍后会说一下。这里会涉及到一些JavaScript语言。以前还做过一段时间的前端,现在一直做后台服务,现在有点手生了。
好了废话不说了,先说下我想要实现的效果:
1、登录界面,form表单,点击登录后,后台返回数据如果成功则直接跳转到相应的页面,如果后台验证失败,那么添加提示到页面,并且显示醒目标记为红色。
效果是:
如果有错误信息,就要让错误信息按如图显示;
心路历程:::::
首先我们编辑实现页面,添加form表,然后点击登录按钮实现发送请求,这时,我想到的是两个方法;
1、使用form表格的action 功能submit();
2、点击按钮发送ajax请求,自己编辑请求信息。
一开始我使用的ajax的请求,并发送一个json格式的数据,如下:
var name=$("input[name='logname']").val();----获取姓名
console.log(name);
var pass=$("input[name='logpass']").val();----获取密码
var datas={
"name":name,
"pass":pass
}
console.log(pass);
$.ajax( { url: "<%=path%>/login.do",
type: "POST",
data:datas,
dataType:"json",----数据类型是json格式
timeout: 1000,
success: function (data, status) {
console.log(data);
},
error: function (err, status) {
console.log(err);
}
});当我如果是正确的时候,却无法跳转。页面没有任何效果,我用页面解释器,对js打断点debug,发现返回的data确实整个index.jsp的内容。但是就是不跳转。后台我用
$(document).write(data);页面时显示了我想要的效果,貌似是跳转过去了,但是当去点击index页面的一些按钮的时候,却没有响应。这时候才明白,write(),只是将index页面的HTML元素渲染上了,但是并没有将里面的资源加载进来,相当于直接是拼接上的,并不是跳转加载过去的。所以就很纳闷。
又以为是前端不能使用ajax请求,应该直接请求触发一下,后台跳转,没必要返回data处理,可不可以是用$.post或者$.get()等方法,后来测试还是不行。最后使用submit();
之后可以实现跳转,submit触发有两种方法:
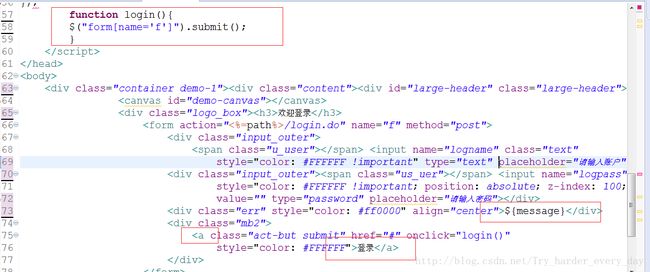
1、$("form").submit();触发过滤的form表单提交 ---我这里用的是/
2、直接在form表单里使用
------------------------------------------------------------------------------------可以实现正常跳转了--------------------------------------------------------------------------------------------------------------
但是问题又来了,我想如果名称或密码错误,返回失败,应该在页面上有提示,弹框提示或者页面输入框下侧显示。这样我必然想要使用juery的ajax请求,请求成功success之后将获取到的data,解析并处理。但是,却又实现不了跳转,所以我就又把苗头放到了后台,是不是后台返回的数据方式不对。然后我就改成了一下方式:
原先是一个简单的字符串,导致前台怎么都获取不到返回的数据,在页面的解析器里(F12)查看请求响应,可以看到返回了这个字符串,但是我们的js怎么都获取不到,甚至使用ajax返回的都是error。走的是error的回调函数。后来查出来了是-----------我们发送请求要求的格式是json,我们在返回响应的时候,也设置了内容类型是json,所以必须将格式字符串为json格式,否则即接收不到返回消息也没任何报错,很尴尬的,
但是ajax这种,如果成功的话,我们有不能实现跳转,所以不能用ajax这用请求,只能用submit方式,
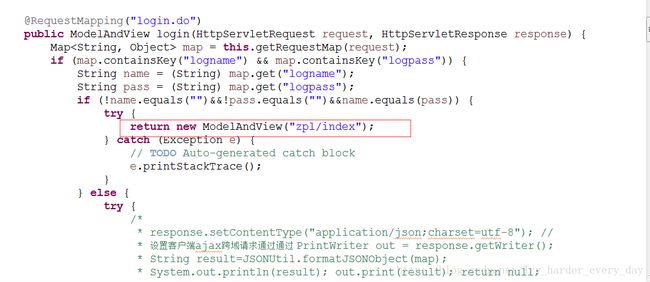
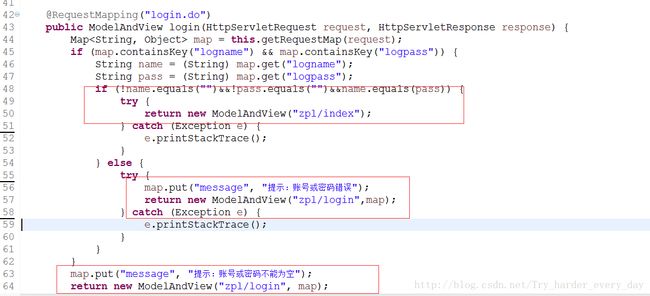
所以我们只能修改后台方式,还是按return modelAndView(“view”,“模型名”,“模型数据”)\return ModelAndView("view","Model");
首先可以实现跳转,返回的数据放到模型中,在JSP页面时用${message}等方式取到。
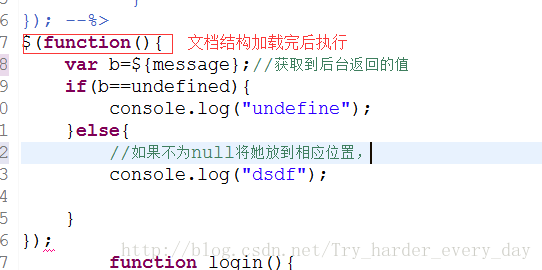
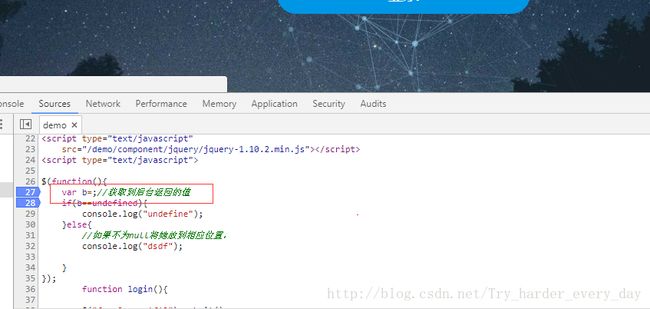
一开始我用js来控制,将获取到的数据放到相应的位置:如:
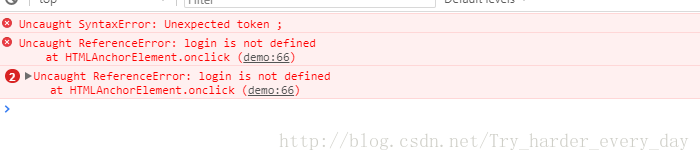
当密码错误时在返回登录界面,会从新加载页面,上面代码就会执行,但是报错了,我打开页面解析器看到:

点击没有任何反应,控制面板报错,source面板里面标识的这个出现这个问题,。我们解释下,点击没有反应是下面面板的js有问题,因为我们返回的并不是一个对象,我们返回的是字符串,${message} 如果没有值,那么就直接是上面的样子,如果有值,将会是var b=密码错 这样不是对象,如果是一个字符串对象,应该有一个双引号,但是没有,这说明不对,如果我们返回的是一个json字符串,那么就不会有这个问题了,我们也能取到,但是问题又来了,但我们第一次加载登录界面的时候,$(message)是一定没有值得,那咋办。也许我们可以传一个空的json串,但是必须是json格式,但是我们这个项目设置首页时并无法添加空的json字符串,所以这个就不行。
------------------------------------------------------------------------------------------------------------------------------------------
最后我们还是用到了在前面文章中说到的,如何在JSP页面中应用Model中的数据。用这种格式,如果没有那么直接就是空字符串,如果有,那么直接取值,虽然同样是$(message)但是,用的地方不一样。
这时就实现登录跳转和错误信息返回;
我相信还有其他方式处理,我这里只不过是一种,但是这个过程中我遇到的问题,通过解决问题,也理解了很多,以前只会用,有时候也不一定理解。
1、ajax请求时我们需要根据请求数据类型来设定响应数据类型,如果是json,那么返回数据就必须是json格式,因为在返回的时候,ajax请求获取到响应后,会做预先的处理将数据转换成预先设定的类型格式,这时如果不是json格式,肯定报错,或出问题。
2、如果是用${key}在js中。必须保证${key}有值,那怕是一个空的对象值也行。要不然整个js页面都会报错。
3、form表单一般使用submit(),登录的时候使用,也可以使用ajax请求,但是ajax无法实现跳转,他只会将数据放到data中。(这里哪位大佬有办法或者案例请指点一二)
4、还是要多复习点juery、JavaScript、的知识,css样式需要知道点,这里用到了,感觉特别生涩,不过我的重点不是在css.
jueryAPI地址:http://jquery.cuishifeng.cn/index.html