基于python-flask搭建后台,HTML+CSS+JS(jQuery)写前端的web全栈开发(三)——3.1 uploadfiles上传图片到后台(显示进度)处理并返回显示
前面小编说这个项目有两个页面,一个是sketch.html定义的介绍实验室项目(包括abstract,paper,framework,code,results等)的纯前端页面;另一个则是demo.html定义的用户成果体验页面。
通过点击在sketch.html里的按钮进入另一个页面,要怎么实现呢?
上图是sketch.html里的页面跳转按钮!
其定义代码在sketch.html如下:
……
Demo
Click here to have a join!
……
注意,这里我们并不是一个真正的按钮,而是一个链接。通过对 href 的定义,在“{{ url_for('函数名称') }}”来将其绑定到后台sketch.py的一个有着相同函数名的函数上!
后台的代码如下
@app.route('/sketch/demo')
def gotoDemo():
return render_template('demo.html')这里要注意的有两点:
1)路由的设置,是区别于其他已定义路由的,因为一个页面对应惟一一个路由(注、;路由的设置必须以‘/’开头);
2)后台函数返回我们希望看到的新的html页面。
步入正题:
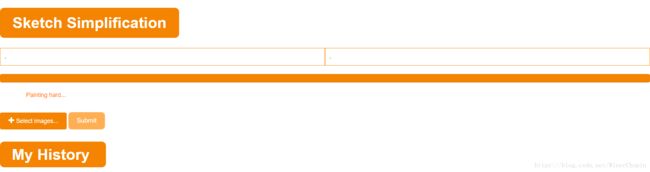
首先为大家展示一下我们的demo页面组成,其中主要的是
1)“left”:用来展示选中的处理前的图片;
2)“right”:用来展示对应的处理后的图片;
3)“select image”:点击它就会调出windows的文件选择窗口;当我们选中图片后,选中的文件就会自动上传了!这一点很重要,换句话说,submit按钮是没有用途的,但实际应用中我们需要这么一个按钮来帮助我们完善一个完整的用户体验;
4)介于image串口和select按钮之间的灰色长条,就是我们的进度条了!
1. 使用大神的插件
网址是:https://github.com/blueimp/jQuery-File-Upload
这是一个灰常灰常经典而实用的插件了,我们需要下载整个工程,但这里小编仅是使用最简单的版本
其中我们需要的只是以下几个文件:
① jQuery-File-Upload-master\css\jquery.fileupload.css
② jQuery-File-Upload-master\css\style.css
③ jQuery-File-Upload-master\js\jquery.iframe-transport.js
④ jQuery-File-Upload-master\js\jquery.fileupload.js
⑤ jQuery-File-Upload-master\js\vendor\jquery.ui.widget.js
⑥ 额外下载jquery-min.js文件
将其复制到对应的“static/css”或者“static/js”目录下。
在实际应用中,我们还需要引入下面两个关于Bootstrap的链接。
2. 小白的实现
完整的demo.html代码如下
Sketch Simplification
![]()
![]()
这里还希望大伙们理解,把部分css代码和js代码杂糅进来了,因为写的有些匆忙。下面我们着重讲解一下js那部分接收代码!
正如小编前面提到的,当我们确定选择的图片后,文件就已经上传了,所以在提交按钮的js函数里才会有一个done的函数来解决“当传输完成并且顺利获得后台的反馈时采取什么样的动作”。
我们的思路是,先在后台把获得的图片读取并暂时根据本地时间命名、保存下来,完了后我们在重新读取,进行一系列图像处理,而后再把结果暂时存储下来,最后我们只需要返回原图片和结果图片的两条路径既可,再通过JS对图片标签进行更新。
sketch.py新增的函数
@app.route('/sketch/upload', methods=['POST', 'GET'])
def upload():
if request.method == 'POST':
f = request.files['files[]']
# print(f)
filename = f.filename # 获取接收到的文件名
# print(filename)
minetype = f.content_type# 文件类型
# print(minetype)
now_time = datetime.datetime.now().strftime('%Y-%m-%d_%H-%M-%S') # 获取本地时间,进行图片重命名
dir = 'static/temp-img/rough/' + now_time
# ‘static/temp-img/rough/’是我们预设置的路径,用来暂时存储原图片,于是我们构造了图片的存储路径和名字
os.makedirs(dir)
filepath = dir +"/" + now_time + "." + filename.split(".")[1] # 但别忘记我们还需要获得图片格式(扩展名,可能是.jpg,.png等)
f.save(filepath) # 将文件存储下来
img = Image.open(filepath).convert('L') # 重新读出图片
img_ = F(img) # 并对齐进行某种处理,返回结果图片
filepath_ = "static/temp-img/simplified/model_iter_39000.npz/" + now_time + "." + filename.split(".")[1]
# ‘static/temp-img/simplified/’也是我们预设置的路径,用来暂时存储结果图片
img_.save(filepath_)
# 最后我们就可以返回对应的路径啦
return simplejson.dumps({
"files":
[{
"name": filename,
"mintype": minetype,
"filepath": filepath,
"filepath_": filepath_
}]
})
else:
return render_template('demo.html')
好了,我们发现,如果成功的话,就会把原图片和结果图片在后台的路径传回前台,那么接下来我们要做的也就是通过说“更新img的src值来迫使前端以获取html所需图片为理由更新并显示图片”!
最后我们再来看前面那一段done的内容,就很好懂了吧!
done: function (e, data) { // 这里的data正是后台传回的数据
var filepath = "", filepath_ = "";
$.each(data.result.files, function (index, file) {
$('').text(file.name).appendTo(document.body);
filepath = file.filepath;
filepath_ = file.filepath_;
});// 因为可能是多文件相传,但我们只选择最后一个文件的名字
$('#left').attr('src', '../' + filepath);
$('#right').attr('src', '../' + filepath_);
// jQuery风格的 html 标签属性更新
document.getElementById('right').style.visibility = 'hidden';
},最后是效果图啦,
以及后期经过完善后,实现的效果。
总结
至此,我们了解了基于bootstrap的文件上传,和前端与flask后端做数据交互的一种方式。
下一篇,我们将再了解另外一中前后台交互方式!