环信IM快速集成集成,实现客服功能(单聊)
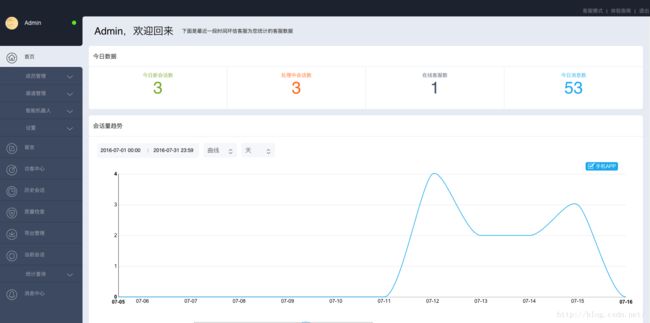
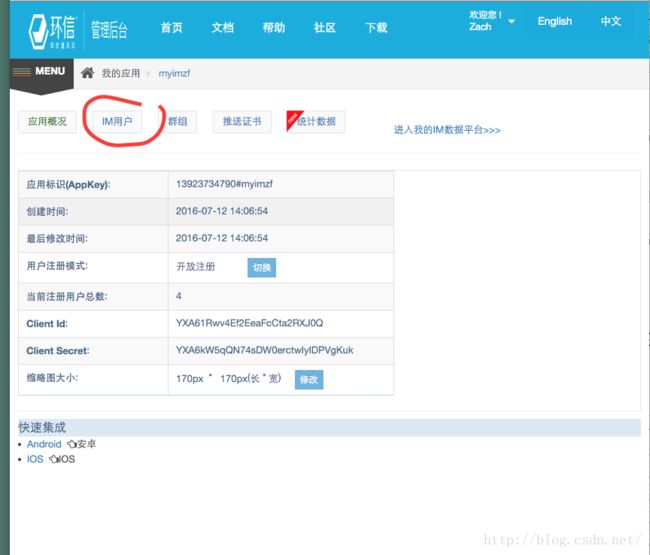
第一:你需要登入环信官网注册一个即时云通讯帐号和一个移动客服帐号。
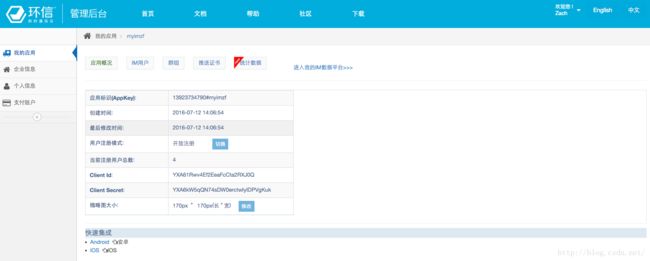
创建一个自己的应用,获取APPkey等信息。
环信官网:http://www.easemob.com/
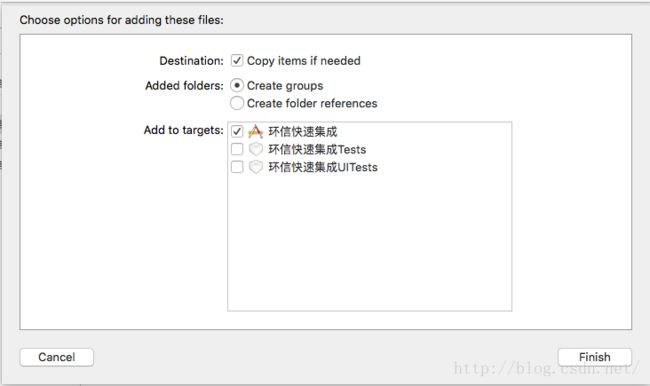
第二:下载最新环信SDK,解压SDK后文件里包含HyphenateFullSDK,和HyphenateSDK 两个SDK 。前面的SDK里面包含了环信所有的功能,后面的SDK适合只需要一个简单的即时通讯功能。我这里是只用HyphenateSDK,只需要把这个文件夹拉到工程就好。(一定要勾选Copy)
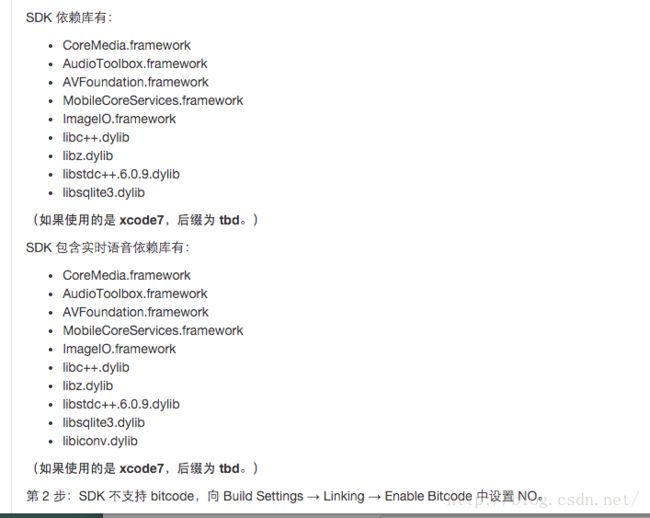
这里我们只需要导入不包含实时语音的依赖库就好。
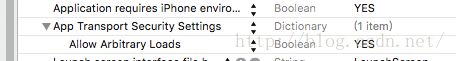
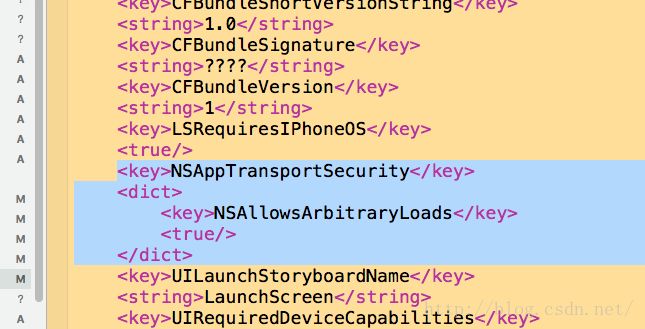
然后我们需要在plist文件里面增加下面字段兼容http传输

详情请看官方文档:http://docs.easemob.com/im/300iosclientintegration/20iossdkimport里面介绍了详细的集成前的工作。
然后我们编译一下如果没有报错恭喜你可以开始集成了。
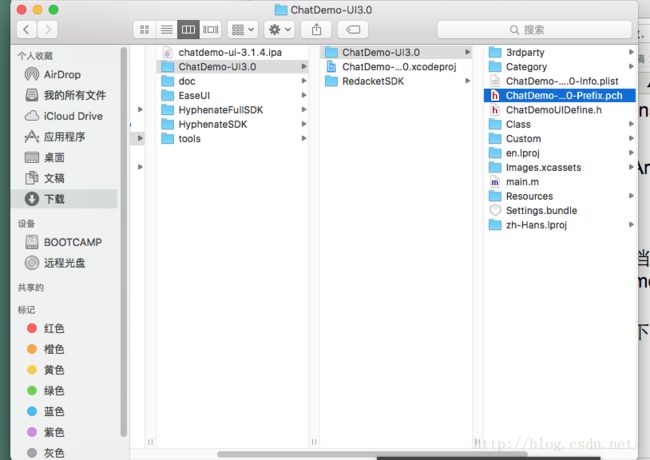
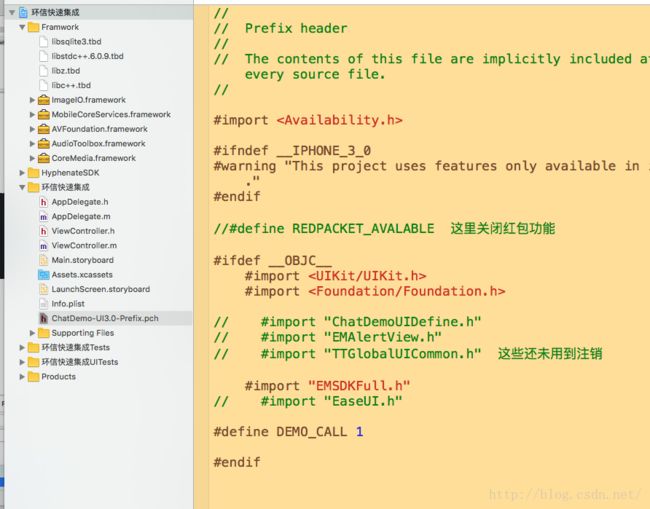
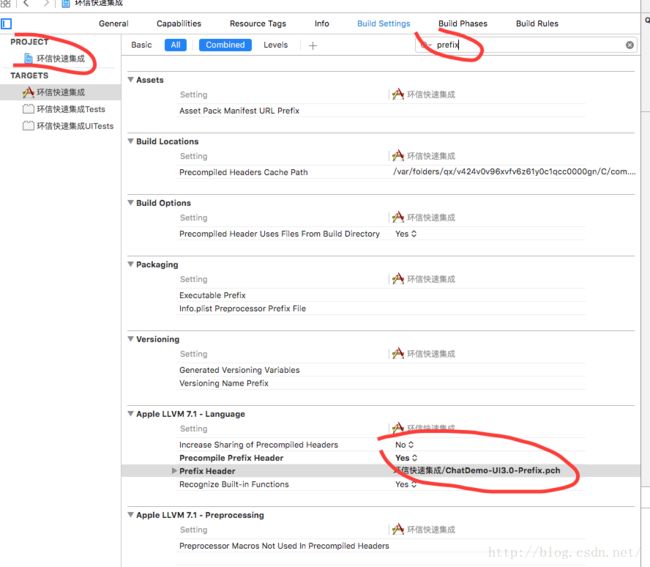
首先我们把SDK的ChatDemo-UI3.0工程里面的PCH拉到我们工程


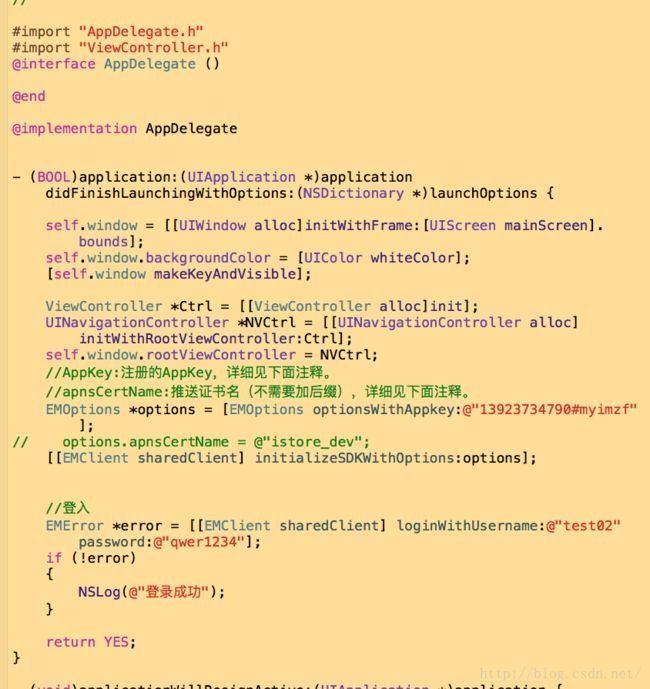
这个时候我们需要注册两个IM服务好也就是,test01我们给客服配置test02我们在代码中登入。如图所示

运行一下成功登入后我们就可以去实现用户和客服的单聊了
(客服功能只需要一个服务号,这个服务号可以说是对所有用户信息的存储接收中心)
为了快速实现单聊,我们可以集成SDK里面EaseUI 里面已经有了基本的界面
直接把SDK里面的EaseUI拉到工程,把工程的PCH文件头文件EaseUI.h饱含进去。
然后我们只要继承里面的聊天界面的一个类
EaseMessageViewController 创建一个自己的聊天控制器chatViewCtrl
使用下面的方法去Push就好了
-(void)Click
{
ChatVIewCtrl *Ctrl = [[ChatVIewCtrlalloc]initWithConversationChatter:@"test01"conversationType:EMConversationTypeChat];
//EMConversationTypeChat 单聊会话
//EMConversationTypeGroupChat 群聊会话
//EMConversationTypeChatRoom 聊天室会话
[self.navigationControllerpushViewController:Ctrlanimated:YES];
}
然后在ChatVIewCtrl.m 遵循
<EaseMessageViewControllerDelegate,EaseMessageViewControllerDataSource>这两个代理可以自定义改变用户和克服的头像
-(void)viewDidLoad
{
[superviewDidLoad];
self.dataSource =self;
self.delegate =self;
}
//帐号第一次登入有信息才会显示在客服端。如果第一次登入没有设置那么该帐号以后都不会显示设置的信息
- (void)sendTextMessage:(NSString *)text
{
NSDictionary * ext =@{@"weichat":@{@"visitor":@{@"trueName":@"qqwqwqwq才",
@"description":@"小牛",
@"phone":@"513923734790",
@"qq":@"13512345678",
@"companyName":@"晕死了",
@"userNickname":@"小明",
@"email":@"[email protected]",
@"tags":@[@"vip1",@"vip2"]
}
}
};
[selfsendTextMessage:textwithExt:ext];
}
//具体样例:
- (id<IMessageModel>)messageViewController:(EaseMessageViewController *)viewController modelForMessage:(EMMessage *)message
{
//用户可以根据自己的用户体系,根据message设置用户昵称和头像
id<IMessageModel> model =nil;
model = [[EaseMessageModelalloc]initWithMessage:message];
NSString *CurrentName = [[EMClientsharedClient]currentUsername];
NSString *msgame = model.message.from;
// 客服和用户的信息都会在这个方法里面解析所以我们可以自定义自己想要的头像和名称
if ([CurrentNameisEqualToString:msgame])
{
model.avatarImage = [UIImageimageNamed:@"qwer"];//这个是我自己的本地头像
model.nickname =@"我昵称";
}
else{
if(![message.ext[@"weichat"][@"agent"][@"userNickname"]isEqual:[NSNullnull]])
{
//这个是客服那边传过来的信息。需要登录客服管理帐号设置里面把权限打开,才会传给客户端。
model.nickname = message.ext[@"weichat"][@"agent"][@"userNickname"];
NSString *ImageURl = [NSStringstringWithFormat:@"%@%@",@"http://kefu.easemob.com/ossimages",message.ext[@"weichat"][@"agent"][@"avatar"]];
model.avatarURLPath = ImageURl;
}
}
return model;
}
到这里你就可以实现一个客服功能了。