Nginx的安装(linux环境下)
运行环境
要知道Nginx是用c语言开发的,所以要安装c语言的运行环境,还有一些相关的类库。
1、需要安装gcc的环境。(在线安装)yum install gcc-c++
2、第三方的开发包。
PCRE
PCRE(Perl Compatible Regular Expressions)是一个Perl库,包括 perl 兼容的正则表达式库。nginx的http模块使用pcre来解析正则表达式,所以需要在linux上安装pcre库。
yum install -y pcre pcre-devel
注:pcre-devel是使用pcre开发的一个二次开发库。nginx也需要此库。
zlib
zlib库提供了很多种压缩和解压缩的方式,nginx使用zlib对http包的内容进行gzip,所以需要在linux上安装zlib库。
yum install -y zlib zlib-devel
openssl
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及SSL协议,并提供丰富的应用程序供测试或其它目的使用。
nginx不仅支持http协议,还支持https(即在ssl协议上传输http),所以需要在linux安装openssl库。
yum install -y openssl openssl-devel
安装步骤
第一步:把nginx的源码包上传到linux系统
第二步:解压缩
[root@localhost ~]# tar zxf nginx-1.8.0.tar.gz
第三步:使用configure命令创建一makeFile文件。(注意执行这个命令时的这个目录里面要包含这个configurre)
./configure --prefix=/usr/local/nginx (""是换行的意思)
--pid-path=/var/run/nginx/nginx.pid --lock-path=/var/lock/nginx.lock --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --with-http_gzip_static_module --http-client-body-temp-path=/var/temp/nginx/client --http-proxy-temp-path=/var/temp/nginx/proxy --http-fastcgi-temp-path=/var/temp/nginx/fastcgi --http-uwsgi-temp-path=/var/temp/nginx/uwsgi --http-scgi-temp-path=/var/temp/nginx/scgi
注意:启动nginx之前,上边将临时文件目录指定为/var/temp/nginx,需要在/var下创建temp及nginx目录
[root@localhost sbin]# mkdir /var/temp/nginx/client -p
第四步:make
第五步:make install
启动nginx
进入sbin目录
[root@localhost sbin]# ./nginx
关闭nginx:
[root@localhost sbin]# ./nginx -s stop
推荐使用:
[root@localhost sbin]# ./nginx -s quit
重启nginx:
1、先关闭后启动。
2、刷新配置文件:
[root@localhost sbin]# ./nginx -s reload
访问nginx
默认是80端口。
注意:是否关闭防火墙。(关闭防火墙的命令:service iptables stop)
效果图:
通过端口来区分不同的虚拟主机(主要是修改Nginx安装目录下的nginx/conf/nginx.conf这个文件)
文件内容(详细的配置解析见这篇博文
)
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
这时,我们把上面的server节点再copy一份出来
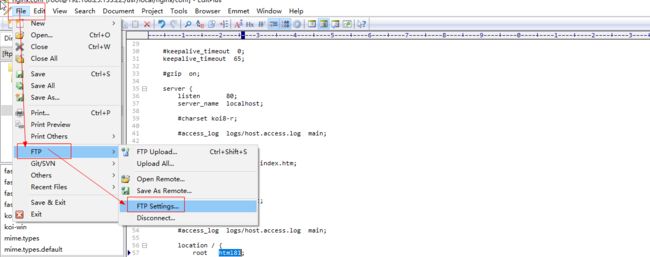
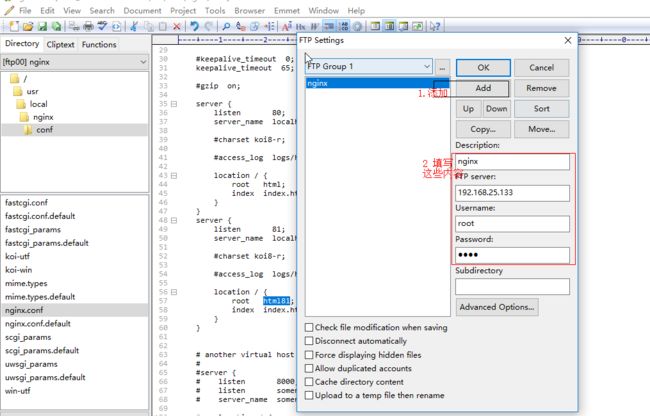
注意在:在vim环境下不太容易编辑大片的文本。推荐使用editplus++的插件功能,可以直接访问服务器上的内容,并且随意的更改,粘贴复制什么的无所不能


配置完成后,点ok
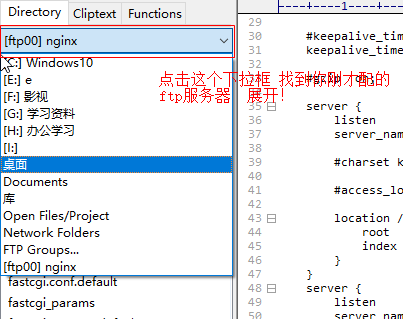
这时就能在editplus++中直接访问和修改服务器上的文件了

server {
listen 81;#改为81以示区分
server_name localhost;#主机名称
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html81;#资源文件的根目录
index index.html index.htm;#欢迎页,把页面内容稍作改动以示区分
}通过域名区分不同主机(还是通过修改Nginx安装目录下的nginx/conf/nginx.conf这个文件)
为什么会有通过域名区分虚拟主机这一说呢?因为互联网上的网站大多都是通过默认端口80来访问各个网站的,现在你把端口都改了,访问网站时 还得记着端口号,相当的麻烦,所以通过域名区分不同虚拟主机就是基于这个问题提出的,让用户输入不同号的域名就可以,但访问的还是同一台服务器。
这里提下域名和IP的关系,域名和IP是一一对应的关系,用户输入域名。然后,浏览器会根据本台主机的网络配置的DNs域名解析服务器找到对应的IP,从而访问相对应的网站。
但在本机测试时,我们可以修改hosts(C:\Windows\System32\drivers\etc)文件(保存的是域名和IP的对应关系。仅仅对本主机有效)
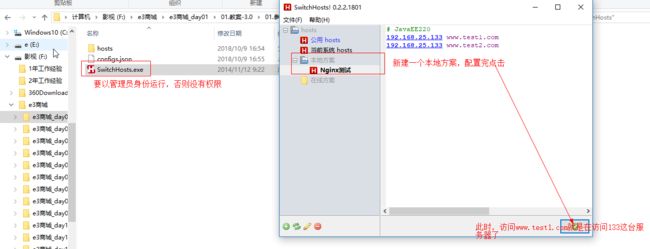
也可以用工具修改(SwitchHosts.exe)如下图:
还是复制一份server节点
server {
listen 80;#这下端口都是80 了
server_name www.test.com;#域名不同而已
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root htmltest1;
index index.html index.htm;
}
}
server {
listen 80;
server_name www.test2.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root htmltest2;
index index.html index.htm;
}
}Nginx实现反向代理的配置
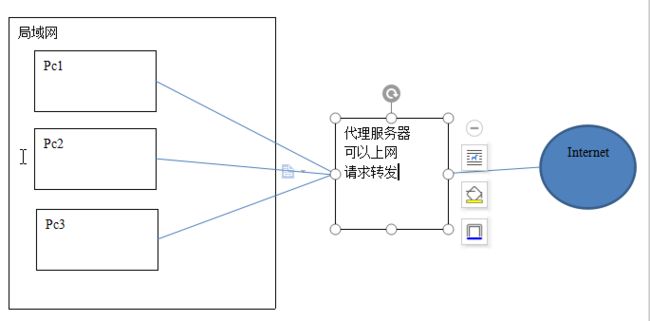
反向代理是相对于正向代理来说的。正向代理是,客户端主机通过代理服务器访问internet,Internet把响应的结果先发送给代理服务器,再由代理服务器发送给客户端,正向代理代理的是客户端。反向代理是互联网向某个应用程序发送请求,这个应用程序在多台服务器上部署着,互联网不知道要访问那一台服务器,这时我们可以为这几台服务器配置一台反向代理服务器,让这台服务器作为互联网访问应用程序的入口,然后这台服务器再把请求根据域名转发至不同的服务器。
正向代理示意图:
反向代理示意图
怎样利用Nginx去实现反向代理呢(还是在nginx.conf的配置文件去配置)
upstream sina{
server 192.168.25.133:8081;
}
server {
listen 80;
server_name www.sina.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://sina;
index index.html index.htm;
}
}
upstream souhu{
server 192.168.25.133:8080;
}
server {
listen 80;
server_name www.souhu.com;#浏览器请求的域名,然后会根据proxy_pass的值找到upstream为这个值的server节点,这个server节点的IP就是所要访问的IP
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://souhu;#
index index.html index.htm;
}
}当浏览器用域名(www.sina.com)访问时,会根据server节点下的proxy_pass找到http://sina这个upstream(而在上面的配置中是没有这个proxy_pass上面的是root节点,这个root节点存的是要访问的根目录,所以之前访问,都访问到了nginx的欢迎页,而现在换成proxy_pass你然后在根据proxy_pass的值找到对应的upstream,拿到upstream节点下server节点的值,这才是我们这个域名请求的Ip,从这个过程我们可以看出nginx服务器趋势起到了一个请求转发的作用。),upstream下面有个server节点,这个server的ip才是索要访问的整整IP,故nginx只是起到了个转发的作用。
访问结果:

Nginx实现负载均衡
还是改动那个nginx.conf 的这个配置文件 在upstream下夹server节点即可
upstream sina{
server 192.168.25.133:8081;
server 192.168.25.133:8082 weight=10;#也可以设置权重,意思就是说。每十次才会访问一下8081呢台服务器
}
server {
listen 80;
server_name www.sina.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://sina;
index index.html index.htm;
}
}nginx作为入口,实现高可用
nginx作为负载均衡器,所有请求都到了nginx,可见nginx处于非常重点的位置,如果nginx服务器宕机后端web服务将无法提供服务,影响严重。
为了屏蔽负载均衡服务器的宕机,需要建立一个备份机。主服务器和备份机上都运行高可用(High Availability)监控程序,通过传送诸如“I am alive”这样的信息来监控对方的运行状况。当备份机不能在一定的时间内收到这样的信息时,它就接管主服务器的服务IP并继续提供负载均衡服务;当备份管理器又从主管理器收到“I am alive”这样的信息时,它就释放服务IP地址,这样的主服务器就开始再次提供负载均衡服务。
keepalived是集群管理中保证集群高可用的一个服务软件,用来防止单点故障。
Keepalived的作用是检测web服务器的状态,如果有一台web服务器死机,或工作出现故障,Keepalived将检测到,并将有故障的web服务器从系统中剔除,当web服务器工作正常后Keepalived自动将web服务器加入到服务器群中,这些工作全部自动完成,不需要人工干涉,需要人工做的只是修复故障的web服务器。
keepalived工作原理
keepalived是以VRRP协议为实现基础的,VRRP全称Virtual Router Redundancy Protocol,即虚拟路由冗余协议。
虚拟路由冗余协议,可以认为是实现路由器高可用的协议,即将N台提供相同功能的路由器组成一个路由器组,这个组里面有一个master和多个backup,master上面有一个对外提供服务的vip(VIP = Virtual IP Address,虚拟IP地址,该路由器所在局域网内其他机器的默认路由为该vip),master会发组播,当backup收不到VRRP包时就认为master宕掉了,这时就需要根据VRRP的优先级来选举一个backup当master。这样的话就可以保证路由器的高可用了。
keepalived主要有三个模块,分别是core、check和VRRP。core模块为keepalived的核心,负责主进程的启动、维护以及全局配置文件的加载和解析。check负责健康检查,包括常见的各种检查方式。VRRP模块是来实现VRRP协议的。
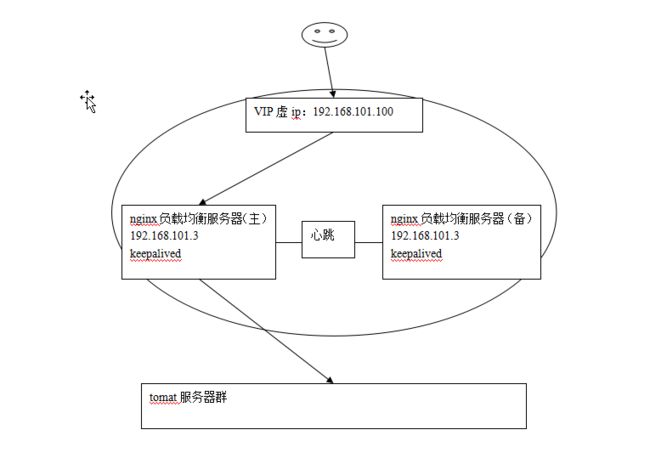
keepalived+nginx实现主备过程
初始状态
主机宕机
主机恢复
高可用环境
两台nginx,一主一备:192.168.101.3和192.168.101.4
两台tomcat服务器:192.168.101.5、192.168.101.6
安装keepalived
分别在主备nginx上安装keepalived,参考“安装手册”进行安装:手册在右边栏的连接中