React Native react-native-vector-icons 使用小记
原文:https://blog.csdn.net/uuq/article/details/53150841
官方文档说明点击打开链接
ios版2个教程
ios版教程一,ios版教程二
安卓版教程一,安卓版教程二
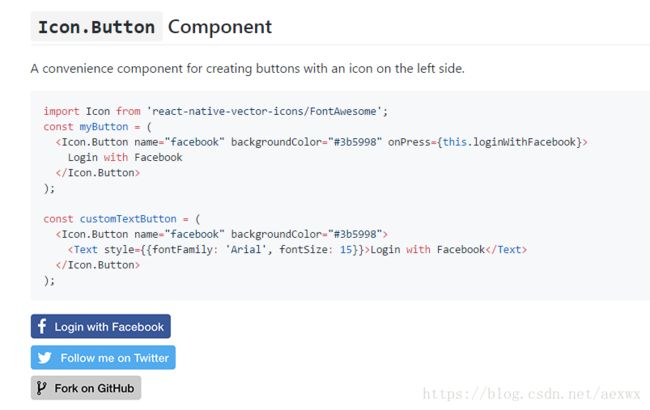
备注:icon.button这个组件可以图标配合文字做按钮
import Icon from 'react-native-vector-icons/FontAwesome';
const myButton = (
Login with Facebook
);
const customTextButton = (
Login with Facebook
);网页可以使用很多小图标,React Native 怎么使用图标呢,网上也有人使用过,总结下
http://www.cnblogs.com/moxiaoyan33/p/5482024.html
参考这个基本上会成功
ICONS是可以直接使用图片名, 就能加载图片的三方,使用很方便, 你不需要在工程文件夹里塞各种图片, 节省很多空间,下面就来看看怎么使用吧!
- 首先打开terminal进入到我们的工程文件夹下, (不会创建工程的请参考:http://blog.csdn.net/margaret_mo/article/details/51304062)
输入: npm install react-native-vector-icons –save (回车)
输入: npm install rnpm -g
输入: rnpm link (回车)
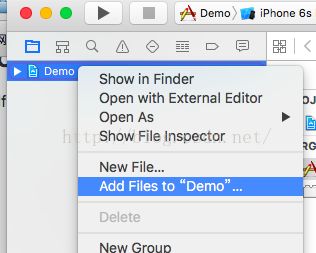
- 在Finder中用Xcode打开工程: …/Demo/ios/Demo.xcodeproj
(1).右键工程文件Add Files to “(你工程名)”
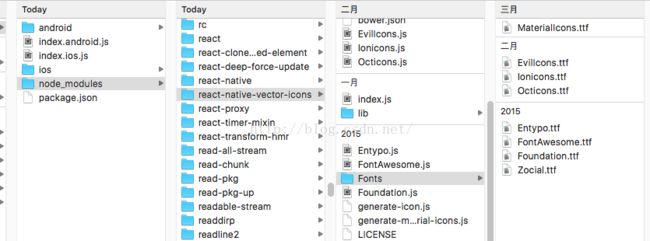
(2).选择node_modules/react-native-vector-icons/Fonts文件 

(3).点击”完成”.
info.plist 文件会在第一层dict添加如下代码
<key>UIAppFontskey>
<array>
<string>Entypo.ttfstring>
<string>EvilIcons.ttfstring>
<string>FontAwesome.ttfstring>
<string>Foundation.ttfstring>
<string>Ionicons.ttfstring>
<string>MaterialIcons.ttfstring>
<string>Octicons.ttfstring>
<string>SimpleLineIcons.ttfstring>
<string>Zocial.ttfstring>
array>
dict>
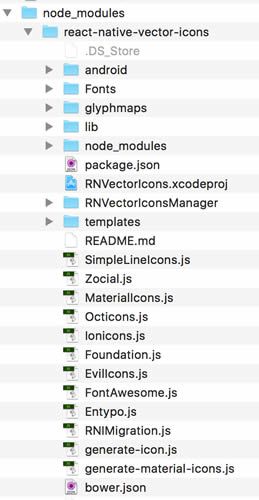
plist>- 看到有没有9个字体,如果使用那个字体就引入那个字体文件
这个文件是在 node_modules/react-native-vector-icons/目录下
如果你前面npm install react-native-vector-icons –save (回车)
这个安装正确一定可以看到 
比如我要使用FontAwesome.js
//此处引入 叫FontAwesome
//显示
//如果你用别的字体 import 时候要换成相应的字体,但是我怎么知道什么name可以显示图标,当你name=”address-book” 写错了,模拟器下面会显示所有图片名字。
import FontAwesome from 'react-native-vector-icons/FontAwesome';
class myfirst extends Component {
render() {
return (
"address-book" size={20} color="#4F8EF7" />
)}
}
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
});
AppRegistry.registerComponent('myfirst', () => myfirst);android 版使用更简单
按照这个步骤即可 https://blog.csdn.net/jiecsdn/article/details/60867232
另外实际操作下来,我发现复制font文件夹这一步可以省略:node_modules/react-native-vector-icons/Fonts目录下字体文件全部拷到 android/app/src/main/assets/Fonts目录