简述浏览器的工作原理(一)
1: 浏览器的主要功能
浏览器的主要功能是向服务器发出请求,在浏览器中展示选择的网路资源,一般资源就是HTML文档,也可以是PDF, IMGAGE,或者其他类型,资源的位置由用户使用URI(统一资源表示符)指定。
浏览器解释并且显示HTML和CSS规范中指定的,这些规范由W3C进行维护。
但是多年来,各个浏览器都没有完全的遵守这些规范(问程序员的坑哪里来?先问浏览器 厂商)。
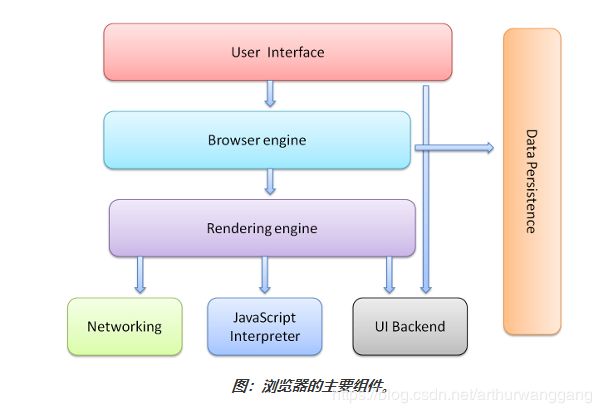
2:浏览器的高层结构
- 用户界面-包括地址栏,前进/后退,书签菜单等。除了浏览器主窗口显示的您请求的页面外,其他显示部分都属于用户界面。
- 浏览器引擎-在用户界面和呈现引擎之间传送指令。
- 呈现引擎-负责显示请求的内容,如果请求的内容是HTML,他就负责解析HTML和CSS,并显示在屏幕上
- 网络-用于网路调用,比如HTTP请求,其接口与平台无关,并为所有平台提供底层实现
- 用户界面和后端-用于绘制小窗口的小部件,比如组合框和窗口,
- javascript解释器-用于解析和执行JavaScript代码
- 数据存储-这是持久层,浏览器需要在硬盘上保存各种数据,例如cookie,新的html规范定义了“网路数据库”,是一个完整的浏览器内数据库

但是Chrome浏览器的每个标签页都分别对应一个呈现引擎。每个标签都是一个独立的引擎。
呈现引擎
本文所讨论的浏览器(Firefox、Chrome 浏览器和 Safari)是基于两种呈现引擎构建的。Firefox 使用的是 Gecko,这是 Mozilla 公司“自制”的呈现引擎。而 Safari 和 Chrome 浏览器使用的都是 WebKit。
WebKit 是一种开放源代码呈现引擎,起初用于 Linux 平台,随后由 Apple 公司进行修改,从而支持苹果机和 Windows。
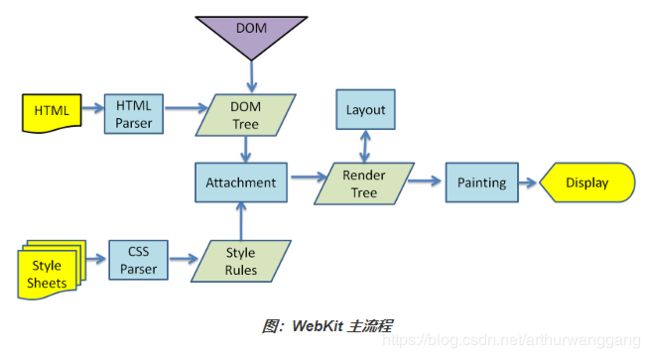
主流程
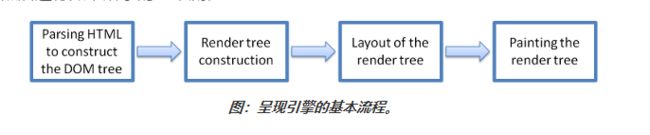
呈现引擎一开始会从网络层获取请求文档的内容,内容的大小一般限制在8000个块以内,然后进行如图所示的基本流程

呈现引擎见开始解析HTML文档,并将各个标记逐渐转化成‘内容树’上的DOM节点,同时也会解析外部css文件以及元素样式中的样式数据,HTML中这些带有视觉指令的样式信息将用于创建另一个书结构:呈现树
呈现树包含多个带有视觉属性(颜色和尺寸)的矩形,这些矩形的排列顺序就是他们将在屏幕上显示的顺序。
呈现树构建完毕之后,进入布局处理阶段,也就是为每个节点分配一个应该出现在屏幕上的确切坐标。下一个阶段是绘制,呈现引擎会遍历呈现树,由用户界面后端层将每个节点绘制出来。
** 需要的注意的是 这是一个渐进的过程,为达到很好的用户体验,呈现引擎会力求尽快的将内容显示在屏幕上,不必等到整个HTML文档解析完毕之后,就会开始构建呈现树和设置布局。在不断接受和处理其他网路和其余内容的同时,呈现引擎会将部分内容解析并且显示出来
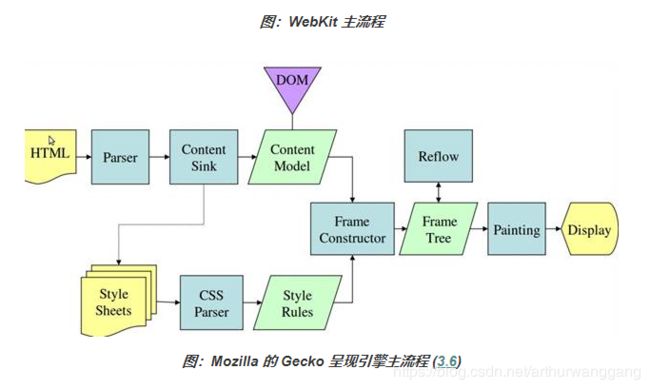
主流程示例
webkit和Gecko使用的术语略有不同,但是整体流程是基本相同的,
对于webkit个gecko细微的差别暂时不做讨论
我们在再对每个环节进行细分,了解其中的原理
解析-综述
解析文档是将文档转化成有意义的结构,也就是可以让代码理解和使用的结构,解析得到的结果通常是代表文档结构的节点树,它称之为解析树和语法树。
语法
解析是以文档所遵循的语法规则为基础的,所有可以解析的格式都必须对应确定的语法(由词汇和语法规则构成)这称之为上下文无关语法。
解析器和词法分析器的组合
解析的过程分为两个子过程:词法分析和语法分析。
词法分析是将输入的内容分割成大量标记的过程。标记是语言中的词汇,即构成内容的单位,再人类语言中相当于词典中的单词。
语法分析是应用语言的语法规则的过程。
解析器通常将解析工作分一下两个组件来处理:词法分析器(有时也称之为标记生成器),负责将输入的内容分解成一个有效的标记;而解析器负责根据语言的语法规则分析文档的结构,从而构建解析树。词法分析器知道如何将无关的字符(比如空格和换行符)分离出来。
解析是一个迭代的过程。通常,解析器会向分析器请求一个新的标记,并且尝试与某条语法规则进行匹配,然后继续请求下一个标记。
如果是没有规则匹配,解析器就会将标记存储到内存中,并且继续请求标记,知道找到所有内部存储的标记规则,如果找不到任何的匹配规则,解析器就会引发一个异常。这以为着文档无效,包含语法错误。
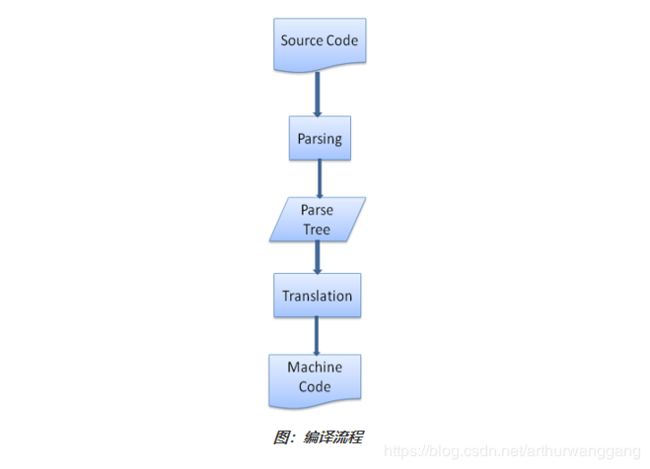
翻译
很多时候,解析树还不是最终产品。解析通常再翻译过程中使用,而翻译是指将输入的文档转换成另一种形式,编译就是一个典型的案例。编译器可以将源代码编译成机器代码,具体过程是首先将源码解析成解析树,然会将解析树解析成机器代码文档。

解析器类型
有两种解析器类型:自上而下解析器和自下而上解析器。直观上说,自上而下的解析器从语法的高层结构出发,尝试从中找到匹配的结构。而自下而上的解析器从底层规则出发,将输入内容逐步转化为语法规则,直到满足高层规则。
解析过程就算了吧~~(以自上而下的解析器为例)
自己总结一句话:将输入的内容先按照词法解析标识出来(比如数字,字符串)解析出来之后,将大量的解析标记推入堆栈中,解析器开始从上而下的开始按照语法规则进行解析,如果匹配到规则,将匹配的输入内容替换成对应的规则,如此这样的替换,直到内容的结尾。
剩下的解析器解析过程就算了吧~~(新概念名词过多,自己理解有限~~~~)
HTML DTD
HTML采用的是DTD格式,此格式用来定义SGML族的语言,包括允许使用的元素及其属性和层次结构的定义
DOM
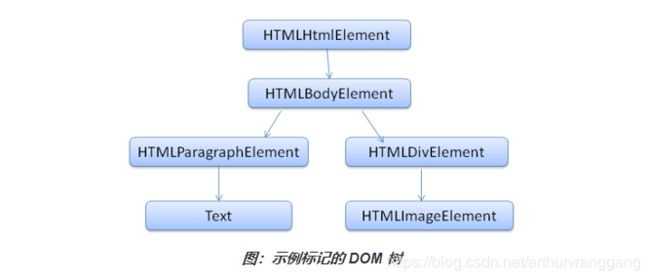
解析器输出"解析树”是由DOM元素和属性节点构成的树结构,DOM是文档对象模型(Document Object Model)
他是HTML文档的对象表示,同时也是外部内容(例如JavaScript)与HTML元素之间的接口
DOM与标记之间几乎是一一对应的,例如:
Hello World

瞌睡,先到这里,要感谢
https://www.html5rocks.com/zh/tutorials/internals/howbrowserswork/
https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
辛勤的付出
也要感谢自己一字一句的琢磨,敲出来…(虽然有些也不理解~~)