Android 利用ViewPager+GridView,仿美团首页导航栏分类布局界面
先看美团的效果:
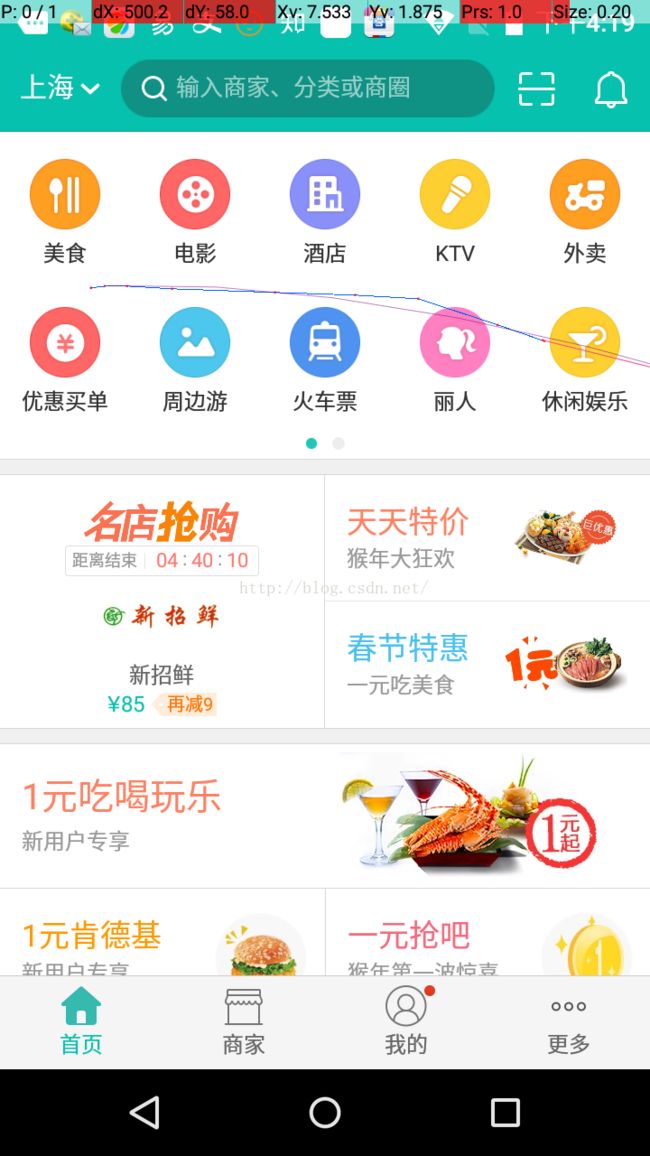
再看我们山寨的效果:
最初我是使用VIewPager+RecyclerVIew实现的,发现在左右滑动的时候,有问题,经常滑动不了,应该是RecyclerVIew消费了Touch事件,所以弃用这个方法了(效果图是下面的效果,为了区别VIew页面,每个Page背景色不同),
后来我尝试使用ViewPager+GridView实现的,看起来一切正常,就没有再解决VIewPager+RecyclerVIew滑动冲突的问题,不过我初步分析可以用过重写ViewPager的onInterceptTouchEvent方法,判断如果是左右滑动事件就拦截事件的分发不再传递给子View(RecyclerVIew)。
如下是利用VIewPager+GridView方法实现,并塞入ListView中当做HeaderView,可以正常使用,如图:
第一个界面是自己重写的ListVIew实现的下拉刷新,第二界面使用SwipeRefreshLayout这个控件套的ListVIew实现的下拉刷新。
====================================================优雅分割线=================================================
【思路】:
之所以使用GridView作为每个ViewPager的页面,是考虑到,当这些分类条目的数据集变化时,比较好动态的更新。(通过SDK工具查看美团的View层级,发现其也是使用ViewPager里放入两个GridView实现。)
假设(模拟)数据有20条,即20个类目,先考虑一下每个GridView页面有几条几列,这里我们暂定为每页8条4列分类,则ViewPager一共有 20条/8条每页 =2.5 ,取整为3页。
这里有个疑点就是,“怎么将GridView和ViewPager合并,并在ViewPager翻页时这个GridView能正确显示数据?”,这里打了个引号“”,代表这个说法有问题,其实并不是将两个控件合并,ViewPager这里没有特殊处理,只是将GridView作为View传给ViewPager的Adapter,如刚才计算如果一共三页,则会inflate出三个GridView作为每页的VIew加入集合中,并将这个集合作为ViewPager的数据源传给ViewPager的Adapter。 这是回答如何将GridView和VIewPager合并产生关系,
那么如何在ViewPager翻页时那个GridView显示正确的数据呢?一开始我的想法是监听ViewPager的翻页事件,然后再修改GridView的数据集,然后再更新视图。。。。。
这个想法是错误的,
正确做法如下四步:这里需要将GridView的Adapter处理一下,给Adapter传入的数据集mDatas就是条目的总数据集,不用修改。
一:增加两个属性,index和pageSize,代表页数和每一页显示的最大条目上限。在给这三页的GridView设置Adapter时,传入当前页数index,然后经过计算得出正确的count和应该显示的View的数据。
二:修改getCount()方法,
@Override
public int getCount() {
return mDatas.size() > (mIndex + 1) * mPageSize ? mPageSize : (mDatas.size() - mIndex * mPageSize);
}
先判断数据集的大小是否足够显示满本页?mDatas.size() > (mIndex+1)*mPageSize,如果够,则直接返回每一页显示的最大条目个数mPageSize,如果不够,则有几项返回几,
(mDatas.size() - mIndex * mPageSize);
三:修改getView()方法:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Log.i("TAG", "position:" + position);
ViewHolder vh = null;
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.item_gridview_header, parent, false);
vh = new ViewHolder();
vh.tv = (TextView) convertView.findViewById(R.id.textView);
vh.iv = (ImageView) convertView.findViewById(R.id.imageView);
convertView.setTag(vh);
} else {
vh = (ViewHolder) convertView.getTag();
}
/**
* 在给View绑定显示的数据时,计算正确的position = position + mIndex * mPageSize,
*/
int pos = position + mIndex * mPageSize;
vh.tv.setText(mDatas.get(pos).name);
vh.iv.setImageResource(mDatas.get(pos).iconRes);
return convertView;
}在给View绑定显示的数据时,根据当前下标index,和每页显示最大的条目数pageSize ,计算一下正确的position。
四:其实第四步不修改,显示也是正常的,但是我觉得应该也要同步修改一下,getItem和getItemId方法,代码一并贴上来。
@Override
public Object getItem(int position) {
return mDatas.get(position + mIndex * mPageSize);
}
@Override
public long getItemId(int position) {
return position + mIndex * mPageSize;
}
完整GridViewAdapter代码如下:
package com.example.meituanheaderdemo.adapter;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.meituanheaderdemo.R;
import com.example.meituanheaderdemo.bean.HeaderViewBean;
import java.util.List;
/**
* Created by zhangxutong on 2016/2/16.
*/
public class GridViewAdapter extends BaseAdapter {
private List mDatas;
private LayoutInflater mLayoutInflater;
/**
* 页数下标,从0开始
*/
private int mIndex;
/**
* 每页显示最大条目个数 ,默认是dimes.xml里 HomePageHeaderColumn 属性值的两倍
*/
private int mPageSize;
public GridViewAdapter(Context context, List mDatas, int mIndex) {
this.mDatas = mDatas;
mLayoutInflater = LayoutInflater.from(context);
this.mIndex = mIndex;
mPageSize = context.getResources().getInteger(R.integer.HomePageHeaderColumn) * 2;
}
/**
* 先判断数据集的大小是否足够显示满本页?mDatas.size() > (mIndex+1)*mPageSize,
* 如果够,则直接返回每一页显示的最大条目个数mPageSize,
* 如果不够,则有几项返回几,(mDatas.size() - mIndex * mPageSize);
*/
@Override
public int getCount() {
return mDatas.size() > (mIndex + 1) * mPageSize ? mPageSize : (mDatas.size() - mIndex * mPageSize);
}
@Override
public Object getItem(int position) {
return mDatas.get(position + mIndex * mPageSize);
}
@Override
public long getItemId(int position) {
return position + mIndex * mPageSize;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Log.i("TAG", "position:" + position);
ViewHolder vh = null;
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.item_gridview_header, parent, false);
vh = new ViewHolder();
vh.tv = (TextView) convertView.findViewById(R.id.textView);
vh.iv = (ImageView) convertView.findViewById(R.id.imageView);
convertView.setTag(vh);
} else {
vh = (ViewHolder) convertView.getTag();
}
/**
* 在给View绑定显示的数据时,计算正确的position = position + mIndex * mPageSize,
*/
int pos = position + mIndex * mPageSize;
vh.tv.setText(mDatas.get(pos).name);
vh.iv.setImageResource(mDatas.get(pos).iconRes);
return convertView;
}
class ViewHolder {
public TextView tv;
public ImageView iv;
}
}
====================================================优雅分割线=================================================
HeaderViewBean的代码如下:(= = )没啥好说的
package com.example.meituanheaderdemo.bean;
/**
* Created by zhangxutong on 2016/2/15.
*/
public class HeaderViewBean {
public String name;
public int iconRes;
public HeaderViewBean(String name, int iconRes) {
this.name = name;
this.iconRes = iconRes;
}
}
====================================================优雅分割线=================================================
完成GridViewAdapter的编写,基本上已经完成60%了。下面就是如何关联ViewPager和GridView:
/**
* 初始化ViewPager的View数据集
*/
//初始化ViewPagerList : private List mViewPagerGridList;
mViewPagerGridList = new ArrayList();
LayoutInflater inflater = getLayoutInflater();
//塞入GridView:
//计算每页最大显示个数
int pageSize = getResources().getInteger(R.integer.HomePageHeaderColumn) * 2;
//一共的页数等于 总数/每页数量,并取整。
int pageCount = (int) Math.ceil(mDatas.size() * 1.0 / pageSize);
Log.i("TAG", "mDatas.size()*1.0/pageSize:" + (mDatas.size() * 1.0 / pageSize));
for (int index = 0; index < pageCount; index++) {
//每个页面都是inflate出一个新实例
GridView grid = (GridView) inflater.inflate(R.layout.item_viewpager, mViewPagerGrid, false);
//给GridView设置Adapter,传入index
grid.setAdapter(new GridViewAdapter(this, mDatas, index));
//加入到ViewPager的View数据集中
mViewPagerGridList.add(grid);
} 上述代码完成了GridView的初始化,inflate了三个GridView,分别显示三页的条目,然后加入到一个List
然后将这个List
mViewPagerGrid.setAdapter(new MyViewPagerAdapter(mViewPagerGridList));
====================================================优雅分割线=================================================
MyViewPagerAdapter的代码如下:
package com.example.meituanheaderdemo.adapter;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
* Created by zhangxutong on 2016/2/16.
*/
public class MyViewPagerAdapter extends PagerAdapter {
private List mViewList;
public MyViewPagerAdapter(List mViewList) {
this.mViewList = mViewList;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mViewList.get(position));
return (mViewList.get(position));
}
@Override
public int getCount() {
if (mViewList == null)
return 0;
return mViewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
}
就是普通的PagerAdapter。
====================================================优雅分割线=================================================
【使用方法】:以下是在ListView里使用的代码段:
一:复制GridViewAdapater和ViewPagerAdapter,Bean文件可根据实际情况自定义,
二:
//FEATURE_20160216_1:添加仿美团Headerview begin
List mDatas = new ArrayList();
mDatas.add(new HeaderViewBean("美食", R.mipmap.ic_category_0));
mDatas.add(new HeaderViewBean("电影", R.mipmap.ic_category_1));
mDatas.add(new HeaderViewBean("酒店", R.mipmap.ic_category_2));
mDatas.add(new HeaderViewBean("KTV", R.mipmap.ic_category_3));
mDatas.add(new HeaderViewBean("外卖", R.mipmap.ic_category_4));
mDatas.add(new HeaderViewBean("美女6", R.mipmap.ic_category_5));
mDatas.add(new HeaderViewBean("美女7", R.mipmap.ic_category_6));
mDatas.add(new HeaderViewBean("美女8", R.mipmap.ic_category_7));
mDatas.add(new HeaderViewBean("帅哥", R.mipmap.ic_category_8));
mDatas.add(new HeaderViewBean("帅哥2", R.mipmap.ic_category_9));
mDatas.add(new HeaderViewBean("帅哥3", R.mipmap.ic_category_10));
mDatas.add(new HeaderViewBean("帅哥4", R.mipmap.ic_category_11));
mDatas.add(new HeaderViewBean("帅哥5", R.mipmap.ic_category_12));
mDatas.add(new HeaderViewBean("帅哥6", R.mipmap.ic_category_13));
mDatas.add(new HeaderViewBean("帅哥7", R.mipmap.ic_category_14));
mDatas.add(new HeaderViewBean("帅哥8", R.mipmap.ic_category_15));
mDatas.add(new HeaderViewBean("帅哥9", R.mipmap.ic_category_16));
mDatas.add(new HeaderViewBean("帅哥10", R.mipmap.ic_category_17));
mDatas.add(new HeaderViewBean("帅哥11", R.mipmap.ic_category_18));
mDatas.add(new HeaderViewBean("帅哥12", R.mipmap.ic_category_19));
LayoutInflater inflater = LayoutInflater.from(mContext);
//塞GridView至ViewPager中:
int pageSize = getResources().getInteger(R.integer.HomePageHeaderColumn)*2;
//一共的页数等于 总数/每页数量,并取整。
int pageCount = (int) Math.ceil(mDatas.size()*1.0/pageSize);
ViewPager viewpager = new ViewPager(mContext);
final List viewpagerList = new ArrayList();
for(int index=0;index
三:在dimens.xml里加入:
4 四:加入图片资源,我是直接解压缩美团apk copy的。
====================================================优雅分割线=================================================
完整代码稍后奉上,因为我现在在公司,所有代码都加密了,无法上传 .java格式的代码。实在是。。。
不要问我为什么上班还有空写博客,已跳槽,下星期就要去新公司报道了,赶紧写点blog压压惊。
好了 下班给女票订蛋糕去了,明天女票生日,
====================================================优雅分割线=================================================
后续计划加入,ViewPager的下标。
====================================================优雅分割线=================================================
http://download.csdn.net/detail/zxt0601/9604102 完整代码如下,迟了半年 哈哈, 因为这篇博客有太多人私信我要源代码,可惜我以前公司加密,所以我又撸了一份,跟原文不是完全一样,但是绝对可用,有问题 评论留言即可。
====================================================优雅分割线=================================================
====================================================优雅分割线=================================================
====================================================优雅分割线=================================================
====================================================优雅分割线=================================================
====================================================优雅分割线=================================================
====================================================优雅分割线=================================================
====================================================优雅分割线=================================================
--------------------- 本文来自 张旭童 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/zxt0601/article/details/50675489?utm_source=copy