Python Flask学习_Jinja2模板的控制结构
{% %}是Jinja2中的控制语句,{{ }}是Jinja2中的变量,{# #}是注释。
一、条件控制结构
根据值,选择不同的语句执行 ,从而获得不同的响应字符串。
Hello Sample
{% if name %}
Hello {{ name }}{{ name }} can you hear me !
{% else %}
Hello World!
{% endif %}
二、循环控制语句
control.html
Control Test
{% for comment in comments %}
- {{ comment }}
{% endfor %}
test.py
@app.route('/control')
def control():
logging.info('control func is running')
d = {
'a':1,
'b':2,
'c':3
}
l = list(range(1,10))
print(d,l)
return render_template('control.html',comments=l)三、宏
宏类似常规编程语言中的函数。它们用于把常用行为作为可重用的函数,取代 手动重复的工作。 例子:
{% macro input(name, value='', type='text', size=20) -%}
{%- endmacro %}
在命名空间中,宏之后可以像函数一样调用:
{{ input('username') }}
{{ input('password', type='password') }}
如果宏在不同的模板中定义,你需要首先使用 import
{% from 'base/macro/submit.macro' import test %}
例子:
Control Test
{% macro render_comment(comment) %} #定义一个宏,相当于定义一个函数
{{ comment }} #宏名:render_comment,形参comment,使用形参{{ comment }}
{% endmacro %}
{% for comment in comments %}
{{ render_comment(comment) }} #使用宏{{ render_comment(comment) }},这里comment是实参
{% endfor %}
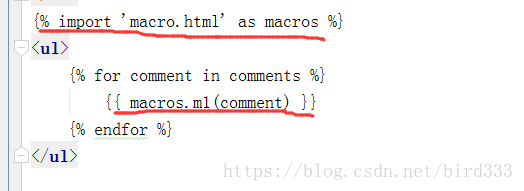
为重复使用宏,可将宏保存在单独的html文件中。
在单独的macro.html中定义了一个宏m1.
在control.html中引入macro.html文件(起了别名macros),再通过macros.m1使用macro.html文件中定义的宏。
四、模板继承和使用Bootstrap
有一个基模板base.html,和一个衍生模板child.html。模板继承的核心是:base.html(基模板)中定义哪些块(block)应当被替换,child.html(继承模板)中 定义替换成什么内容。
例如:下面这个例子,从bootstrap/base.html中继承了templates/base.html,又从templates/base.html继承了templates/user.html。
{% extends "bootstrap/base.html" %}
{% block title %}Flasky{% endblock %}
{%block navbar %}
{% endblock %}
{% block content %}
{% block page_content %}{% endblock %}
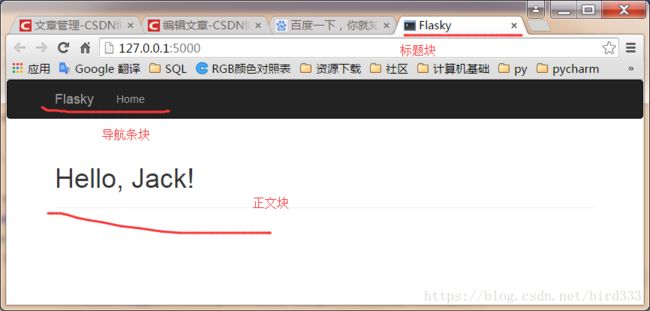
{% endblock %}templdates/base.html继承自bootstrap/base.html,定义了三个块(block):标题块,导航条块,正文块。对应位置如下图:
最后,404.html再继承templdates/base.html。生成可以用于最后显示的html文档。404.html是自定义的一个404错误页面。
{% extends "base.html" %}
{% block title %}Flasky- Page not Found{% endblock %}
{% block page_content %}
Not Found
{% endblock %}