JavaScript第1课(黑马程序员)
本文参考黑马程序员视频讲座
JavaScript介绍
ECMAScript 包含语法 类型 语句 关键字 保留字 运算符 对象
DOM:包含整个HTML页面的内容
BOM:包含整个浏览器相关内容
ECMAScript
变量:
只能使用var定义,如果在函数的内容使用var定义,那么它是一个局部变量,如果没有使用var它是一个全局的。弱类型!变量可以不声明
var sTest = "hello ";
sTest2 = sTest + "world";
alert(sTest2);
数据类型:
1原始数据类型(undefined/null/string/number/boolean)
undefined:变量声明,未赋初值。
null:不存在的变量
2引用类型
运算符:
全等号由三个等号表示(===),只有在无需类型转换运算数就相等的情况下,才返回 true。非全等号由感叹号加两个等号(!==)表示,只有在无需类型转换运算数不相等的情况下,才返回 true。
例如:
var sNum = "66";
var iNum = 66;
alert(sNum == iNum); //输出 "true"
alert(sNum === iNum); //输出 "false"
在这段代码中,第一个 alert 使用等号来比较字符串 “66” 和数字 66,输出 “true”。如前所述,这是因为字符串 “66” 将被转换成数字 66,,然后才与另一个数字 66 进行比较。第二个 alert 使用全等号在没有类型转换的情况下比较字符串和数字,当然,字符串不等于数字,所以输出 “false”。
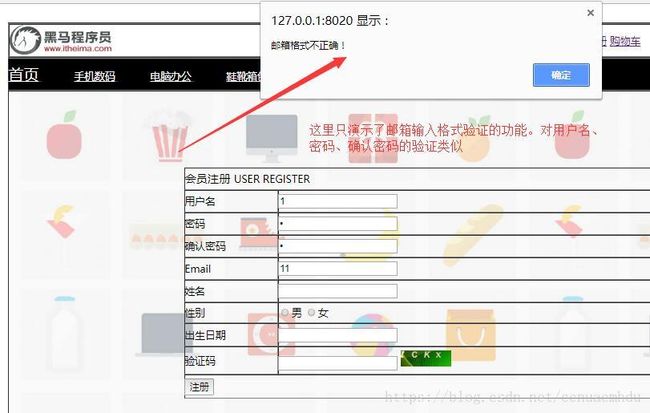
案例一:使用JS完成注册页面表单校验
说明:
在https://blog.csdn.net/ccnuacmhdu/article/details/80146904网页第六个案例完成的基础上实现本案例
知识点笔记
1获取元素:document.getElementById(“id名称”);
(注意:这里的id名称如果是变量不加引号,如果是字符串,需要加引号)
2获取元素里的值:document.getElementById(“id名称”).value;
3表单提交事件:onsubmit
4JS的输出
警告框:alert();
向页面指定位置写入内容:innerHTML(属性)
向页面写入内容:document.write(“”);
步骤分析:
1确定事件(onsubmit)并绑定一个函数
2书写这个函数(获取用户输入的数据,获取数据时需要在指定位置定义一个id)
3对用户输入的内容进行判断
4数据合法(让表单提交)
5数据非法(不让表单提交,给出错误提示信息)
问题:如何控制表单提交?
关于时间onsubmit:一般用于表单提交的位置,那么需要在定义函数的时候给出一个返回值。οnsubmit=”return checkForm()”;
核心代码:
<script>
function checkForm(){
//alert("验证表单事件绑定成功");//点击注册按钮后,浏览器页面如果提示一个对话框,表示事件绑定成功
//1.获取用户输入的数据
var uValue=document.getElementById("username").value;//在用户输入框那里定义一个id
//alert(uValue);//测试上面一行代码是否成功获取用户输入的用户名
if(uValue==""){
//2.给出错误提示信息
alert("用户名不能为空!");
return false;
}
//类似用户名校验,这里对密码校验
var pValue=document.getElementById("password").value;
if(pValue==""){
//给出错误提示信息
alert("密码不能为空!");
return false;
}
//类似用户名校验,这里对确认密码校验
var cpValue=document.getElementById("confirm_password").value;
if(cpValue!=pValue){
//给出错误提示信息
alert("两次输入的密码不相同!");
return false;
}
//校验邮箱
var eValue=document.getElementById("email").value;
if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)){
alert("邮箱格式不正确!");
return false;
}
}
script>完整代码:
<html>
<head>
<meta charset="UTF-8">
<title>网站注册页面title>
<script>
function checkForm(){
//alert("验证表单事件绑定成功");//点击注册按钮后,浏览器页面如果提示一个对话框,表示事件绑定成功
//1.获取用户输入的数据
var uValue=document.getElementById("username").value;//在用户输入框那里定义一个id
//alert(uValue);//测试上面一行代码是否成功获取用户输入的用户名
if(uValue==""){
//2.给出错误提示信息
alert("用户名不能为空!");
return false;
}
//类似用户名校验,这里对密码校验
var pValue=document.getElementById("password").value;
if(pValue==""){
//给出错误提示信息
alert("密码不能为空!");
return false;
}
//类似用户名校验,这里对确认密码校验
var cpValue=document.getElementById("confirm_password").value;
if(cpValue!=pValue){
//给出错误提示信息
alert("两次输入的密码不相同!");
return false;
}
//校验邮箱
var eValue=document.getElementById("email").value;
if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)){
alert("邮箱格式不正确!");
return false;
}
}
script>
head>
<body>
<table border="1px" width="1300px" cellpadding="0px" cellspacing="0px" align="center">
<tr>
<td>
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="46px" />
td>
<td width="33.3%">
<img src="../img/header.png" / height="46px">
td>
<td>
<a href="#">登录a>
<a href="#">注册a>
<a href="#">购物车a>
td>
tr>
table>
td>
tr>
<tr height="50px">
<td bgcolor="black">
<a href="#">
<font size="5" color="white">首页font>
a>&nbs;
<a href="#">
<font color="white">手机数码font>
a>&nbs;
<a href="#">
<font color="white">电脑办公font>
a>&nbs;
<a href="#">
<font color="white">鞋靴箱包font>
a>&nbs;
<a href="#">
<font color="white">家用电器font>
a>&nbs;
td>
tr>
<tr>
<td height="600px" background="../img/regist_bg.jpg">
<form action="#" method="get" name="Register_Form" onsubmit="return checkForm()">
<table border="1px" width="750px" height="360px" align="center" cellpadding="0px" cellspacing="0px">
<tr>
<td colspan="2">
<font size="4">会员注册font> USER REGISTER
td>
tr>
<tr>
<td>用户名td>
<td>
<input type="text" name="username" id="username"/>
td>
tr>
<tr>
<td>密码td>
<td>
<input type="password" name="password" id="password"/>
td>
tr>
<tr>
<td>确认密码td>
<td>
<input type="password" name="confirm_password" id="confirm_password"/>
td>
tr>
<tr>
<td>Emailtd>
<td>
<input type="text" name="Email" id="email"/>
td>
tr>
<tr>
<td>姓名td>
<td>
<input type="text" name="name" />
td>
tr>
<tr>
<td>性别td>
<td>
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女
td>
tr>
<tr>
<td>出生日期td>
<td>
<input type="text" name="birthday" />
td>
tr>
<tr>
<td>验证码td>
<td>
<input type="text" name="验证码" />
<img src="../img/yanzhengma.png" />
td>
tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" />
td>
tr>
table>
form>
td>
tr>
tr>
<td>
<img src="../img/footer.jpg" width="100%" />
td>
tr>
<tr>
<td align="center">
<a href="#">关于我们a>
<a href="#">联系我们a>
<a href="#">招贤纳士a>
<a href="#">法律声明a>
<a href="#">友情链接a>
<a href="#">支付方式a>
<a href="#">配送方式a>
<a href="#">服务声明a>
<a href="#">广告声明a>
<p>
Copyright © 2005-2016 传智商城 版权所有
p>
td>
tr>
table>
body>
html>案例二:使用JS完成首页轮播图效果
说明:
学习本案例之前需要学习
https://blog.csdn.net/ccnuacmhdu/article/details/80153362中的案例六
<script>
var i=1;
function change_img(){
i++;
document.getElementById("img1").src="../img/"+"small0"+i+".jpg";
if(i==9){
i=0;
}
}
script>完整代码:
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
div{
border: 1px solid red;
width: 246px;
height: 200px;
margin: auto;
text-align: center;
}
style>
<script>
var i=1;
function change_img(){
i++;
document.getElementById("img1").src="../img/"+"small0"+i+".jpg";
if(i==9){
i=0;
}
}
script>
head>
<body>
<div>
<input type="button" value="下一张" onclick="change_img()"/>
<img src="../img/small01.jpg" id="img1" height="100%" width="100%"/>
div>
body>
html>
知识笔记(参考学习文档):
JS的Windows对象的setInterval() 方法(定时)
定义和用法
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法
setInterval(code,millisec[,”lang”])参数 描述
code 必需。要调用的函数或要执行的代码串。
millisec 必须。周期性执行或调用 code 之间的时间间隔,以毫秒计。
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
实例
<html>
<body>
<input type="text" id="clock" size="35" />
<script language=javascript>
var int=self.setInterval("clock()",50)
function clock()
{
var t=new Date()
document.getElementById("clock").value=t
}
script>
form>
<button onclick="int=window.clearInterval(int)">
Stop intervalbutton>
body>
html>案例实现
核心代码:
<script>
function init(){
//书写轮播图显示的定时操作
window.setInterval("change_img()",2000);
}
//书写函数
var i=0;
function change_img(){
i++;
document.getElementById("img1").src="../img/"+i+".jpg";
if(i==3){
i=0;
}
}
script>全部代码:
<html>
<head>
<meta charset="UTF-8">
<title>div+css实现首页布局title>
<style>
#father{
border: 0px solid red;
width:1300px;
height: 2165px;
margin: auto;/*自动居中*/
}
/*#logo{
border: 1px solid black;
width: 1300px;
height: 50px;
}*/
/*上面注释掉,代表没有画框,那么Logo部分的三个小内容部分和上面Father部分为同一级
这样会因为浮动问题造成排版重叠,要解决这个问题,可以设置清除浮动。如果不是在同
一级,则不会产生这个问题*/
.top{
border: 0px solid blue;
width:431px;/*通过F12进行设置*/
height: 50px;
float: left;
}
#logo_link{
padding-top: 14px;/*距离上边距设置为14像素,可以用F12结合设置*/
height: 36px;/*总框高50,经过padding-top设置后,这里减去14px*/
}
#menu{
border: 0px solid black;
width: 1300px;
height: 50px;
background: black;
}
ul li{
display: inline;/*内联,全部占一行*/
color: white;
}
#clear{
clear: both;
}
#product{
border: 0px solid red;
width: 1300px;
height: 552px;
}
#product_top{
border: 0px solid black;
width: 100%;
height: 42px;
padding-top: 5px;
}
#product_bottom{
border: 0px solid greenyellow;
width:1300px;
height: 500px;
}
#product_bottom_left{
border: 0px solid burlywood;
width:180px;
height: 500px;
float: left;
}
#product_bottom_right{
border: 0px solid darkgoldenrod;
width:1115px;
height: 500px;
float: left;
}
#product_bottom_right_big_picture{
border: 0px solid purple;
width:554px;
height: 250px;
float: left;
}
.product_bottom_right_small_picture{
border: 0px solid blue;
height: 250px;
width: 183.6px;
float: left;
/*内容居中*/
text-align: center;
}
#bottom{
text-align: center;
}
/*清除超链接的下划线*/
a{
text-decoration: none;
}
style>
<script>
function init(){
//书写轮播图显示的定时操作
window.setInterval("change_img()",2000);
}
//书写函数
var i=0;
function change_img(){
i++;
document.getElementById("img1").src="../img/"+i+".jpg";
if(i==3){
i=0;
}
}
script>
head>
<body onload="init()">
<div id="father">
<div id="logo">
<div class="top">
<img src="../img/logo2.png" height="46px"/>
div>
<div class="top">
<img src="../img/header.png" height="46px" />
div>
<div class="top" id="logo_link">
<a href="#">登录a>
<a href="#">注册a>
<a href="#">购物车a>
div>
div>
<div id="clear">div>
<div id="menu">
<ul>
<a href="#"><li style="font-size: 22px;">首页li>a>
<a href="#"><li>手机li>a>
<a href="#"><li>电脑li>a>
<a href="#"><li>日用品li>a>
<a href="#"><li>藏书阁li>a>
<a href="#"><li>啤酒饮料li>a>
<a href="#"><li>名牌服饰li>a>
ul>
div>
<div id="">
<img src="../img/1.jpg" width="100%" id="img1" />
div>
<div id="product">
<div id="product_top">
<span style="font-size: 25px;">最新商品span>
<img src="../img/title2.jpg" />
div>
<div id="product_bottom">
<div id="product_bottom_left">
<img src="../img/big01.jpg" width="100%" height="100%" />
div>
<div id="product_bottom_right">
<div id="product_bottom_right_big_picture">
<a href="#"><img src="../img/middle01.jpg" height="100%" width="100%"/>a>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
div>
div>
div>
<div id="">
<img src="../img/ad.jpg" height="100%" width="100%" />
div>
<div id="product">
<div id="product_top">
<span style="font-size: 25px;">热门商品span>
<img src="../img/title2.jpg" />
div>
<div id="product_bottom">
<div id="product_bottom_left">
<img src="../img/big01.jpg" width="100%" height="100%" />
div>
<div id="product_bottom_right">
<div id="product_bottom_right_big_picture">
<a href="#"><img src="../img/middle01.jpg" height="100%" width="100%"/>a>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
<div class="product_bottom_right_small_picture">
<img src="../img/small03.jpg" />
<a href="#">
<p style="color: gray;">电炖锅p>
a>
<p style="color: red;">¥499p>
div>
div>
div>
div>
<div id="">
<img src="../img/footer.jpg" />
div>
<div id="bottom">
<a href="#">关于我们a>
<a href="#">联系我们a>
<a href="#">招贤纳士a>
<a href="#">法律声明 a>
<a href="#">友情链接a>
<a href="#"> 支付方式a>
<a href="#">配送方式a>
<a href="#">服务声明a>
<a href="#"> 广告声明 a>
<p>Copyright © 2005-2016 传智商城 版权所有 p>
div>
div>
body>
html>