Ajax和JQuery
Ajax简介
Ajax的全称是:Asynchronous JavaScript And XML,指的是异步 JavaScript 及 XML(其实主要用的就是javascript技术),它不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术。 Ajax的特点是异步 ,比如可以使用Ajax更新局部网页、使用Ajax在不刷新页面的情况下查询数据、验证用户注册的用户名是否唯一等。
无刷新:不刷新整个页面,只刷新局部
- 无刷新的好处:
- 只更新部分页面,有效利用带宽
- 提供连续的用户体验
- 提供类似C/S的交互效果,操作更方便;
Web 2.0的特点(所有操作都是在不刷新窗口的情况下完成的):用户贡献内容 、内容聚合RSS 、更丰富的“用户体验”;
传统的 Web 开发技术和 Ajax 技术的区别:
无论使用哪种开发技术,流程都是先由客户端发送HTTP请求,然后由服器对请求生成响应
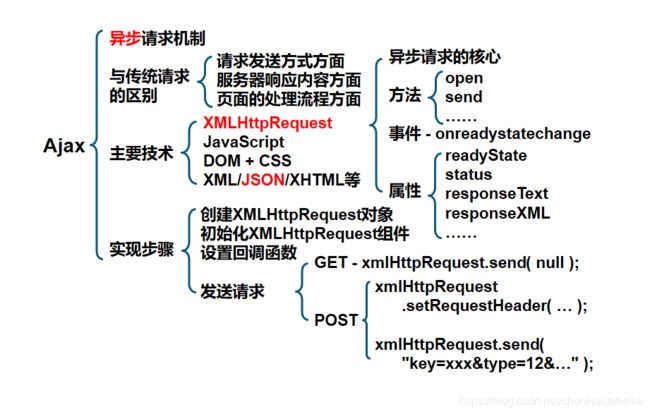
Ajax的关键元素:
-
JavaScript语言:Ajax技术的主要开发语言;
-
XML / SON / HTML等:用来封装请求或响应的数据格式;
-
DOM文档对象模型:通过 DOM 属性或方法修改页面元素,实现页面局部刷新;
-
CSS:改变样式,美化页面效果,提升用户体验度;
-
Ajax 引擎 :即 XMLHttpRequest 对象,以异步方式在客户端与服务器端之间传递数据;
XMLHttpRequest对象
整个Ajax技术的核心,提供异步发送请求的能力;
XMLHttpRequest 对象可以在不刷新当前页面的情况下向服务器端发送异步请求,并接收服务器端的响应结果,从而实现局部更新当前页的功能,尽管名为XMLHttpRequest,但它并不限于和XML文档一起使用,它还可以接收 JSON 或 HTML 等格式的文档数据。 XMLHttpRequest 得到了目前所有览器的较好支持,但它的创建方式在不同浏览器下还具有一定的差别;
1. 创建XMLHttpRequest对象
-
老版本 IE (IE 5和 IE 6):
XMLHttpRequest =new ActiveXObject("Microsoft.XMLHTTP") -
新版本IE和其他大部分浏览器(推荐使用):
XMLRttpRequest = new XMLHttpReqest()
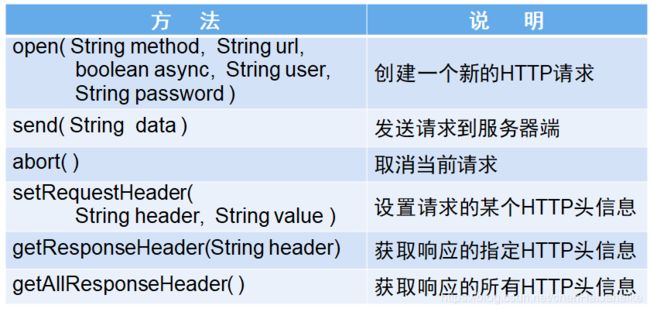
2. XMLHttpRequest对象属性和方法
statusText返回当前请求的HTPP状态码
使用Ajax发送GET请求及处理响应
实现Ajax的过程分为发送请求和处理响应两个步骤,
-
发送请求可以分为两种方式:即 GET 方式和 POST方式;
-
处理响应也分两种方式:即处理文本响应和处理 XML 响应;
使用XMLHttpRequest对象发送 GET 请求和POST到服务器端,并处理文本方式响应,需要通过以下 4步骤实现:
-
创建 XMLHttpRequest对象。通过 window . XMLHttpRequeSt 的返回值判断创建 XMLHttpRequest对象的方式;
-
设置回调函数,通过 onreadystatechange 属性设置回调函数,其中回调函数需要自定义;
-
初始化XMLHttpRequest对象,通过 open ( ) 方法设置请求的发送方式和路径;
-
发送请求;
1. Servlet类
String email = request.getParameter("Email");
String flag="false";
System.out.println(email);
if("[email protected]".equals(email)){
flag = "true";
}else{
flag = "false";
}
PrintWriter out = response.getWriter();
out.print(flag);
out.flush();
2. GET提交
3. POST提交
GET请求和POST请求的区别
- 采用 GET 方式发送请求时,通常会将需要携带的参数附加在URL路径后面一起发送,xmlHttpRequest.send() 方法不能传递参数,data 参数设置为null即可; 而采用 POST 方式发送请求时,则可以在xmlHttpRequest.send()方法中指定传递的参数。
使用JQuery实现Ajax
传统方式实现Ajax的不足
-
步骤繁琐
-
方法、属性、常用值较多不好记忆
-
处理复杂结构的响应数据(如XML格式)比较烦琐
-
浏览器兼容问题
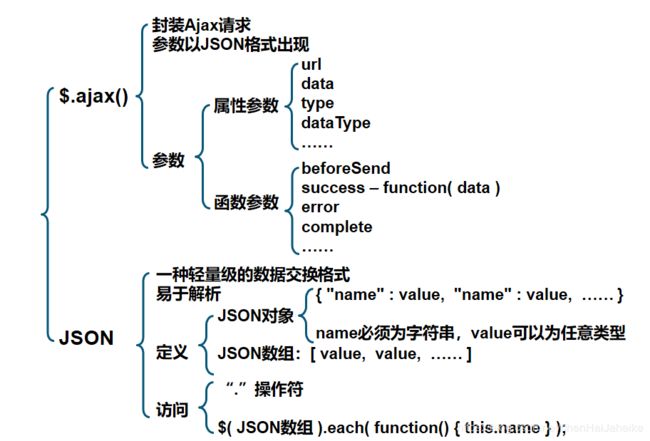
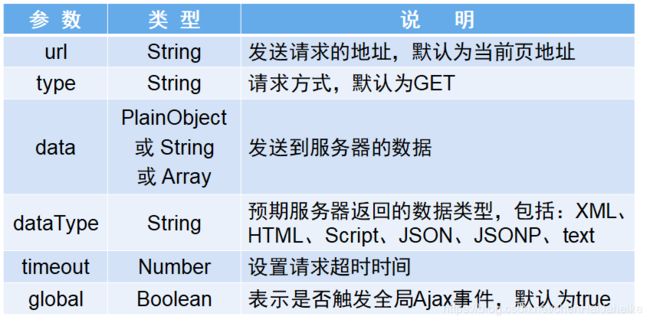
.ajax()方法
可以通过发送 HTTP请求加载远程数据,是 jQuery 最底层的 Ajax 实现,具有较高灵活性。
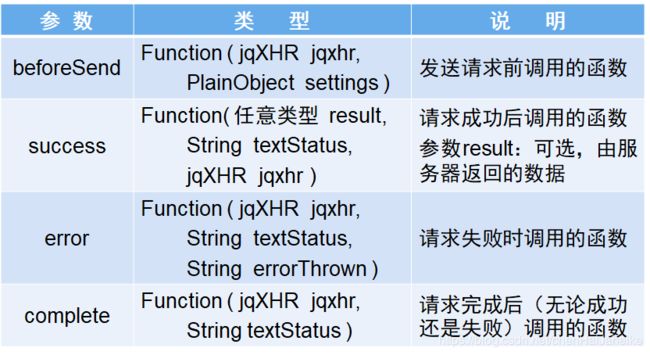
$.ajax( [settings] ); //参数 settings 是$.ajax ( )方法的参数列表,用于配置 Ajax 请求的键值对集合;


1. Servlet类
String email = request.getParameter("Email");
String flag="false";
System.out.println(email);
if("[email protected]".equals(email)){
flag = "true";
}else{
flag = "false";
}
PrintWriter out = response.getWriter();
out.print(flag);
out.flush();
}
2. .ajax()方法
注意:$.ajax()方法的参数语法比较特殊。参数列表需要包含在一对花括号“{ }”之间,每个参数以以"参数名“ :"参数值“ 的方式书写;如有多个参数,以逗号“,”隔开;
分析:上面的代码,它与原生 JavaScript 实现 Ajax 相比要简洁清晰很多,只需设置几个参数即可。其中, success 函数用来处理晌应,相当于原生 JavaScript 实现Ajax 时,回调数中晌应成功的分支;error 函数则相当于错误分支,在该函数中执行程序出错后的操作,如给出示信息等。另外,需要注意的是,不需要特别设定的参数可以省略;
处理JSON格式的响应数据
JSON简介
JSON(JavaScript Object Notation)一种轻量级的数据交换格式,它基于 JavaScript 的一个子集,采用独立于语言的文本格式。JSON 类似于实体类对象,通常用来在客户端和服务器之间传递数据,在 Ajax 出现之初,客户端脚本和服务器之间传递数据使用的是 XML,但XML难于解析,体积也比较大,现在有JSON将 XML 取而代之的趋势;
JSON(JavaScript Object Notation):
-
一种轻量级的数据交换格式
-
采用独立于语言的文本格式
-
通常用于在客户端和服务器之间传递数据
JSON的优点:
-
轻量级交互语言
-
结构简单
-
易于解析
定义JSON对象
var JSON对象 = { "name" : value, "name" : value, …… };
- SON数据以名/值对的格式书写,名和值用 ‘:’ 隔开,名/值对之间用 ‘,’ 隔开, 整个表式放在 ’{ }’ 中,其中.,name必须是字符串,由双引号“”括起来,value可以是String、Number、boolean、null、对象、数组;
var person = { "name" : "张三", "age" : 30, "spouse" : null };
定义JSON数组:
var JSON数组 = [ value, value, …… ];
- JSON数组的整个表达式放在 ’[ ]’ 中,元素之间用“,”隔开;
字符串数组:var countryArray = [ “中国”, “美国”, “俄罗斯” ];
对象数组:
var personArray = [ { "name":"张三", "age":30 },{ "name":"李四", "age":40 } ];