x5springboot替换wex5后端baas服务
[2018.05.04修改]前言——环境配置如下:
开发系统:windows
wex5版本:wex5 3.6
本地jdk版本:jdk1.8_101
所有工程编码:UTF-8
1. UI改造
直接上图:
如上图,将system lib中的baas.js 服务指向修改,然后运行$WEX5_HOME/tools/dist/dist.bat使配置生效
2.数据源配置为本地开发环境数据源即可
3.wex5后端Baas服务配置
注意此处也需要做配置,此处的配置纯粹为了与UI中baasData组件进行关联。截图如下:
新建目录:ecptest
新建服务:ecp_test_service
新建标准action:query_std_TEST_CUSTOMER(查询)、save_std_TEST_CUSTOMER(新增、更新、删除)
注意此处的自动生成的标准action前缀,我自己添加了_std_,此处为了改造后的springboot后端进行标准服务过滤区分
4.测试UI页面生成
前3步骤完成后,在UI2下新建应用—新建空白页, 添加基本组件:baasData、grid,为了方便测试添加保存、刷新按钮。
其中baasData关联之前步骤配置的数据源、数据表,关联2个标准action:query_std_TEST_CUSTOMER、save_std_TEST_CUSTOMER 。grid关联该baasData,简单添加几个可编辑的字段。
最后编辑的UI截图如下:
此时暂时无法启动测试,因为UI在步骤1 中已经将url指向了本机的另一个端口地址,即即将改造的后端服务
5.springboot框架替换baas服务端
在http://start.spring.io/ 中配置springboot基础pom,我检出的springboot版本1.5.10.RELEASE。pom.xml文件全贴出如下:
4.0.0
net.jingbo
x5springboot
0.0.1
jar
x5springboot
Refactor baas to springboot
org.springframework.boot
spring-boot-starter-parent
1.5.10.RELEASE
UTF-8
UTF-8
1.8
org.springframework.boot
spring-boot-starter-web
org.mybatis.spring.boot
mybatis-spring-boot-starter
1.3.2
com.alibaba
fastjson
1.2.24
com.alibaba
druid
1.0.25
com.oracle
ojdbc14
10.2.0.4.0
commons-fileupload
commons-fileupload
1.2.1
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-maven-plugin
简单几个依赖,详细代码在github上已上传,地址:https://github.com/dudemonkey/x5springboot
5.1.baas服务端的改造思路
UI只是对标准action的CURD,原标准baas肯定有对标准action的支持。从该思路出发扒源代码,首先只做简单迁移,启动后详细debug,发现不足,持续改进,基本都能解决。有个说明项,截图如下:
BaasController对比与源码中的BaasServlet,在UI中通过baas.js看到了所有的方法均为post提交,故只需做@PostMapping映射即可,对应的mapping代码:
@PostMapping(value={"/query_std_*","/save_std_*"})
其中 ecptest 对应为前文配置中Baas代码中的ecptest目录,ecp_test_service对应为前文配置中Baas代码中的ecp_test_service服务,最后的 * ,匹配2个标准action:query_std_TEST_CUSTOMER、save_std_TEST_CUSTOMER
5.1.1.自定义action实现
还有一种需求,在原Baas服务中称为自定义action,这种action使用场景多为视图取数,若涉及到对视图取到的数据做一些CRUD时就需要一些自定义的action去实现。首先看下自定义查询action在x5springboot中的实现思路,截图如下:
自定义一个mybatis interceptor,将匹配到查询的sql取出的结果进行加工,该sql匹配规则为:以mapstatement id 为queryX5Table开头的sql配置文件作为过滤条件,例如:queryX5TableByUserId、queryX5TableAllCustomers 等,sql的主键id一定要有。此处因为时间关系暂未编码demo,后续补上。 这种方式取出的数据,可填充至UI中的自定义data,以此展示数据。treeData以此类似。
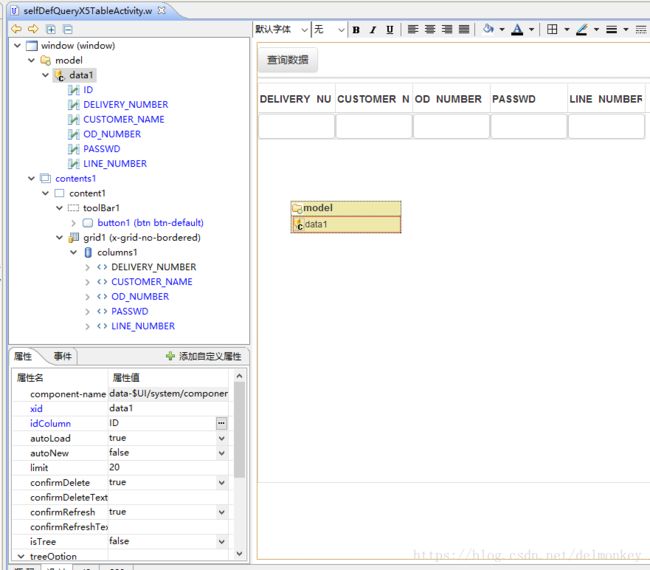
2018年5月4日添加例子,UI部分截图如下:
此data使用自定义data,对应查询button onClick触发查询的js代码如下(注意url配置,且action以queryX5Table为前缀):
Model.prototype.button1Click = function(event){
var data=this.comp('data1');
justep.Baas.sendRequest({
"url":"/my",
"action":"queryX5TableNeedCancelOds",
"params" : {},
"success" : function(ret) {
console.log(ret);
data.loadData(ret);
data.refreshData();
},
"error" : function(ret) {
console.log(ret);
}
});
}; 自定义后端服务的url映射代码截图如下:
对应mybatis mapper查询代码如下:
标红的为重点,该ID对应到UI端 data的idColumn属性。固定写法因在mybatis intercepter中定死了将ID填充idColumn
至此,自定义data、自定义action取值功能完成
5.2. ActionContext作用
在几次debug后,发现ActionContext对于wex5来说也只是提供connection,并未发现其他用途,若有其他用途可留言,共同学习共同进步。该类删之。
5.3.数据源
使用druid,涉及到取数据源的地方,一律@Autowired注入
5.4.记录坑
在做集成测试时,发现一个小问题。先上图如下:
在源码CRUD.java类中,有一行代码:
conn.setAutoCommit(false);在注释前跑测试时,每次的保存均不生效,调试良久。后来将该行代码注释,并添加了207行代码:
conn.commit();每次执行完sql即提交。毕竟标准的CRUD均为单表的增删改查,个人认为不需考虑事务,有异议的大佬请留言轻喷。
至此,前后端改造基本完成。附个人理解:wex5针对的是移动端APP应用,UI方面也是稍微出彩。但是baas端的代码维护、jar依赖维护非常糟糕,这也是为何我坚持并习惯使用开源框架。奈何UI框架方面三大框架在国内已几乎霸占所有活跃的UI市场…
有人会问:wex5的思想就是前后端分离,然而现在开源社区非常活跃,开源社区足以做出非常出色的产品、程序,为了还费这力气搞baas后端的替换?若使用了springboot作为后端,相当于只把wex5当作UI使用,是否舍本逐末? 若使用了springboot作为后端,前端的react 、vue、angular已经三足鼎立,足够做出非常出色的业务系统、互联网UI了,用wex5的UI又有何用?
回答:公司领导要求