前端js入门——JavaScript 数据类型
一.JavaScript中有两大类数据类型:
(1).值类型:
String、Number、Boolean、Symbol(ES2015新增)、null和undefined。
boolean,number,string三种值类型,JavaScript为之提供了对应包装类型,包装类型和引用类型的差别在于对象的生存周期,在读取模式下访问值类型数据的值时,内部会自动为之创建包装类型的对象,提供了相关方法和属性,但是操作值类型数据的语句一经执行完毕,就会立即销毁新创建的包装类型。
(2).引用类型:
引用类型都是Object或者其子类(ES2015新增类的概念),比如Date,Array,Math和RegExp等。
二.详细介绍:
(1).String类型:
字符串类型可以使用单引号或者双引号包裹形成。
代码实例如下:
var webName = "兴趣部落"``;
var url = 'softwhy.com'``;
(2).Number类型:
此类型表示整型和浮点型数字,代码如下:
var num1=88.00; // 使用小数点来写
var num2=88; // 不使用小数点来写
极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000
var z=123e-5; // 0.00123
还有一种比较特殊的NaN(not a number),它表示一个本来要返回数值的操作数而未返回的情况。
代码如下:
console.log(8%0);
NaN的特点:
(1).任何NaN参与的操作返回值都是NaN。
(2).任何值和NaN都不相等,甚至和其本身都不相等。
console.log(NaN==NaN);
isNaN()方法可以判断一个值是否是数值类型,代码如下:
console.log(isNaN(``"antzone"``));
console.log(isNaN(3));
(3).Boolean类型:
该类型只有两个值,false和true。
JavaScript中所有类型的值都可以转换为布尔值,如果将一个值转换为布尔值,可以使用显式方式:
var str=``"antzone"``;
console.log(Boolean(str));
也有隐式转换,例如在if语句中:
var str=``"antzone"``;
if``(str){
console.log(``"蚂蚁部落"``);
}
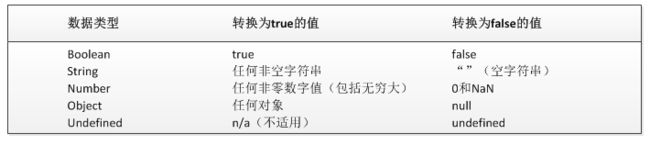
具体一个值被转换为true还是false那要看值得数据类型和其实际值,转换规则如下:
此类型只有一个值,即undefined。
一个变量声明但未赋值的时候,它的缺省值就是undefined。
var antzone;
console.log(antzone);
(5).Null类型:
此类型和undefined类型一样也只有一个值,即null。
null表示一个空对象,虽然它是Null类型,但是typeof返回值却是object,但是并不说明它是一个对象,可以说这是javascript的一个小小的错误,或许以后就会被修复。
console.log(``typeof null``);
如果我们声明一个变量用来保存对象,那么可以将此变量设置缺省值为null,这样就可以判断此变量是否等于null,以此来判断此变量是否指向一个对象。
null和undefined相等性比较返回值为true。
console.log(``null``==undefined);
尽管undefined和null都表示空,但是它们的用法确实有很大不同的,undefined一般表示一个声明未赋值、未声明或者属性不存在,而null一般针对对象,表示一个对象不存在。变量声明未赋值的时候没有必要显式赋值为undefined,但是如果一个变量是要准备存储对象的,那么就推荐赋值为null。
(6).Object类型:
关于Object类型和继承于它的子类这里不具体介绍了,后续文章会有详细介绍。
下面只简单介绍一下如何创建一个Object类型的对象:
var obj=``new Object();
上面是用构造方法创建一个Object类型对象。
var obj = {}
上面是用直接量方式创建一个对象。
var obj = {
webName: "蚂蚁部落"``,
address:``"青岛市南区"
}
Object对象是无序键值对集合。数组也是键值对集合,不过是有序键值对集合。
最后,给大家推荐一个前端学习进阶内推交流群685910553(前端资料分享),不管你在地球哪个方位,
不管你参加工作几年都欢迎你的入驻!(群内会定期免费提供一些群主收藏的免费学习书籍资料以及整理好的面试题和答案文档!)
如果您对这个文章有任何异议,那么请在文章评论处写上你的评论。
如果您觉得这个文章有意思,那么请分享并转发,或者也可以关注一下表示您对我们文章的认可与鼓励。
愿大家都能在编程这条路,越走越远。