D3结合Drupal8的初次尝试
-
- 接口数据
- D3 Force Layout动力图
- Javascript数据转换过程
- 目标效果的初始数据结构
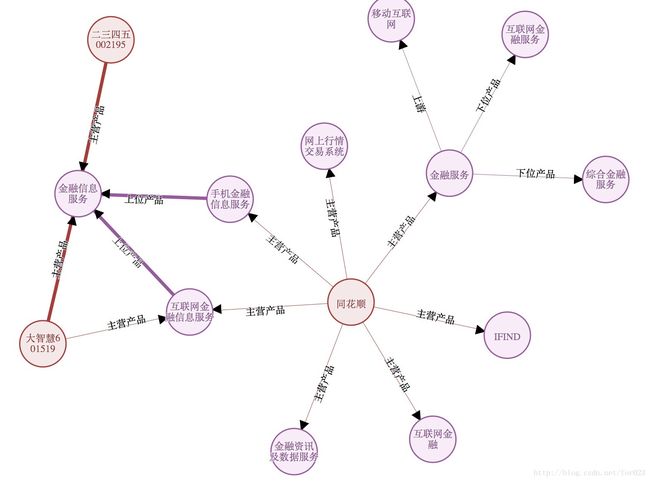
- 最终效果
接口数据
平台接口返回原始的JSON数据,如下:
Object = $1
changed: {data_type: "list", label: "Changed", description: "The time that the entity was last edited.", list: true, read_only: false, …}
created: {data_type: "list", label: "Created", description: "The time that the entity was created.", list: true, read_only: false, …}
description: {data_type: "list", label: "Description", description: "A description of the item.", list: true, read_only: false, …}
revision_translation_affected: {data_type: "list", label: "Revision translation affected", description: "Indicates if the last edit of a translation belongs to current revision.", list: true, read_only: true, …}
revision_user: {data_type: "list", label: "Revision user", description: "The user ID of the author of the current revision.", list: true, read_only: false, …}
status: {data_type: "list", label: "Publishing status", description: "A boolean indicating whether the Item is published.", list: true, read_only: false, …}
supplier_id: {data_type: "list", label: "Supplier", description: null, list: true, read_only: false, …}
type: {data_type: "list", label: "Item type", description: null, list: true, read_only: true, …}
Object PrototypeD3 Force Layout(动力图)
Javascript数据转换过程
1. 目标效果的初始数据结构
var links = [
{source: "同花顺", target: "IFIND", type: "resolved", rela:"主营产品"},
{source: "同花顺", target: "手机金融信息服务", type: "resolved", rela:"主营产品"},
{source: "同花顺", target: "互联网金融信息服务", type: "resolved", rela:"主营产品"},
{source: "同花顺", target: "网上行情交易系统", type: "resolved", rela:"主营产品"},
{source: "同花顺", target: "金融资讯及数据服务", type: "resolved", rela:"主营产品"},
{source: "同花顺", target: "互联网金融", type: "resolved",rela:"主营产品"},
{source: "同花顺", target: "金融服务", type: "resolved",rela:"主营产品"},
{source: "手机金融信息服务", target: "金融信息服务", type: "resolved", rela:"上位产品"},
{source: "互联网金融信息服务", target: "金融信息服务", type: "resolved", rela:"上位产品"},
{source: "二三四五002195", target: "金融信息服务", type: "resolved", rela:"主营产品"},
{source: "大智慧601519", target: "金融信息服务", type: "resolved", rela:"主营产品"},
{source: "大智慧601519", target: "互联网金融信息服务", type: "resolved", rela:"主营产品"},
{source: "金融服务", target: "移动互联网", type: "resolved", rela:"上游"},
{source: "金融服务", target: "互联网金融服务", type: "resolved", rela:"下位产品"},
{source: "金融服务", target: "综合金融服务", type: "resolved", rela:"下位产品"}
];