- 征程 6 基于 Linux 和 Node-Locked License 配置 DSP 开发环境
自动驾驶算法
说明:该文档以征程6上使用的Q8DSP安装为例,同样的步骤在征程5上使用方法类似只是征程6使用的DSP为VP61.获取所需文件在配置征程6的DSP开发环境前,您需要获取以下文件:标准工具链发布包部分(请联系地平线项目对接人获取)OpenExplorer算法工具链Docker镜像OpenExplorer算法工具链交付包(OE包中提供了大量示例,包括DSP示例)OpenExplorer算法工具链中文文
- C++入门基础------类的介绍
XG丶小哥
C++c++
本文是对C++的一些知识点总结以及自己的理解,建议是对于C有较好的理解或者是学过一些C++的同学使用,可以加深自己的理解!C++基础一、类的定义二、创建类对象三、访问类的成员四、类成员变量和成员函数五、C++类的访问权限六、类的简单封装七、类的构造函数八、C++构造函数初始化列表九、析构函数十、this指针十一、C++中的静态变量十二、静态函数十三、const成员函数一、类的定义类是创建对象的模板
- 吴恩达出手,开源最新Python包,一个接口调用OpenAI等模型
Bryan Ding
python
用相同的代码方式调用OpenAI、Anthropic、Google等发布的大模型,还能实现便捷的模型切换和对比测试。刚刚,AI著名学者、斯坦福大学教授吴恩达最新开源项目实现了。吴恩达在推文中宣布了这一好消息开源新的Python包:aisuite!这个工具可以让开发者轻松使用来自多个提供商的大型语言模型。在谈到为何构建这个项目时,吴恩达表示构建应用时,发现与多个提供商集成非常麻烦。aisuite正是
- 项目报错 SyntaxError: Unexpected token ‘??=‘ 和node-sass报python错误;nuxt、vue项目
院人冲冲冲
前端javascript开发语言
前提:node14.21.3项目报错SyntaxError:Unexpectedtoken'??='1.仔细看错误代码位置,发现是在node_modules文件中(找来源)2.node_modules文件报错Unexpectedtoken'??='15:59:58constlist=obj[list]??=[];^^^SyntaxError:Unexpectedtoken'??='atnewScr
- uniapp(全端兼容) - 最新详细实现可拖动悬浮按钮功能,支持手指拖曳放到页面任意位置,uniapp可拖动的悬浮球,悬浮图标支持拖动效果(详细示例源码及注释,复制粘贴快速植入)
街尾杂货店&
前端组件与功能(开箱即用)uni-app悬浮球uniapp悬浮在屏幕上的组件uniapp悬浮功能uniapp可拖曳拖动的悬浮球
效果图百度搜的代码都太难用了而且有bug。。。在uniapp小程序/h5网页网站/安卓苹果app/nvue等(全平台完美兼容)开发中,详细实现在uniapp中实现一个可拖动的悬浮按钮,uniapp全平台兼容的悬浮球功能,可挂载各种小卡片、客服等,自由拖动。支持一次全局引入,无需每个页面都引用。你可以直接复制源码,复制到你的项目中,附带全局组件注册的方法(要不每个页面都需要引一次),uniappVu
- centos7升级openssh9.8
weixin_43806846
运维
前言处理新发布的CVE-2024-6387关于openssh的漏洞,升级openssh到9.8版本。一、升级准备?确认系统版本[root@CentOS7~]#uname-aLinuxCentOS73.10.0-1160.el7.x86_64#1SMPMonOct1916:18:59UTC2020x86_64x86_64x86_64GNU/Linux[root@CentOS7~]#cat/etc/c
- Perl包相关
weixin_30500473
名称冲突问题假如在sum2.pm中使用require导入了一个代码文件sum1.pm:#!/usr/bin/envperlusestrict;usewarnings;use5.010;require'/perlapp/sum1.pm';subsum{say"sum2:sum()";}1;如果在sum1.pm中也有一个sum子程序:#!/usr/bin/envperlusestrict;usewar
- Gone 从 v1 到 v2 的更新分析
dapeng-大鹏
Gone框架介绍gone依赖注入后端框架
项目地址:https://github.com/gone-io/gone原文地址:https://github.com/gone-io/gone/blob/main/docs/gone-v1-to-v2-analysis.md文章目录1.概念简化与术语变更2.接口重新设计2.1组件定义的简化2.2组件加载方式的统一2.3生命周期方法的优化3.依赖注入逻辑重写3.1注入标签的简化3.2依赖注入查找流
- MySQL的基本使用
咖啡の猫
mysql数据库
MySQL作为最流行的关系型数据库管理系统之一,被广泛应用于各种规模的应用程序中。无论是构建小型个人项目还是大型企业级应用,掌握MySQL的基础使用对于开发者来说都是必不可少的技能。本文将带你从零开始,学习如何使用MySQL进行基本的数据操作。一、连接到MySQL服务器在开始任何操作之前,首先需要确保你已经安装并运行了MySQL服务器,并且能够通过客户端工具或命令行接口连接到它。使用命令行连接:打
- 65.Harmonyos NEXT 图片预览组件之手势处理实现(三)
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyosNEXT图片预览组件之手势处理实现(三)效果预览一、双击缩放手势实现在前两篇文章中,我们介绍了图片预览组件的单指拖动、双指缩放和双指旋转手势实现。本文将继续介绍双击缩放手势的实现细节,以及手势之间的协同工作机制。1.双击缩放手势定义TapGes
- Linux关闭swap分区操作[适用于CDH报警等]
NBA首席形象大使阿坤
大数据运维和开发#大数据集群linux运维hadoop
1.查看swap分区挂载路径(没卵用)swapon-s2.设置配置文件的swap配置echo“vm.swappiness=0”>/etc/sysctl.conf3.设置内存中的swap状态。有时候配置文件为0,但集群或服务仍然使用了swap分区,可能原因就是内存没有同步配置echo“0”>/proc/sys/vm/swappiness4.生效配置sysctl-p5.将/etc/fstab文件中所有
- 【动态规划】任务分配问题
精神小猿
动态规划
题目来自贵大OJ题目描述:给定n个零件需要的加工时间,分配到两台机床上加工,使得两台机床完成加工的时间尽可能同步。设计一个穷举搜索算法求解该问题。例如,有3个零件,加工时间分别为2、5和3,那么把加工时间为2、3的两个零件分配到一台机床上加工,把加工时间为5的零件分配到另一台机床上加工,两台机床能同时完工。输入描述:每组数据的第一行是一个整数n(1#includeusingnamespacestd
- JavaScript基础-全局作用域
難釋懷
javascript开发语言
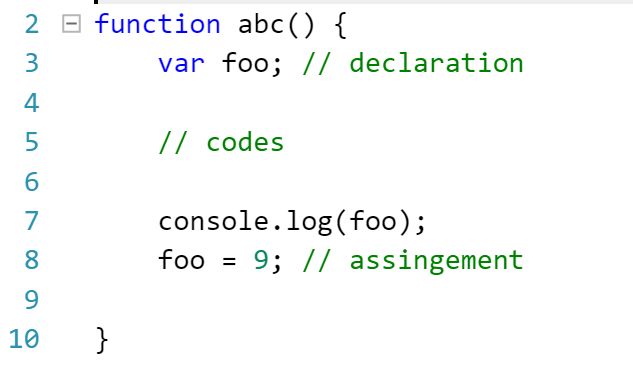
在JavaScript编程中,理解变量的作用域是编写高效、可维护代码的关键之一。全局作用域是指变量在整个程序范围内都可访问的状态,这意味着它们可以在任何函数或代码块中被读取和修改。然而,过度使用全局变量也可能导致一些问题,如命名冲突和意外的副作用。本文将详细介绍全局作用域的概念、特性以及如何合理使用全局变量。一、什么是全局作用域?当一个变量在任何函数、代码块之外声明时,它就处于全局作用域下。这意味
- ClaudeAPi接入
heikeb
chatgptjava人工智能
一,实现目标接入钉钉机器人支持群聊和私聊chatgpt体验:http://me.chat129.comchatgpt学习:http://www.chat129.com网上看了很多方案,因为Claude的api申请难度非常大,大部分都是说使用Slack,但是Slack只能免费使用一个月。作为一个完美主义怎么可能允许这样的事情发生。何如处理,抓网页。只能美,英,魔法这些都是入门小菜,这里不再赘述。自行
- (4-4)DeepSeek底层架构技术:混合专家架构技术
码农三叔
训练RAG多模态)架构transformer深度学习大模型人工智能DeepSeek
2.4混合专家架构技术DeepSeek引入了混合专家架构(Mixture-of-Experts,MoE),将模型划分为多个专家子模型,每个子模型专注于处理不同的任务或领域。MoE架构通过动态任务分配和稀疏激活机制,减少了不必要的计算量,提升了模型的效率和灵活性。例如,DeepSeek-V3拥有6710亿参数,但每个输入token仅激活370亿参数。2.4.1混合专家架构介绍混合专家架构(Mixtu
- 梯度下降法以及随机梯度下降法
HKkuaidou
人工智能深度学习pythonpytorch
梯度下降法就是在更新weight的时候,向函数值下降的最快方向进行更新,具体的原理我就不再写了,就是一个求偏导的过程,有高数基础的都能够很快的理解过程。我在我的github里面会一直更新自己学习pytorch的过程,地址为:https://github.com/00paning/Pytorch_Learning这里我直接展示一个简易实现的python代码,我们还是先看一下运行的效果图:相关pyth
- C++8--赋值运算符重载
大胆飞猪
c++
1.运算符重载C++引入运算符的目的是为了增强代码的可读性。运算符重载是具有特殊函数名的函数,也具有其返回值类型,函数名字以及参数列表,其返回值类型与参数列表与普通的函数相似。函数名字为:关键字operator后面接需要重载的运算符符号函数原型:返回值类型operator操作符(参数列表)注意:不能通过连接其他符号来创建新的操作符:比如operator@重载操作符必须有一个类类型参数用于内置类型的
- C++14--内存管理(new delete)
大胆飞猪
c++
目录1.C++内存管理方式1.1new/delete操作内置类型1.2new和delete操作自定义类型2.operatornew与operatordelete函数3.new和delete的实现原理3.1内置类型3.2自定义类型4.定位new表达式(placement-new)5.malloc/free和new/delete的区别1.C++内存管理方式前言C语言内存管理在C++中可以继续使用,但是
- C++25--lambda表达式
大胆飞猪
c++
目录1.C++98中的一个例子2.lambda表达式3.lambda表达式语法4.函数对象与lambda表达式1.C++98中的一个例子templatestructgreater{booloperator()(Ta,Tb){returna>b;}};intmain(){intarray[]={4,1,8,5,3,7,0,9,2,6};//默认按照小于比较,排出来结果是升序std::sort(arr
- C++26--包装器(function bind)
大胆飞猪
c++
目录function包装器bindfunction包装器function包装器也叫作适配器。C++中的function本质是一个类模板,也是一个包装器。那么我们来看看,我们为什么需要function呢?ret=func(x);//上面func可能是什么呢?那么func可能是函数名?函数指针?函数对象(仿函数对象)?也有可能是//lambda表达式对象?所以这些都是可调用的类型!如此丰富的类型,可能
- Gone v2 中 Gone-Gin 性能测试报告
dapeng-大鹏
Gone框架介绍gingone依赖注入请求参数依赖注入
项目地址:https://github.com/gone-io/gone原文地址:https://github.com/gone-io/goner/blob/main/gin/benchmark_test.mdGone-Gin性能测试报告文章目录Gone-Gin性能测试报告简介实现原理核心组件工作流程响应处理机制性能测试测试环境测试用例测试代码示例请求结构体定义Gone-Gin处理函数原生Gin处
- 常院士: 您好。祝您2008年身体健康,事业顺利。 我是西安交通大学生物工程专业的一名大三学生。我希望能考取您的研究生,做膜蛋白的解析工作,并且想于今年暑假到您实验室参
力学AI有限元
人工智能
常院士:您好。祝您2008年身体健康,事业顺利。我是西安交通大学生物工程专业的一名大三学生。我希望能考取您的研究生,做膜蛋白的解析工作,并且想于今年暑假到您实验室参观与学习。希望您能接纳。我一直对膜蛋白的三维结构和功能解析很感兴趣,高中时听说人类破解了“基因天书”,我感到很震惊。现在才知道要想破解“人类天书”,路还很长,而且首先得明确什么是关键。不错,就是蛋白质。蛋白质是构成人体的重要组分,其作用
- MATLAB 操作指南(结尾附实操案例)
vvvae1234
信息可视化
一、MATLAB简介MATLAB(矩阵实验室)是一个高级技术计算语言和交互环境,它主要用于数值计算、数据分析、算法开发和可视化。MATLAB的核心功能是矩阵运算,它能够处理向量和矩阵为中心的数学问题,方便用户进行算法的开发和数据可视化。主要特点高效的数值计算:MATLAB内置了许多用于数学和工程计算的函数,用户可以轻松地进行数值运算。可视化功能:MATLAB提供了丰富的工具,用于生成各种类型的图形
- 10个工具让你秒变数字艺术家,小白也能画出百万点赞神图
ivwdcwso
AIAI绘画副业变现Midjourney教程
一、新手必看:3步出神图的核心心法1.咒语炼金术(Prompt魔法公式)#万能结构:画风+主体+细节+神级后缀"8kCG,(赛博朋克美少女:1.3),霓虹机械臂,雨夜东京街景,宫崎骏风格--ar16:9--niji6--style4b"2.参数调教秘籍参数效果推荐值--ar画面比例9:16(手机壁纸)--chaos创意随机性30-80(越高越抽象)--stylize艺术化程度500-1000(漫画
- 游戏策划学习(二)---游戏策划与开发方法---常见的游戏类型
靖簳
策划游戏策划
目录1.动作类游戏(ACT-ActionGame)2.策略类游戏(SLG-StrategyGame)3.角色扮演类游戏(RPG-RolePlayingGame)4.模拟经营类游戏(SIM-SimulationGame)5.冒险类游戏(AVG-AdventureGame)6.益智类游戏(EG-EducationalGame)7.体育类游戏(SG-SportGame)8.射击类游戏(STG-Shoot
- 开发过程中如何减少属性注释?
紫乾2014
开发经验开发经验
一、注释冗余举个例子,我们在开发项目中肯定会有状态字段,现在有个工单状态枚举StatusEnum.javapackagecn.zxj.note;/***@author:Administrator*@since:2025/1/3014:40*@description:*/publicenumStatusEnum{TO_BE_SUBMITTED(1,"待提交"),SUBMITTED(2,"已提交"),
- Android Dagger2 框架注入模块源码深度剖析(四)
&有梦想的咸鱼&
android
一、引言在Android开发中,依赖注入(DependencyInjection,简称DI)是一种重要的设计模式,它能够有效降低代码之间的耦合度,提高代码的可测试性和可维护性。Dagger2作为一款强大的依赖注入框架,在编译时生成依赖注入代码,避免了运行时反射带来的性能开销。注入模块是Dagger2的核心部分,负责将依赖对象注入到目标对象中。本文将深入分析Dagger2框架的注入模块,从源码级别详
- 【信息学奥赛一本通】2040:筛选法找质数
repas-originse
C++筛法质数算法C++程序设计
【题目描述】用筛法求出n(2≤n≤1000)n(2≤n≤1000)以内的全部质数。【输入】输入nn。【输出】多行,由小到大的质数。【输入样例】10【输出样例】2357【代码】#includeusingnamespacestd;intmain
- PTA:空心字母金字塔
悦悦子a啊
C语言PTA习题c++算法
输入一个大写的英文字母,输出空心的字母金字塔。输入格式:一个大写英文字母。输出格式:一个空心的大写英文字母金字塔,其中第1层的“A”在第1行的第40列,列从1开始计数。输入样例:E输出样例:ABBCCDDEEEEEEEEE代码如下:#includeusingnamespacestd;intmain(){chara;cin>>a;intn=a-'A';charb='A';if(a=='A'){for
- 信息学奥赛一本通(2040:【例5.7】筛选法找质数)
橙子教师
信奥一本通(数组)
2040:【例5.7】筛选法找质数时间限制:1000ms内存限制:65536KB提交数:490通过数:335【题目描述】用筛法求出n(2≤n≤1000)n(2≤n≤1000)以内的全部质数。【输入】输入nn。【输出】多行,由小到大的质数。【输入样例】10【输出样例】2357【参考代码】#include#defineN1010inttable[N]={1,1};voidisprime(){inti,
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l