Android高手秘笈之View的动画
目录
前言
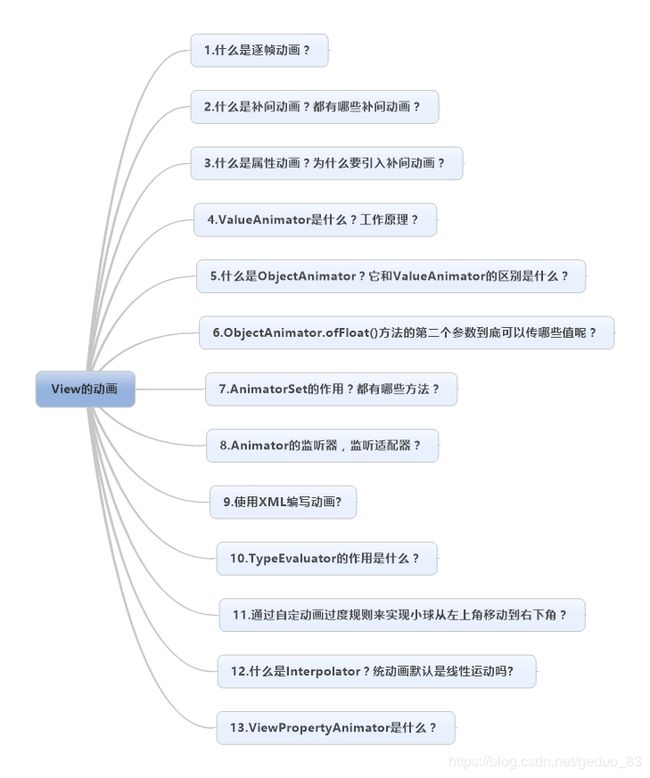
1.什么是逐帧动画?
2.什么是补间动画?都有哪些补间动画?
3.什么是属性动画?为什么要引入属性动画?
4.ValueAnimator是什么?工作原理?
5. 什么是ObjectAnimator?它和ValueAnimator的区别是什么
6. ObjectAnimator.ofFloat()方法的第二个参数到底可以传哪些值呢?
7. AnimatorSet的作用?都有哪些方法?
8.Animator的监听器,监听适配器?
9.使用XML编写动画?
10.TypeEvaluator的作用是什么?都有哪些内置的TypeEvaluator?
11.什么是Interpolator?系统动画默认是线性运动吗?
12. ViewPropertyAnimator是什么?
前言
关键词:
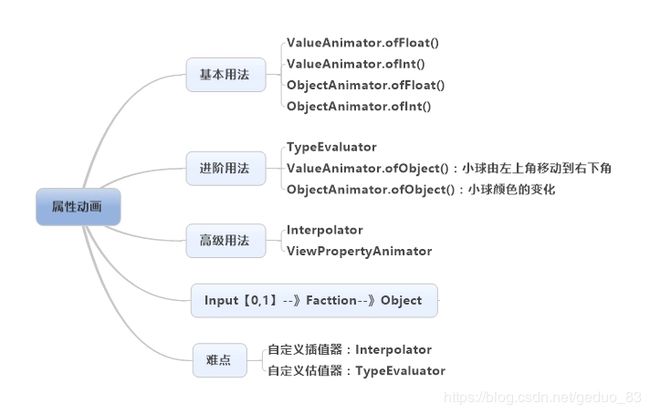
开始值、结束值、对象、对象的属性、估值器、插值器
非甩值的插值器在0-1之间 甩值可能会超出0-1的范围,但是都会在0和1附近
插值器决定估值器,估值器决定动画变化速率
插值器的值有可能会出现重复值得情况,播放时间越长重复的几率就越大,播放的时间越短跳值得几率就越大
- ValueAnimator:属性动画
- ObjectAnimator:任意对象的任意属性动画
- Interpolator:插值器
- TypeEvaluator:估值器
1.什么是逐帧动画?
就是将一个完整的动画拆分为一个个的图片,然后把这多个图片连贯进行播放
2.什么是补间动画?都有哪些补间动画?
在两个关键帧之间,系统自动计算插补帧,所形成的动画【位移、旋转、缩放、淡入淡出】
3.什么是属性动画?为什么要引入属性动画?
修改控件属性值所形成的动画叫属性动画
- 3.1 补间动画只能对View对象进行动画操作,对非View对象它无能为力
- 3.1 补间动画只能完成位移、旋转、缩放、淡入淡出操作,功能定义死了,不能进行任何扩展
- 3.2 补间动画是通过硬编码的方式修改控件显示效果而已,并没有真正改变View的属性
正是由于补间动画的这些缺点,导致了属性动画的出现
4.ValueAnimator是什么?工作原理?
ValueAnimator是维护整个属性动画能正常工作的核心功能类,我们只需要将初始值和结束值提供给ValueAnimator,并且告诉它动画所需运行的时长,那么ValueAnimator就会自动帮我们完成从初始值平滑地过渡到结束值这样的效果。除此之外,ValueAnimator还负责管理动画的播放次数、播放模式、以及对动画设置监听器等,确实是一个非常重要的类。
ValueAnimator anim =ValueAnimator.ofFloat(0f,1f);
anim.setDuration(300);
anim.addUpdateListener(newValueAnimator.AnimatorUpdateListener(){
@Override
publicvoid onAnimationUpdate(ValueAnimator animation){
float currentValue =(float) animation.getAnimatedValue();
Log.d("TAG","cuurent value is "+ currentValue);
}
});
anim.start();
ValueAnimator anim =ValueAnimator.ofInt(0,100);
ValueAnimator anim =ValueAnimator.ofFloat(0f,5f,3f,10f);//将一个值在5秒内从0过渡到5,再过渡到3,再过渡到10
anim.setDuration(5000);
anim.start(); 5. 什么是ObjectAnimator?它和ValueAnimator的区别是什么
ValueAnimator只不过是对值进行了一个平滑的动画过渡,而ObjectAnimator则就不同了,ObjectAnimator 他是ValueAnimatior的子类,它是可以直接对任意对象的任意属性进行动画操作的,比如说View的alpha属性。
ObjectAnimator animator =ObjectAnimator.ofFloat(textview,"alpha",1f,0f,1f);
animator.setDuration(5000);
animator.start();
ObjectAnimator animator =ObjectAnimator.ofFloat(textview,"rotation",0f,360f);
animator.setDuration(5000);
animator.start();
float curTranslationX = textview.getTranslationX();
ObjectAnimator animator =ObjectAnimator.ofFloat(textview,"translationX", curTranslationX,-500f, curTranslationX);
animator.setDuration(5000);
animator.start();
ObjectAnimator animator =ObjectAnimator.ofFloat(textview,"scaleY",1f,3f,1f);
animator.setDuration(5000);
animator.start();6. ObjectAnimator.ofFloat()方法的第二个参数到底可以传哪些值呢?
目前我们使用过了alpha、rotation、translationX和scaleY这几个值,分别可以完成淡入淡出、旋转、水平移动、垂直缩放这几种动画,那么还有哪些值是可以使用的呢?其实这个问题的答案非常玄乎,就是我们可以传入任意的值到ofFloat()方法的第二个参数当中。任意的值?相信这很出乎大家的意料吧,但事实就是如此。因为ObjectAnimator在设计的时候就没有针对于View来进行设计,而是针对于任意对象的,它所负责的工作就是不断地向某个对象中的某个属性进行赋值,然后对象根据属性值的改变再来决定如何展现出来
7. AnimatorSet的作用?都有哪些方法?
将多个动画组合到一起播放
实现组合动画功能主要需要借助AnimatorSet这个类,这个类提供了一个play()方法,如果我们向这个方法中传入一个Animator对象(ValueAnimator或ObjectAnimator)将会返回一个AnimatorSet.Builder的实例,AnimatorSet.Builder中包括以下四个方法:
- after(Animator anim) 将现有动画插入到传入的动画之后执行
- after(long delay) 将现有动画延迟指定毫秒后执行
- before(Animator anim) 将现有动画插入到传入的动画之前执行
- with(Animator anim) 将现有动画和传入的动画同时执行
让TextView先从屏幕外移动进屏幕,然后开始旋转360度,旋转的同时进行淡入淡出操作,就可以这样写
ObjectAnimator moveIn = ObjectAnimator.ofFloat(textview,"translationX",-500f,0f);
ObjectAnimator rotate = ObjectAnimator.ofFloat(textview,"rotation",0f,360f);
ObjectAnimator fadeInOut = ObjectAnimator.ofFloat(textview,"alpha",1f,0f,1f);
AnimatorSet animSet = new AnimatorSet();
animSet.play(rotate).with(fadeInOut).after(moveIn);
animSet.setDuration(5000);
animSet.start();8.Animator的监听器,监听适配器?
Animator监听器
anim.addListener(newAnimatorListener(){
@Override
publicvoid onAnimationStart(Animator animation){
}
@Override
publicvoid onAnimationRepeat(Animator animation){
}
@Override
publicvoid onAnimationEnd(Animator animation){
}
@Override
publicvoid onAnimationCancel(Animator animation){
}
});onAnimationStart()方法会在动画开始的时候调用,onAnimationRepeat()方法会在动画重复执行的时候调用,onAnimationEnd()方法会在动画结束的时候调用,onAnimationCancel()方法会在动画被取消的时候调用
anim.addListener(newAnimatorListenerAdapter(){
});
9.使用XML编写动画?
如果想要使用XML来编写动画,首先要在res目录下面新建一个animator文件夹,所有属性动画的XML文件都应该存放在这个文件夹当中。然后在XML文件中我们一共可以使用如下三种标签:
那么比如说我们想要实现一个从0到100平滑过渡的动画,在XML当中就可以这样写:
而如果我们想将一个视图的alpha属性从1变成0,就可以这样写:
其实XML编写动画在可读性方面还是挺高的,上面的内容相信不用我做解释大家也都看得懂吧
另外,我们也可以使用XML来完成复杂的组合动画操作,比如将一个视图先从屏幕外移动进屏幕,然后开始旋转360度,旋转的同时进行淡入淡出操作,就可以这样写:
最后XML文件是编写好了,那么我们如何在代码中把文件加载进来并将动画启动呢?只需调用如下代码即可:
Animator animator =AnimatorInflater.loadAnimator(context, R.animator.anim_file);
animator.setTarget(view);
animator.start(); 调用AnimatorInflater的loadAnimator来将XML动画文件加载进来,然后再调用setTarget()方法将这个动画设置到某一个对象上面,最后再调用start()方法启动动画就可以了,就是这么简单。
10.TypeEvaluator的作用是什么?都有哪些内置的TypeEvaluator?
就是告诉动画系统如何从初始值过度到结束值
ObjectAnimator.ofObject(Object target, String propertyName, TypeEvaluator evaluator, Object... values)
ArgbEvaluator, FloatArrayEvaluator, FloatEvaluator, IntArrayEvaluator, IntEvaluator, PointFEvaluator, RectEvaluator
public class FloatEvaluator implements TypeEvaluator {
public Object evaluate(float fraction, Object startValue, Object endValue) {
float startFloat = ((Number) startValue).floatValue();
return startFloat + fraction * (((Number) endValue).floatValue() - startFloat);
}
}11.什么是Interpolator?系统动画默认是线性运动吗?
直译过来的话是补间器的意思,它的主要作用是可以控制动画的变化速率,比如去实现一种非线性运动的动画效果其本质是非线性运动,先急加速然后在急减速
private void startAnimation(){
Point startPoint =newPoint(getWidth()/2, RADIUS);
Point endPoint =newPoint(getWidth()/2, getHeight()- RADIUS);
ValueAnimator anim =ValueAnimator.ofObject(new PointEvaluator(), startPoint, endPoint);
anim.addUpdateListener(newValueAnimator.AnimatorUpdateListener(){
@Override
publicvoid onAnimationUpdate(ValueAnimator animation){
currentPoint =(Point) animation.getAnimatedValue();
invalidate();
}
});
anim.setInterpolator(new AccelerateInterpolator(2f));//急加速
anim.setInterpolator(new BounceInterpolator());//弹球
anim.setDuration(2500);
anim.start();
}匀速:
- LinearInterpolator 缓慢匀速移动
- FastOutLinearInInterpolator 快速匀速运动
加速的:
- AccelerateDecelerateInterpolator 在动画开始与结束的地方速率改变比较慢,在中间的时候加速【默认的】
- AccelerateInterpolator 在动画开始的地方速率改变比较慢,然后开始加速
- DecelerateInterpolator 在动画开始的地方快然后慢
变速的:
- new FastOutSlowInInterpolator() 先慢后快再慢
- new LinearOutSlowInInterpolator() 先极快后慢
甩值的:
- AnticipateInterpolator 开始的时候向后甩一定的距离,然后以这个点为起点再回到结束位置
- OvershootInterpolator 向前甩一定值后再回到原来的结束位置
- AnticipateOvershootInterpolator 开始的时候向后甩一定的距离,然后以这个点为起点再回到结束位置,然后在向前甩一定的距离,然后再回到结束位置
钟摆、弹球
- BounceInterpolator 开始的时候急加速,在结束的时候在急减速,最终到达终点位置(弹球效果)
- CycleInterpolator 动画循环播放特定的次数,速率改变沿着正弦曲线,取值就像钟摆一样左右摇晃正负交替进
12. ViewPropertyAnimator是什么?
专门针对View而生的动画,可以使用连缀的写法来简化对View的动画的操作
- 12.1 整个ViewPropertyAnimator的功能都是建立在View类新增的animate()方法之上的,这个方法会创建并返回一个ViewPropertyAnimator的实例,之后的调用的所有方法,设置的所有属性都是通过这个实例完成的。
- 12.2 大家注意到,在使用ViewPropertyAnimator时,我们自始至终没有调用过start()方法,这是因为新的接口中使用了隐式启动动画的功能,只要我们将动画定义完成之后,动画就会自动启动。并且这个机制对于组合动画也同样有效,只要我们不断地连缀新的方法,那么动画就不会立刻执行,等到所有在ViewPropertyAnimator上设置的方法都执行完毕后,动画就会自动启动。当然如果不想使用这一默认机制的话,我们也可以显式地调用start()方法来启动动画。
- 12.3 ViewPropertyAnimator的所有接口都是使用连缀的语法来设计的,每个方法的返回值都是它自身的实例,因此调用完一个方法之后可以直接连缀调用它的另一个方法,这样把所有的功能都串接起来,我们甚至可以仅通过一行代码就完成任意复杂度的动画功能。
textview.animate().alpha(0f);
textview.animate().x(500).y(500);
textview.animate().x(500).y(500).setDuration(5000);
textview.animate().x(500).y(500).setDuration(5000).setInterpolator(new BounceInterpolator()); * X x轴最终位置
* Y y轴最终位置
* alpha 透明度
* rotation z轴旋转(平面效果)
* rotationX x轴翻转(3D效果)
* rotationY y轴翻转(3D效果)
* translationX x水平偏移(平面效果)
* translationY y水平偏移(平面效果)
* ScaleX (注意为)Y轴缩放(3D效果)
* ScaleY (注意为)X轴缩放(3D效果)