Android 屏幕适配之dimens适配
在过去多个项目中一直使用dimens适配,这种适配方式的优点很明显,不用管什么dp还是dpi这些东西,只需要以一种屏幕分辨率为基准(例如1280x720,相当于把屏幕宽分成720份,高分成1280份),生成对应屏幕分辨率的的dimens文件即可完成适配,缺点也比较明显,就是一种分辨率就需要一套dimens文件,所以dimens文件会比较多;
例如这里我们以1280x720的屏幕分辨率为基准那么values-1280x720文件夹下面的dimens.xml文件如下:
1px
2px
3px
4px
省略若干行...
1279px
1280px 1.5px
3px
4.5px
6px
省略若干行...
1918.5px
1920px 2px
4px
6px
8px
省略若干行...
2558px
2560px 在适配过程中比较常见的问题是虚拟按键的问题,这里重点说一下:有些手机有虚拟按键,例如华为的很多手机都有,有些手机没有,有虚拟按键的手机在适配过程中会出现一些问题,下面以华为 honor V8为例说一下这个问题
/**
* @param context
* @return 获取屏幕原始尺寸高度,包括虚拟功能键高度
*/
public static int getTotalHeight(Context context) {
int dpi = 0;
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
Display display = windowManager.getDefaultDisplay();
DisplayMetrics displayMetrics = new DisplayMetrics();
@SuppressWarnings("rawtypes")
Class c;
try {
c = Class.forName("android.view.Display");
@SuppressWarnings("unchecked")
Method method = c.getMethod("getRealMetrics", DisplayMetrics.class);
method.invoke(display, displayMetrics);
dpi = displayMetrics.heightPixels;
} catch (Exception e) {
e.printStackTrace();
}
return dpi;
}/**
* @param context
* @return 获取屏幕内容高度不包括虚拟按键
*/
public static int getScreenHeight(Context context) {
WindowManager wm = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
return outMetrics.heightPixels;
}调用后得到的结果是 总高度 : 2560 内容高度 : 2408 虚拟按键 : 152
如果想要适配该机型,其实也很简单,只需要把原来的values-2560x1440文件夹复制一份重新名为values-2408x1440即可,在使用dimens适配过程中,若遇有类似虚拟按键问题可照此处理,亲测完美适配!
对于dimens文件这里我想说一下,其实一个文件夹下面一个dimens文件即可,没必要弄两个(lay_x和lay_y,网上不少博客是使用两个dimens文件,至少分辨率是16:9的手机用一个dimens文件是可以的,因为lay_y.xml里面的内容已经包括lay_x.xml文件中的了)
减少dimens文件还有一个方法:对于一个主流的分辨率只要留虚拟按键高度最高的那组dimens文件即可,什么意思呢?比如说1920x1080分辨率,有多款机型都是这个分辨率,只不过是虚拟按键高度不同,你可能需要创建1788x1080,1812x1080,1776x1080...等多套dimens文件,其实大可不必,只需要1776x1080这一套就够了,因为系统找不到对应尺寸的dimens文件,会使用比它略小的分辨率的dimens文件,如此一来我们的dimens文件会大大减少的。
下面是使用dimens适配的简单效果图:
我们把手机宽度分为720份,360则正好是手机屏幕宽度的一半,适配后的效果如上所示。
上面内容只是我在项目开发过程中使用dimens适配的简单总结,使用中若遇到问题欢迎交流探讨,若文中有不当之处也欢迎大家批评指正!
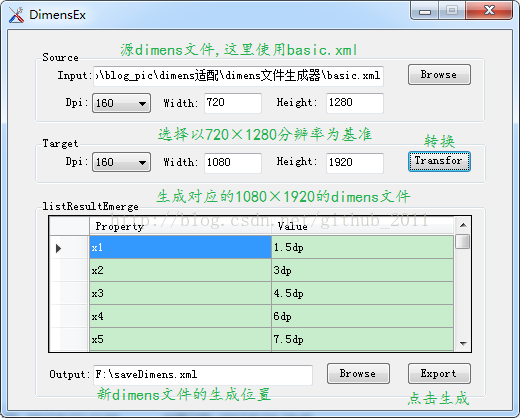
dimens文件生成器下载
该生成器使用十分简单,下面用两张截图介绍使用方法:
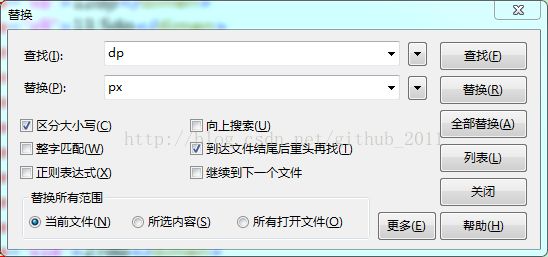
注意:该生成器得到的dimens文件的单位是dp,我们需要的是px作为单位,只需要把saveDimens.xml文中的内容做一次查找替换就可以了。(这是个小bug,不过不妨碍我们使用)
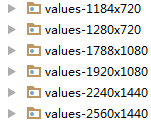
下面是我Demo中使用的dimens文件:
主要是针对1280x720、1920x1080和2560x1440的三个主流分辨率做了适配,我这里是以1280x720为基准,即把屏幕宽分为720份、高分为1280份。
这里我说的更明白一点:以1920x1080分辨率为例,只要你的android设备是这一分辨率的,屏幕总高度去除虚拟按键高度之后只要≥1788就能够适配。
.apk下载
上面是我测试Demo的apk下载地址,您可以下载试一下看看是否能够适配您的机型。
上图是我用Android studio中的模拟器测试的结果,该模拟器的分辨率是1920x1080,很明显它有虚拟按键,去除虚拟按键之后的高度是1794≥1788,故而在适配范围内,从图中效果也可以看出已经完美适配,如果您的机型也是1920x1080的(其它分辨率原理也一样),测试发现360x360的浅红色方块区域没有占手机屏幕宽度的一半,说明未能成功适配,很可能是因为您的手机虚拟按键高度>132即您的内容高度<1788,这时候不用惊慌,看看屏幕中得到的内容高度是多少,假如是1776那就把values-1788x1080文件夹的名称改为values-1776x1080,重新运行你会发现奇迹发生了...
如果你不相信,那你就把values-1788x1080文件夹删掉,用studio的模拟器或者带有虚拟按键的1920x1080的真机测一下,如果不能适配,你再把删掉的文件夹加进去,重新运行看看效果吧!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
到这dimens适配大致已经介绍完了,想必读者也已经领会了解决虚拟按键的窍门,那么知道了这些之后可以在正式项目中使用dimens适配了吗?
好像还不行,还有一些坑我觉得还是有责任要告诉大家的:
★ values文件夹下面最好也创建一个默认的dimens文件(若是找不到对应分辨率的dimens文件,系统默认使用该dimens文件,内容使用720×1280那个dimens即可)
★ 尽量把所有分辨率的dimens文件都创建出来(各种分辨率的都考虑到,你的应用才会适配的完美)
★ 多使用布局属性做适配(match_parent,wrap_content,以及线性布局的权重等等多结合这些属性做适配)
理解dimens文件适配的精髓,掌握解决虚拟按键问题的诀窍再结合传统布局的属性这样你的 dimens 适配之路才能走的轻松、坦荡!