Vue.js UI框架 - element
Vue.js UI框架 - element
文档:http://element.eleme.io/#/zh-CN/component/installation
安装:
npm i element-ui -D
配置:
http://element.eleme.io/#/zh-CN/component/quickstart
引入:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-default/index.css';
Vue.use(ElementUI);
实践
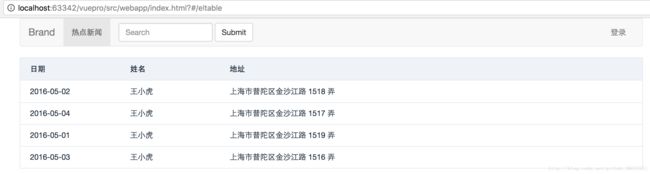
1.专门建一个表格组件el-table.vue:
2.引入组件
import eltable from "./../components/el-table.vue";
3.配置路由
const routerConfig = new VueRouter({
routes: [
{ path: '/', component: userlogin},
{ path: '/news', component: newslist, name:"newslist"},
{ path: '/news/:newsid', component: newsdetail, name:"newsdetail"},
{ path: '/login', component: userlogin,name:"userlogin" },
{ path: '/eltable', component: eltable,name:"eltable" }
]
})
4.我们之前学过了Vuex的store
http://blog.csdn.net/github_26672553/article/details/53389988
所以我们来到NewsModule.js,把el-table.vue里的数据拷贝过来
import Vue from "vue";
export default{
state:{
newslist:[],
newsdetail:{},
newstable:[{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
},
这样el-table.vue需要修改访问数据的方式:
:data="this.$store.state.news.newstable"
5.table还有各种事件
http://element.eleme.io/#/zh-CN/component/table
我们拿cell-click 举例
<template>
<el-table
:data="this.$store.state.news.newstable"
style="width: 100%"
@cell-click="test"
>
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
methods:{
test(){
alert("单元格点击事件");
}
}
}
</script>