第一篇文章链接:模仿天猫实战【SSM版】——项目起步
第二篇文章链接:模仿天猫实战【SSM版】——后台开发总结:项目从4-27号开始写,到今天5-7号才算真正的完工,有许多粗糙的地方,但总算完成了,比想象中的开发周期要久的多,并且大部分的时间都花在了前端页面的编写上...仅以此文来总结一下
项目总结
功能一览表
大致理了一下功能列表,应该是齐全的,其中推荐链接暂时不支持修改。
项目页面一览表
- 后端页面: 后台所需要用到的页面,从名字很好区分功能,其中 index.jsp 只有一行代码用于跳转
- 公共页面: 都是前端页面,从对天猫页面的分析提取出一些复用比较高的页面用于动态的包含在其他前端页面中。
- 前台页面:前台相较于后台页面 CSS 更加复杂,交互也更多,我把每一个页面的需要用到的 css 和 js 代码均保留在了当前 JSP 页面中,方便浏览学习。
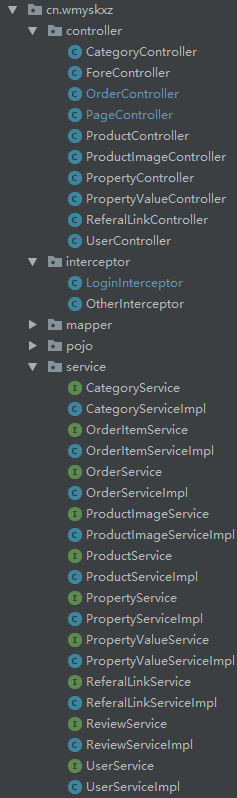
项目主要逻辑类
- 控制器(Controller): 用于控制页面的逻辑, 提取出一个 PageController 来专门控制页面的跳转,ForeController 用于前台所有的逻辑操作
- 拦截器(Interceptor): LoginInteceptor 用于对登录进行判断,因为有一些页面需要登录之后才能访问的,例如:购物车;OtherInterceptor 用于向页面中添加一些其他的数据,例如:购物车数量。
- 业务层(Service层): 业务处理层,其中封装了 Dao 层,用于完成主要的逻辑处理。
不需要登录就能访问的页面(以下为拦截器中的代码片段):
- 其中包括:主页、搜索结果页、产品展示页、登录页、注册页。
- 还包括一些其他的路径用于处理逻辑,test 为开发过程中用于测试的页面
前台总结
前台花费了大部分的时间,不仅仅是繁杂的样式和页面需要自己去编写,业务逻辑也比后台要复杂一些,因为是模仿,所以大部分的 CSS 我都是参照着天猫官网写的(利用FireFox来查看元素和元素样式):
另外一部分是参照了how2j.cn上模仿的前端教程:戳这里
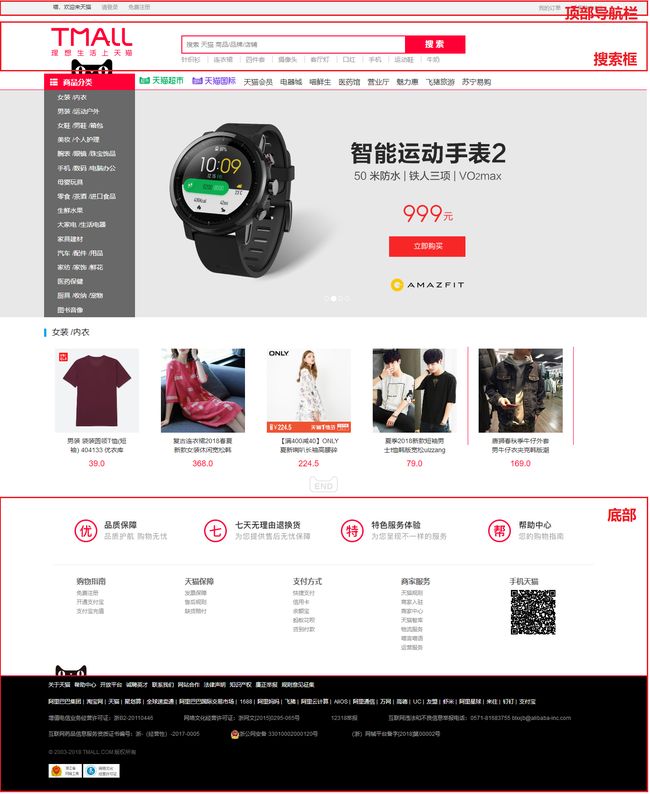
首页
简要的首页大概就是这样,请别在意轮播下面的【女装/内衣】中的产品,因为在4月份的时候,第一个分类的名字还叫【女装 /男装 /内衣】(好像是这个),后来项目写着写着突然改了...
观察大部分的页面,其实都是包含了其中的三个部分:
即顶部导航栏、一个搜索框、还有底部,我们可以单独把他们写成一个 jsp ,并动态的包含在我们的页面中
- 首页分类栏
因为一开始,我以为分类栏中保存的是一些直接的产品,但是分析前端的时候发现它们只是一些 hot-word 热词,所以为了和天猫的首页保持一致,我直接把分类栏写死了写成了一个单独的 JSP 文件并包含进了主页:
我还自己写了一个小程序,用来将这些 hor-word 转换成对应的 html 代码,不然这手写 2000 行可能真的够呛...
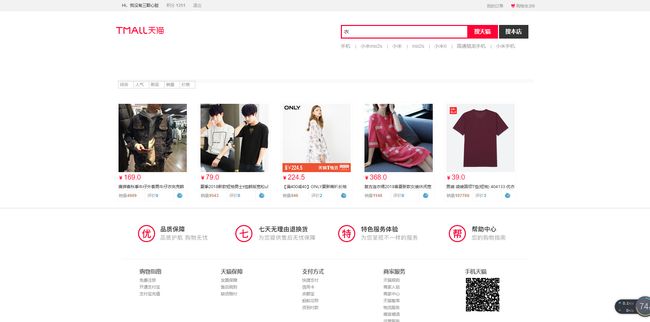
产品搜索页
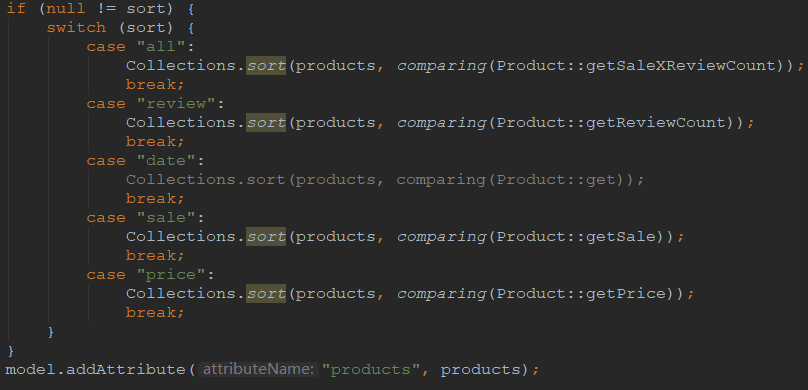
并且支持按照【综合(销量*评价)】、【人气(评论量)】、【销量】、【价格】来排序产品,使用 Java 8 的新特性来完成该功能:
产品展示页
所有的产品展示图片均是来自how2j.com上的一张图,前面有链接,表示有参照这个教程来做。
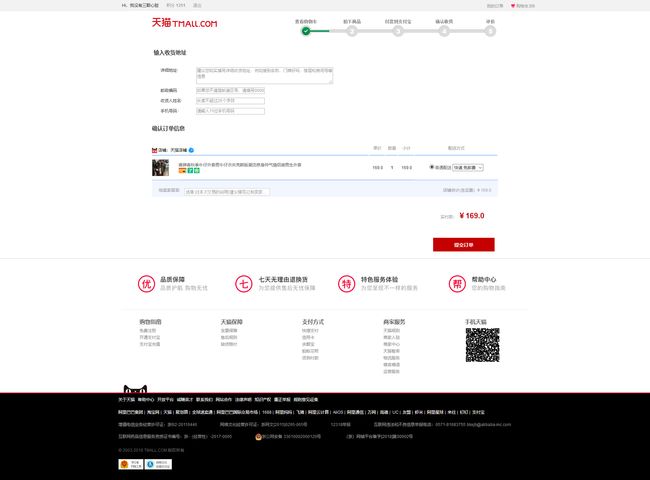
购买页
在产品页中点击立即购买,或者在购物车点击结算都会跳转到该页面,创建订单。
付款页面
无耻的黏了一张自己的收款二维码...
付款成功页
当点击确认支付按钮之后,就会跳转到该页面来。
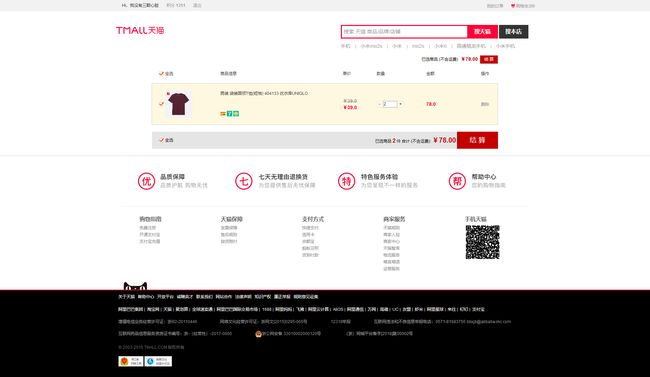
购物车页
该页面支持删除订单和对订单项进行相关的操作,点击结算页面跳转到购买页。
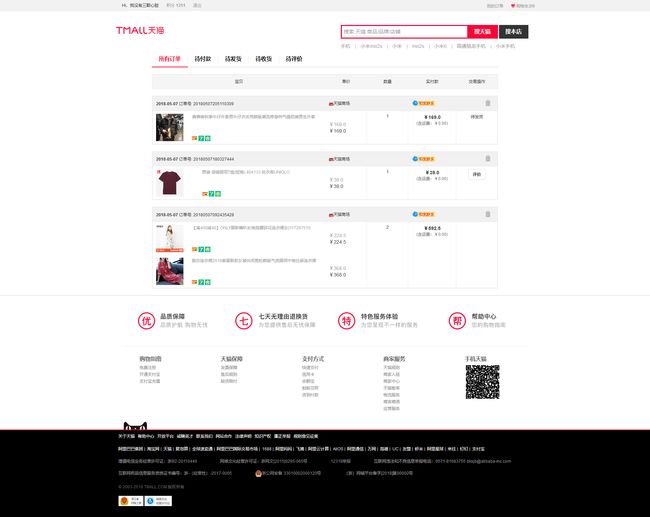
我的订单页
该页面用于对订单的管理,可以查看和操作订单。
评价页
当完成购买,即经过购买→支付→发货→确认收货的流程之后,即可对产品进行评论,评论完成后能看到其他用户的评价信息:
注册页
用户注册页,在前端判断两次密码是否相同,并提交给后台判断用户名是否唯一。
登录页
因为分辨率的问题有一点 BUG,不过不影响体验,登录之后顶部导航栏出现用户信息:
后台总结
前台因为有现成的原型可以参照和模仿,后台需要自己去设计和实现界面,所以我直接找了一个模板代码,很方便也很快的完成了开发,在我的第二篇文章:模仿天猫实战【SSM版】——后台开发 有介绍。
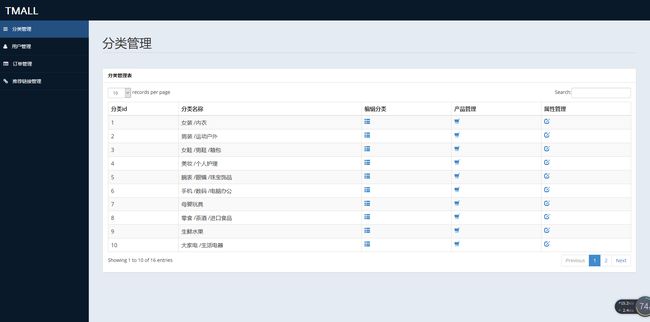
分类管理
其中的分页和搜索功能是我找来的模板中用 js 代码来实现的,分类管理中不仅提供了更改分类名称的功能,还能管理分类下的产品和属性。
产品管理页
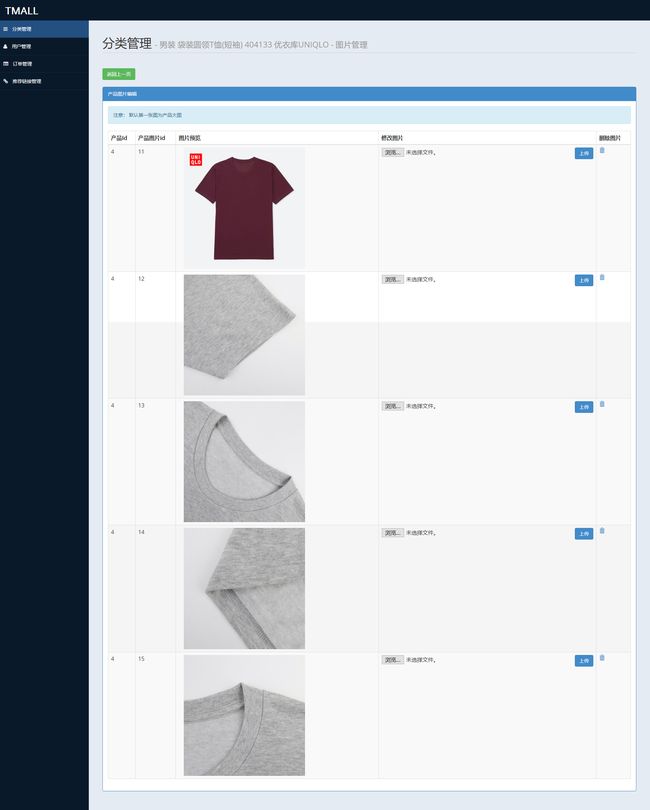
产品图片管理页
产品的图片是默认放置在 img/product/产品的id号/ 目录下的,并且默认的五张图片分别为:1.jpg、2.jpg.....5.jpg,用于默认显示的图片均为 1.jpg
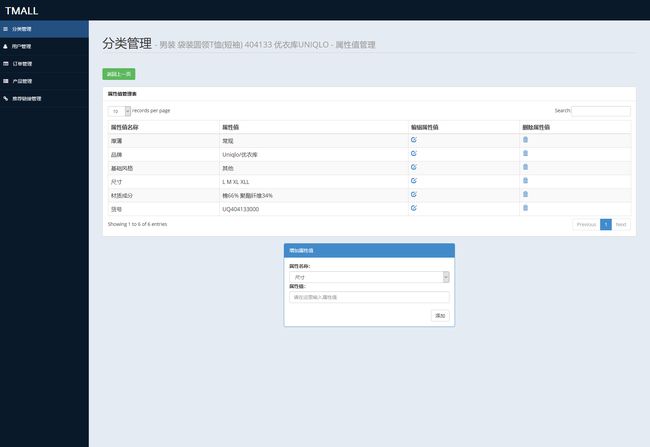
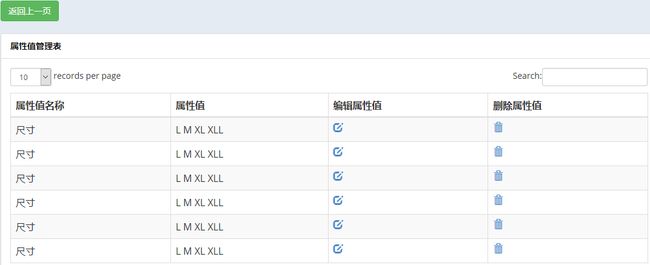
属性值管理页
产品属性值管理页,能增加的属性值只能为当前分类下拥有的属性。
用户管理
提供一个修改密码的功能,给申诉修改密码的用户留一条后路。
订单管理页
等待发货的订单有一个发货按钮,用于发货。
上面有一些产品管理的按钮乱入了..直接拷贝的之前的图片,左侧栏中的产品管理按钮是删除了的...
推荐链接管理
暂时不提供修改功能。
项目中遇到的一些问题
轮播失效
Bootstrap 的引入要在 JQuery 之后,不然不能正常使用...
为什么不在 PropertyValue 表中增加 property_name 字段?
在产品详情页明显感觉到显示产品的属性的时候,特别不方便。
PropertyValue
新增一个 Property 属性,来完成产品页的传递
后台属性值管理逻辑有点问题
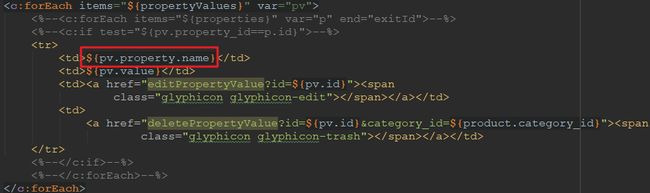
之前的代码:
${p.name}
${pv.value}
非常糟糕,逻辑就是错的。
利用上面为 PropertyValue 添加的 Property 来完成功能:
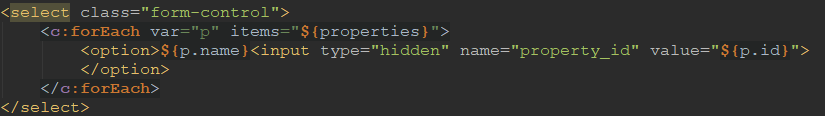
- 下面的 select 标签也是错的
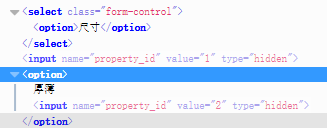
生成出来的代码是这样的:
我想要绑定一个隐藏的 input ,看来这样写是不行的,搜索了一下,可以通过为 标签写 onchange 属性来完成:
使用 Java 8 的新特性来排序
使用了 Java 8 的 Lambda 表达式来完成前端的排序工作:
注册页
天猫的注册搞得很高大上的样子,淘宝也弄成了一样的,不是很好模仿出效果:
所以照着改了一改,弄成了这个样子:
在前端通过 JS 来判断完成确认密码的功能,然后这是注册成功的页面:
发现 OrderItem 少设计了一个字段
这是最初设计的数据库表与表之间的关系:
当我按照流程一步一步完成着项目,在完成立即购买这个功能时,我需要按照user_id来返回订单项时,不容易实现,我们需要为 OrderItem 增加一个字段(user_id):
CREATE TABLE `order_item` (
`id` INT(11) NOT NULL AUTO_INCREMENT COMMENT '唯一索引id',
`product_id` INT(11) NOT NULL COMMENT '对应产品id',
`order_id` INT(11) NOT NULL COMMENT '对应订单id',
`user_id` INT(11) NOT NULL COMMENT '对应用户id',
`number` INT(11) NULL DEFAULT NULL COMMENT '对应产品购买的数量',
INDEX `fk_order_item_product` (`product_id`),
INDEX `fk_order_item_order` (`order_id`),
INDEX `fk_order_item_user` (`user_id`),
PRIMARY KEY (`id`),
CONSTRAINT `fk_order_item_order` FOREIGN KEY (`order_id`) REFERENCES `order_` (`id`),
CONSTRAINT `fk_order_item_user` FOREIGN KEY (`user_id`) REFERENCES `user` (`id`),
CONSTRAINT `fk_order_item_product` FOREIGN KEY (`product_id`) REFERENCES `product` (`id`)
)COLLATE='utf8_general_ci' ENGINE=InnoDB;
然后运行 TestMybatisGenerator 来重新生成相关的文件.
更改 OrderItem 表中的 order_id 字段默认为空
order_id 是用于判断当前的 OrderItem 是否存在于购物车中的依据,最开始我们将这个字段设计为不能为空,那么就只能在购物车中存在,当我们不需要经过购物车而要直接购买的时候,就不能得到满足...
修复购物车逻辑问题
之前给 cart.jsp 页面的 List
@Override
public List listForCart(Integer user_id) {
OrderItemExample example = new OrderItemExample();
example.or().andUser_idEqualTo(user_id).andOrder_idIsNull();
List result = orderItemMapper.selectByExample(example);
setProduct(result);
return result;
}
Github
完成之后的项目直接上传 Github,代码可能有些乱,可读性不是很高,但结构还是清晰的,还是值得参考:传送门
后期再对代码进行维护吧...菜鸟学习代码,勿喷....
关于 sql 语句
这里给一个连接提供建表语句以及一些数据:传送门
欢迎转载,转载请注明出处!
ID:@我没有三颗心脏
github:wmyskxz
欢迎关注公众微信号:wmyskxz_javaweb
分享自己的Java Web学习之路以及各种Java学习资料