美国2B互联网公司产品开发理念
前两堂课我们讲了机器学习的基本概念和决策树算法的原理,本堂课我们插播关于美国2B企业产品开发的一些实战经验。
美国的2B企业规模相对较大,与2C企业的比例可以达到1:1。我们可以随口说出很多美国大型2B企业的名字,比如Workday、Salesforce、ServiceNow,等。
然而国内的2B领域却是另一番光景。国内的2B企业和2C企业规模的比例只有大约1:10。而且国内大部分2B企业的规模也都相对较小,比如GrowingIO、销售易等。
另外,与国内企业相比,美国2B企业做产品时秉承的理念也不完全相同。国内企业更重运营,而美国企业更偏重于把产品打磨得更好。
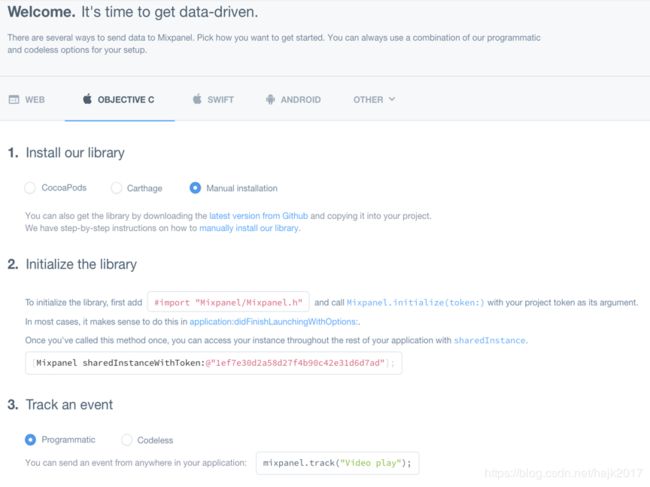
本堂课就以Mixpanel为例,从工程师的角度,谈一谈美国2B公司的产品开发理念。
Product Audience
在讲产品开发理念之前,我们需要先了解工程师的服务对象。
Who Do You Serve
工程师一般会服务于四类人。前三类很容易理解,分别是产品经理、设计师和项目主管。这三类人都是公司内部的、工程师会直接打交道的人。所以大部分的工程师也会认为所谓“做产品”实际上就是在还原产品经理和设计师的原型图和交互设计,完成项目主管所分配的任务。然而,这里忽略了第四类人,就是用户。无论是产品经理、设计师还是项目主管,他们最终的服务对象也一定是用户。产品做出来是给用户使用的,解决用户的问题、得到用户的认可才是终极目标。
因此,在做产品的时候,一定不要把产品当做项目或者工具开发,而是把产品真正地当作产品去开发。以数据分析类产品为例,最常见的交互是用户选择一个标签,视图区会相应地出现一个可视化图表。当我们做产品开发的时候,只理解到这个层面是远远不够的,我们需要带入用户的业务逻辑。例如,这些可选择的标签中会包含用户量、访问量。当我们知道这个信息后,我们可以推演出更多信息——访问量图表中的数值一定是高于用户量的(同一个用户可以访问多次)。我们进而可以利用这个信息验证我们的产品做得是否正确。同时,由于用户量和访问量是用户最常使用的指标,我们也可以考虑默认给用户生成这两张图,而不是让每个新用户都自己创建一遍。
Understanding Your Customers
了解了服务对象,我们自然而然也需要了解用户的使用习惯。比如,可视化图表有很多种类型,包括线图、柱图、表格图等。当我们把这么多图表类型放在工具选择菜单时,应该如何排列它们的顺序?通过简单的数据分析我们得知,线图是大家使用最多的图,因为它最直观,可以清楚地呈现出变化趋势,创建流程也非常简单,所以我们把它排在第一位。接下来依次是是柱图、表格、气泡图。另外,当我们在不同图表之间切换的时候,我们需要有一个“载入中”的状态。因为后台做计算是需要一些时间的,在后台返回数据之前,我们需要告知用户我们正在处理他所发起的操作。如果视图界面没有任何变化,用户会很困惑,不知道正在发生什么。他也许会尝试重新发起请求或者刷新页面,这是一种非常差的用户体验。
当然,你可以说这些都是产品经理和设计师应该预先想到的。不过作为实现者,工程师也需要对用户体验把关。
The Three Rules
统一了以上认知以后,我们介绍一下Mixpanel的产品开发理念。
Build the Best in Class Product
我们一定要做同领域最好的产品。“最好的产品”如何理解?我们通过一下例子进行阐述。
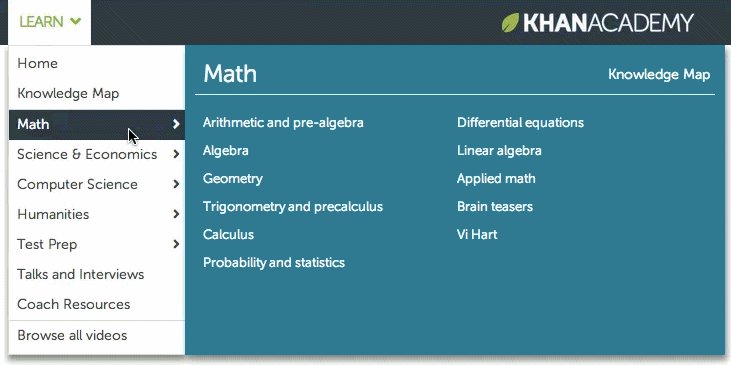
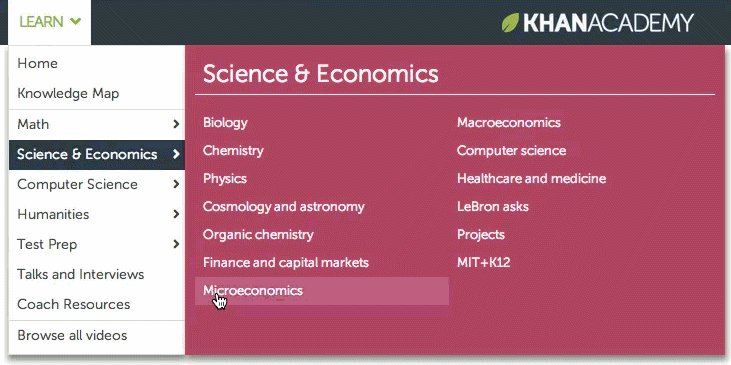
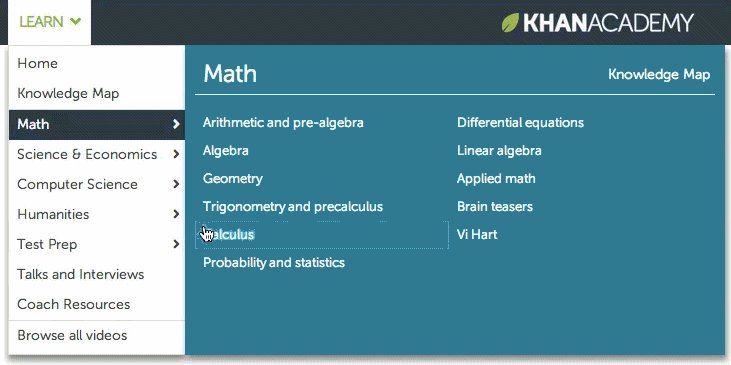
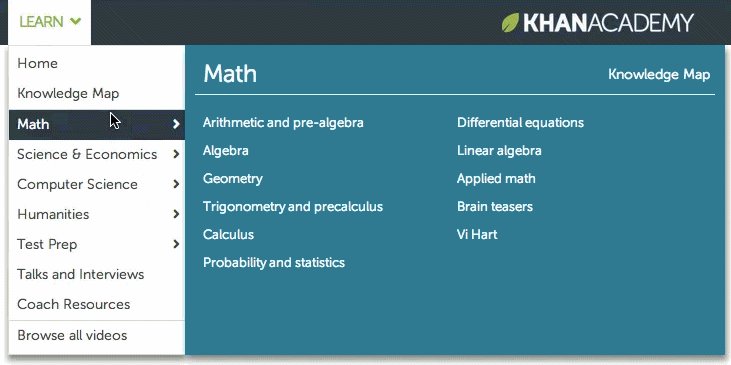
图中这个界面设计类似于Amazon的导航界面。左侧有一个一级菜单,当鼠标放在其中某一行时,如“Math”,右边会出现相应的二级菜单,并显示对应的内容。
实现这种交互最简单的方法是用“MouseEnter”事件或者“hover”状态。然而这样实现会导致一个问题——当用户在一级菜单中选定了一行,想进入二级菜单选择对应的内容时,用户必须保证在向右横向移动鼠标的过程中不会掠过一级菜单中的其他行,否则会触发“MouseEnter”,导致二级菜单的内容发生改变。当产品经理或设计师在做设计的时候,他们不会关注这样的问题,因为用户可以流畅地使用产品是一个最基本要求,他们也不会知道这些实现细节。最终结果是在产品交付验证时才发现实现方式不理想,而这时候做出修改已经有些来不及了。
注:关于Amazon下拉菜单的优化方式可以通过Google “Amazon dropdown menu algorithm”找到。
再举一个例子,几年前在做前端的时候,原型图一般是通过Photoshop文件的形式传播,工程师可以通过放大看清楚box-shadow的灰度变化。但是在CSS实现的时候,往往是通过肉眼去判断还原度,这样就造成了样式上的不统一。像这样的细微差异累积起来就会使最终产品看起来很山寨,或者没有最初设计得那么好。为了解决这个问题,在后期的产品开发中,我们定义了清晰的前端实现样式,并放在公共类库中。
工程师在实现的时候需要从公共类库中选取组件,设计师和产品经理的产品原型图的设计也需要跟公共类库中实现的样式保持一致。对于类库中没有的设计,我们会进行充分的审核,并加入类库。这样做的好处是:
- 提升开发效率
- 减少代码量
- 降低维护成本
- 标准化
Build Something You Are Proud of
什么才算是让你骄傲的东西?衡量标准很简单,就是看你是否愿意把你做的产品拿出去给别人看,并且告诉对方这是你做的。这也就变相要求我们持续挑战自己,尝试达到更高的水准。
Mixpanel有一款移动应用,用来实时地查看当前的各种数据。其中用户看到的第一个页面是一个缩略图看板(如左图所示)。
在最初版本中,对于第一次登录这个应用的新用户来说,由于他没有添加任何图到这个应用,所以会显示一个空界面,并提示用户添加图表。
这个设计是同类App的最常见的做法:在内容为空的情况下引导用户添加图表。然而我们并没有止步于此,我们想做得更好。这里我们遇到了一系列的问题:
- 我们需要解决的核心问题是什么?
对于一个新用户来说,我们不知道该显示什么,所以做了一个占位符设计。也就是说,如果我们想做得更好,就应该提前给用户预制一些图表。
- 预制什么图表?
有很多种方式解决这个问题。例如我们可以随机生成几个图,但是这样用户体验并不好,因为对于一个大型项目来说,可生成图的组合太多,随机给出的图很有可能不是用户想看的。用户在上手以后,很有可能需要删掉这些“垃圾”。
- 如何低成本地预测用户想看的图表?
既然我们是一个数据采集和分析公司,我们自然有大量的用户行为数据。所以最后的解决方式很简单。我们在网页版工具上加了一些代码,追踪用户看了哪些图表,并用查看次数最多的图表作为App的默认图表。
- 生成哪些图表?
我们实现预制图表的目的是让用户更好地onboarding,所以各种类型的图表都应该让用户看到。因为图表类型总共只有三种,所以数量不算大。
解决了以上一系列问题之后,我们就成功地为新用户提供了一个“magical”的首次登录体验。
Be Data Driven
数据驱动是这几年一直炒得比较火的概念,然而真正能使用好数据的公司并不多。例如,很多时候我们会先有一个自己的假设,然后找那些可以支持我们观点的数据,并用这些带有倾向性的数据说服别人。这并不是正确的数据使用方式。
举个例子,Mixpanel有个SDK集成页面,如下图。
这个页面有诸多缺陷,比如设计比较过时、只有如何集成Javascript的事例(这其实是在暗示我们是以网页端数据采集为主,但事实并非这样)、所有其他平台的集成方式都只能通过下拉菜单选择。由于这个页面直接影响到新用户转化率,所以我们对它进行了迭代,新版本设计如下:
我们对新旧版本进行了A/B测试,并随机选取用户,观察一段时间内他们的转化率,然而结论却出乎我们预料——总转化率下降了。虽然在某些时段iOS和Android的集成转化率略有上升,但是我们没有用这些数字麻痹自己,而是选择了退回到老版本。
以上就是我们在做产品开发时的一些经验,“明确服务对象”和“了解用户需求”是产品开发工程师应具备的最基本的素质,而“做最好的产品”“做让自己骄傲的事情”和“数据驱动”这三条原则将决定你在产品开发工程师这条路上可以走多远。
本堂课我们插播了关于产品开发的相关经验,下堂课我们将再续机器学习的精彩,敬请期待。
下期预告:GBDT类算法原理简介
相关文章:
慧安金科机器学习通识(一)
慧安金科机器学习通识(二)|决策树的基本概念和训练方法
成为大数据工程师需要哪些技能?(一文秒懂大数据)
什么是KNN算法?
机器学习的“进化”
什么是机器学习?(上)
什么是机器学习?(下)