angular4中的模块预加载的控制和实现
(1)使用angular内置的加载策略一次性加载所有的模块
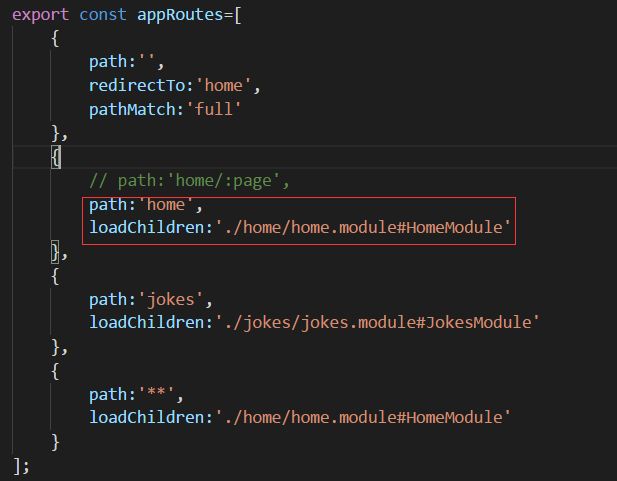
angular4的在定义路由的时候可以对模块采用非初始就加载的方式进行处理,这样处理好的处是能够够节省资源开销,只有在用户需要的时候通过点击路由之后再加载对应的模块:
红色标记的部分在访问home路由的时候会加载HomeModule,不访问的情况下时不会加载这个模块的,当然这里在路由中什么都没有的时候就重新定向到了home路由所以在
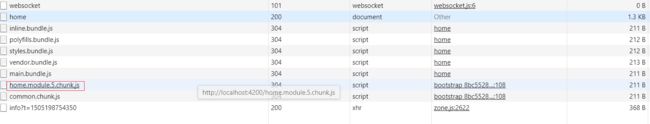
初始的时候home模块就会被加载,但是jokes模块不会被加载,下面的截图是初始时候的资源加载列表
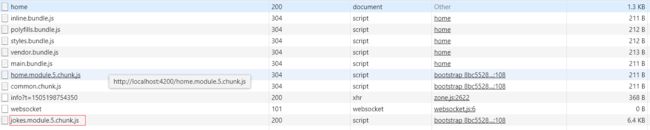
可以看到其中加载了homemodule的chunk文件,但是没有加载jokes的chunk文件,当我们访问这个jokes的时候才会出现这个jokes的chunk资源:
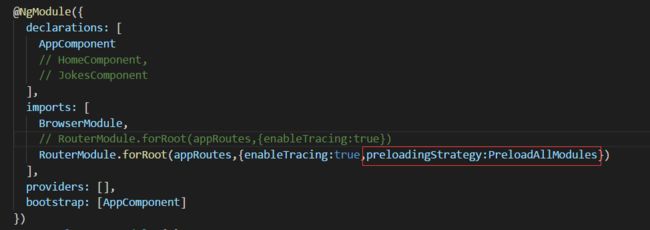
但是在有些业务逻辑下,我们希望用户能够直接访问到模块而不是通过点击路由之后再去加载,因为有些情况下业务逻辑比较复杂的时候访问的时候再去加载用户体现就不会太好,这样的情况下可以在对应模块的定义文件中对路由模块的加载策略做定义:
上图中标记的部分中文意思比较好理解,就是预先加载策略是预先加载所有的module,当然这个PreloadAllModules是需要在模块定义的开头使用import关键字引入的:
(2)自定义预加载策略
现在angular中提供了两种加载策略,一种是上面用到PreloadAllModules还有一种是NoPreloading,也就是没有预加载,源码注释说明了默认的模式是NoPreloading
但是使用PreloadAllModules的缺点是不能控制那些模块加载那些模块不加载,我们可以定义自己的预加载策略,并在模块中使用
import {Route,PreloadingStrategy } from '@angular/router';
import { Observable } from 'rxjs';
import 'rxjs/add/observable/of';
/**
* 自定义的路由加载策略,在定义中定义data其中的属性preload为真的时候这个模块蔡需要被预先加载
*/
export class CustomPreloadingStrategy implements PreloadingStrategy{
preload(route: Route, fn: () => Observable): Observable{
return route.data&&route.data.preload?fn():Observable.of(null);
}
} 自己定义的CustomPreloadingStrategy 要实现 PreloadingStrategy
除了return的部分其余的部分是按照angular自带的加载代码抄写的,下面说明下return部分的意思
在route中的data不为空且data中的preload的属性为真的时候调用fn()函数来预加载模块,反之不加载
路由的定义如下:
{
// path:'home/:page',
path:'home',
data:{preload:true},
loadChildren:'./home/home.module#HomeModule'
},
{
path:'jokes',
data:{preload:false},
loadChildren:'./jokes/jokes.module#JokesModule'
},
{
path:'mypicture',
data:{preload:true},
loadChildren:'./mypicture/mypicture.module#MypictureModule'
},改造了路由定义还不能实现按照自己的策略来控制模块的加载,还需要在赌赢的模块定义文件中引用,主要有两个部分:
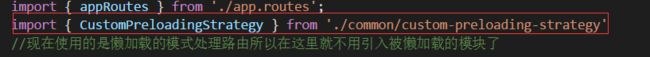
1)引入自定义的策略文件;
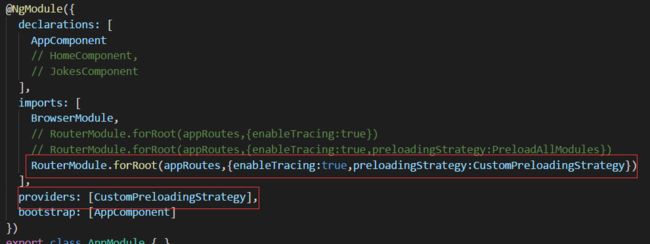
2)在ngmodel中使用并providers
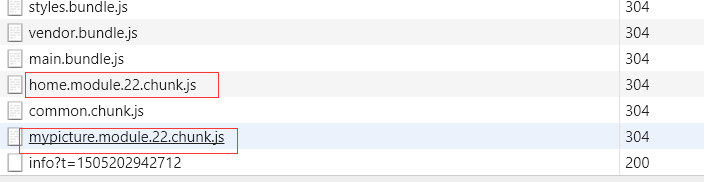
可以看到home和mypicture模块被加载了,jokes没有被加载
上文是整理的angular学习中的实现过程和说明,对应的学习内容是大漠穷秋老师的angular学习视频