jqyery(ajax) div css 构建界面布局
1. web工程 界面布局分解:
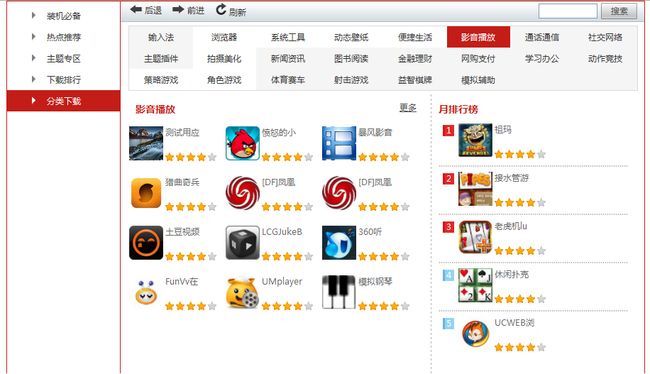
典型的界面格局如下:
按些格局可分成如下几个div:
a. top 放logo 导航 等一些不经常变动的
b.middle 常变动的部分
b1.left 分类的 常变动(针对导航模块的分类列表)或不变的
b2.right 显示每个动作的显示结果界面
c.bottom 不常变的 如版权信息
如放置在index.jsp中 所有操作就在这一个界面内进行局部更新来完成所有工作 当然 如果界面不足以完成所有操作 可另加格局
2.界面分解:
a.主界面可为index.jsp 包括上面的布局 然后再加入所有用到的js,css 下面讲到 其中可以加入一些隐藏域比用放置用户登录名 id等
b.top界面 top.html 这些界面也是格局 div + css 任何动态信息没有
c.left界面 left.html
d.right界面 right.html
d.bottom界面 bottom.html
...
3.样式分解
a.top.css
b.left.css
c.right.css
d.bottom.css
d.common.css
...
mail.css
@import url("common.css");
@import url("top.css");
@import url("left.css");
@import url("right.css");
@import url("bottom.css");
...
4.js分解
a.top.js
b.left.js
c.right.js
d.bottom.js
d.common.js
...
例如 top.js
var top={
loadDiv:function(){ //请求top界面格局
$("#top").load("page/top.html",function(){
top.init(); //界面加载完后增加界面动态信息
});
},
init:function(){
}
}
5.利用ajax进行界面动态更新
工程转到index.jsp界面后
index.js
$(function(){
top.loadDiv();
left.loadDiv();
right.loadDiv();
bottom.loadDiv();
});
分别加载各个部分并对各个部分进行动态更新
如果还有other界面
分别增加other.html (div 格式布局)
other.css
other.js
如
var other={
loadDiv:function(){ //请求top界面格局
$("#right").load("page/top.html",function(){
other.init(); //界面加载完后增加界面动态信息
});
},
init:function(){
}
}
如果other显示在right内
$("#right").empty();
other.loadDiv();
即可达到效果
6.权限设置
如果用户必顺登录才能操作的话
可加一个过滤器,对用户的请求进行过滤,如果用户session过时,可转到index.jsp界面
因为都是异步对html界面进行请求所以过滤可以将html排除在外,就是过客能请求到html等静态格局界面,但里面都是div格局,也看不到任何信息
7.js对用户请求进行过滤
当调用如other.loadDiv进行一次session判断如果过时转整个界面转向index.jsp
但是这样会加很多这样的判断,解决方法
可以写一个基类,让其它对象继承,在调用这个继承类的所有或部分方法前调用.
优点:界面格局明显,易控制,异步数据加载,只更新要更新的部分,禁止了整个界面更新或其它无用更新,省得用iframe造成的不良体验,
缺点:加载js过多,首界面必顺把所有界面用到的js加载进来,权限过滤可能要在js中调用
前进 后退 刷新 控制
var  ={
={
operate:true, // false:为前进 后退 刷新操作 true:为实际操作
currentIndex:-1,
maxLenght:50,
activeStrArr:[],
addActive:function(str){
activeObject.currentIndex++;
activeObject.activeStrArr.push(str);
},
goAhead:function(){
if(activeObject.currentIndex < activeObject.activeStrArr.length - 1){
activeObject.operate = false;
var index = ++activeObject.currentIndex;
eval(activeObject.activeStrArr[index]);
}
},
goBack:function(){
if(activeObject.currentIndex > 0){
activeObject.operate = false;
var index = --activeObject.currentIndex;
eval(activeObject.activeStrArr[index]);
}
},
clear:function(){
activeObject.currentIndex=-1;
activeObject.activeStrArr=[];
},
flush:function(){
activeObject.operate = false;
eval(activeObject.activeStrArr[activeObject.currentIndex]);
}
};
$("#goahead").click(function(){
activeObject.goAhead();
});
$("#goback").click(function(){
activeObject.goBack();
});
$("#flush").click(function(){
activeObject.flush();
});
var test={
loadDiv:function(name,url,data,async){
$("#divid").load("test.html",function(){
if(activeObject.operate){
var activeStr ='test.loadDiv(\''+name+'\',\''+url+'\',\''+data+'\','+async+');';
activeObject.addActive(activeStr);
}
activeObject.operate = true;
});
}
}
如果参数data为json对象 可先转化为字符串 用时再转为对象使用
