Windows下VTK 7.1.1+VS 2015 +Qt 5.7 msvc2015 配置编译及安装
简述:
为了实现RealSense的PCL点云显示,需要VTK支持。由于整个平台在Qt环境实现,VTK编译为Qt插件, QVTKWidget是Qt对于VTK的一个封装。
VTK,(visualization toolkit)是一个开源的免费软件系统,主要用于三维计算机图形学、图像处理和可视化。VTK是在面向对象原理的基础上设计和实现的,它的内核是用C++构建的,包含有大约250,000行代码,2000多个类,还包含有几个转换界面,因此也可以自由的通过Java,TCL/TK和Python各种语言使用VTK。通过VTK将科学实验数据如建筑学、气象学、医学、生物学或者航空航天学,对体、面、光源等等的逼真渲染,从而帮助人们理解那些采取错综复杂而又往往规模庞大的数字呈现形式的科学概念或结果。
系统环境:
Windows系统:Windows 7 64bit
VS 2015 : Visual Studio Enterprise 2015 (x86 and x64) - DVD (Chinese-Simplified)
Qt 5.7.0:qt-opensource-windows-x86-msvc2015-5.7.0.exe
VTK 7.1.1:VTK-7.1.1.zip、VTKData-7.1.1.zip
CMake:cmake-3.12.0-rc3-win32-x86.zip
这里编译的是32bit的。
1、系统环境
1.1 VS 2015安装
1>到官网https://msdn.itellyou.cn/下载VS2015,在这里下载的是Visual Studio Enterprise 2015 (x86 and x64) - DVD (Chinese-Simplified) ,下载完成后的文件为cn_visual_studio_enterprise_2015_x86_x64_dvd_6846222.iso 。
![]()
2>解压cn_visual_studio_enterprise_2015_x86_x64_dvd_6846222.iso,双击解压文件夹中的vs_enterprise.exe,开始安装。
3>在这里,安装路径为H:\Microsoft Visual Studio 14.0\VS2015,安装类型选择为自定义安装:
4>至此,便安装完成(有些工具并未正确安装,但不影响我们现在所需要使用的功能),重启启动即可。
5>安装完vs2015 企业版后,在菜单帮助---注册产品,显示产品试用期30天,怎么破解呢?
① 破解密钥:
企业版:HM6NR-QXX7C-DFW2Y-8B82K-WTYJV
专业版:HMGNV-WCYXV-X7G9W-YCX63-B98R2
② 破解步骤:
A. 安装vs2015
B. 打开菜单栏,找到 帮助---注册产品
C. 打开注册产品菜单,显示试用期30天
D. 根据安装版本,复制不同的秘钥
E. 本人是企业版,复制企业版秘钥
F.破解成功
1.2 Qt 5.7.0 msvc2015安装
1>到官网下载Qt5.7.0,在这里下载的是 qt-opensource-windows-x86-msvc2015-5.7.0.exe
2>下载完成后,双击打开,按安装向导完成安装即可(可勾选所有组件),其中,安装路径为:H:\Qt\Qt5.7.0,则其msvc2015路径为H:\Qt\Qt5.7.0\5.7\msvc2015 。
1.3 VTK 7.1.1下载
1>到VTK官网下载VTK源码及Data,这里下载的是VTK-7.1.1.zip、VTKData-7.1.1.zip
2>解压
选择解压到当前目录,两个文件解压后会自动拼合在VTK-7.1.1文件夹。
VTK解压目录:H:\VTK\VTK-7.1.1
VTK Build目录:H:\VTK\VTK-7.1.1\build
VTK安装目录(存放编译好的lib,include等):H:\VTK\VTK install
1.4 CMake 3.12.0下载
1>到CMake官网下载CMake,这里下载的是cmake-3.12.0-rc3-win32-x86.zip
2>解压
选择解压到当前目录即可,双击“H:\cmake-3.12.0-rc3-win32-x86\bin”中的cmake-gui.exe可启动CMake Gui界面。
2、CMake配置VTK for Qt 编译环境
2.1 启动CMake
指定源码目录和编译目录,点击Configure 。
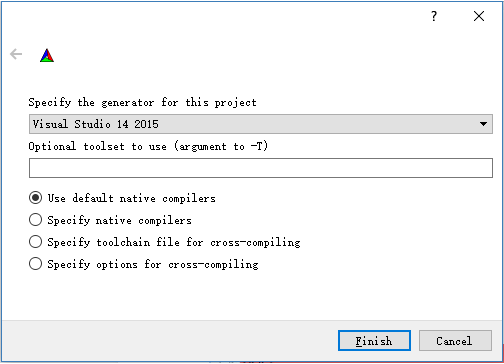
2.2 指定 VS 版本
32位的选择 Visual Studio 14 2015,64位的选择 Visual Studio 14 2015 Win64。点击finish就,等待配置完成 。
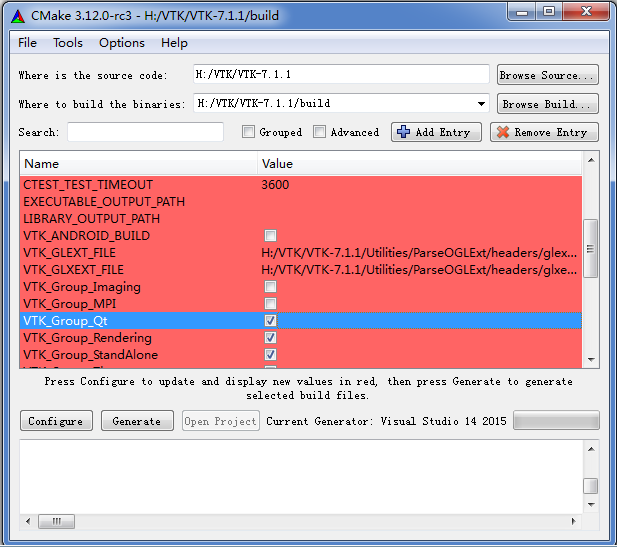
2.3 配置编译选项(1)
1> BUILD选项
勾选BUILD_EXAMPLES,BUILD_SHADRED_LIBS,BUILD_TESTING
注意:
不建议选择DOCUMENTATION,这需要先安装doxygen。
不建议去掉TESTING,这会导致在后期VS编译阶段报错,需要修改头文件。
2> VTK安装目录
选择VTK安装目录,即存放include,lib,dll(bin)等编译结果的目录。
3> VTK_Group_Qt
勾选VTK_Group_Qt,即设置编译的目标环境为Qt 。
4> 完成上述三个设置后,点击Configure 。
2.4配置编译选项(2)
1> 第1次配置完成后,设置QT_QMAKE_EXECUTABLE和VKT_QT_VERSION选项 。
将QT_QMAKE_EXECUTABLE选项设置为 H:\Qt\Qt5.7.0\5.7\msvc2015\bin\qmake.exe 。
将VKT_QT_VERSION选项设置为 5 。
2> 再次点击Configure继续 。
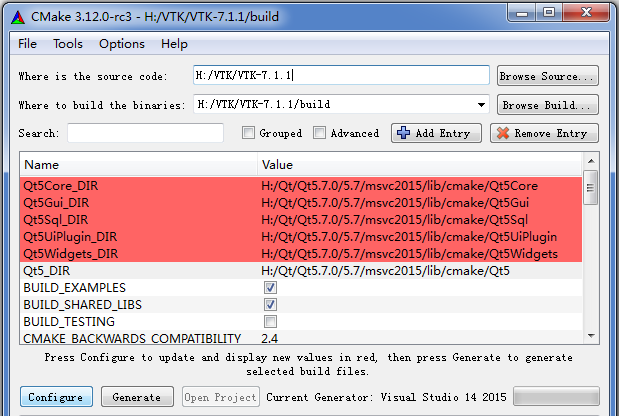
2.5 配置编译选项(3)
1> 第2次配置完成后,设置Qt5Core_DIR、Qt5Gui_DIR、Qt5Sql_DIR等选项 。
将Qt5Core_DIR选项设置为 H:/Qt/Qt5.7.0/5.7/msvc2015/lib/cmake/Qt5Core
将Qt5Gui_DIR选项设置为 H:/Qt/Qt5.7.0/5.7/msvc2015/lib/cmake/Qt5Gui
将Qt5Sql_DIR选项设置为 H:/Qt/Qt5.7.0/5.7/msvc2015/lib/cmake/Qt5Sql
将Qt5UiPlugin_DIR选项设置为 H:/Qt/Qt5.7.0/5.7/msvc2015/lib/cmake/Qt5UiPlugin
将Qt5Widgets_DIR选项设置为 H:/Qt/Qt5.7.0/5.7/msvc2015/lib/cmake/Qt5Widgets
将Qt5_DIR选项设置为 H:/Qt/Qt5.7.0/5.7/msvc2015/lib/cmake/Qt5
2> 再次点击Configure继续 。
2.6 Generate 工程
1> 配置成功后,出现Configure done提示。点击Generate生成工程 。
或
2> Generate完成后,会出现Generate done 提示 。
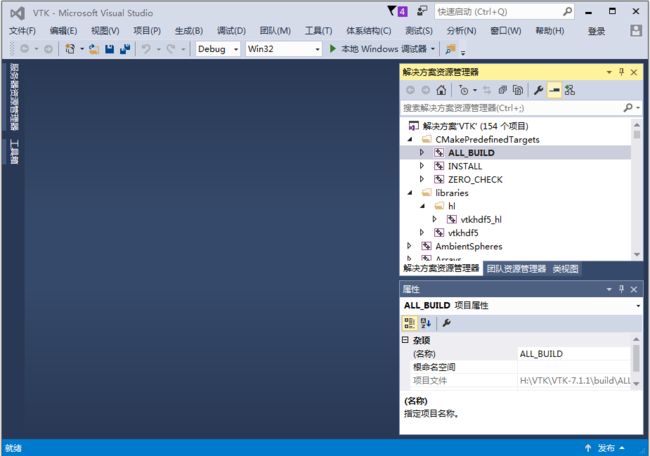
2.7 启动VS 2015 开始编译
1> 出现Generating done提示表示VS2015工程已经生成成功。点击上图中的Open Project,VS2015会启动,并打开工程。
3、在VS 2015 中编译VTK工程
3.1 编译
1> 打开工程后,默认启动项为ALL_BUILD,直接选择生成即可。
2> Debug和Release版本都需要生成,所以要执行两次编译。
请耐心等待......直至编译成功。
3.2 安装
选择“INSTALL” ,右键点击“生成” 。
3.3 编译结果
1> VS 2015的编译结果主要包括4个部分:
① include :不区分release和debug版本
② lib :不区分版本
③ dll :根据输入配置选择debug和release版本
④ plugin dll :只有release版本可用
2> 编译结果存放位置
① .h(include)和.lib(lib)文件存放在“H:\VTK\VTK install”目录。请不要使用“H:\VTK\VTK install”下的dll文件,因为没有区分Release和Debug。
② .dll文件被放在“H:\VTK\VTK-7.1.1\build\bin”路径下
3> 测试
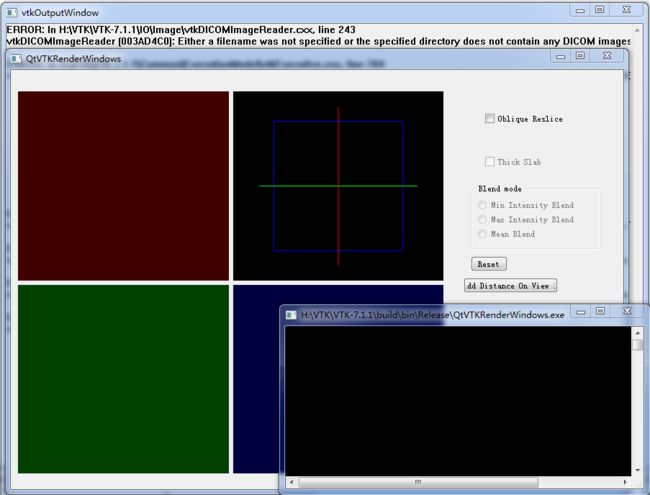
编译成功后可测试一下。编译成功后的dll和exe在“H:\VTK\VTK-7.1.1\build\bin\Release\”目录。
将Qt目录下的Qt5Gui.dll、Qt5Core.dll、Qt5Widgets.dll复制到该目录或debug目录。(也可配置环境变量)
运行该目录下的QtVTKRenderWindows.exe,看到如图所示的exe启动即编译成功。
4、Qt Designer下安装QVTKWidget插件
4.1 安装
将“H:\VTK\VTK-7.1.1\build\bin\Release\QVTKWidgetPlugin.dll”复制到“H:\Qt\Qt5.7.0\5.7\msvc2015\plugins\designer\”目录。
注意:一定要复制Release版本。
4.2 验证
启动Qt Designer。
在左侧widget box的最下方可以看到QVTKWidget,说明安装成功。
4.3 在Qt Creator 环境下使用VTK
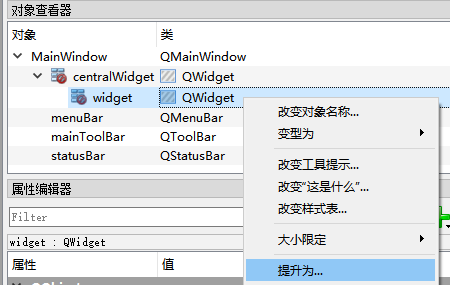
Qt Creator环境下的designer是看不见QVTKWidget插件的,所以不能直接拖放。需先拖放QWidget,然后再选择QWidget提升为QVTKWidget。
5、在VS2015环境下使用VTK
5.1 安装 Qt Visual Studio Tools
需要在VS2015的扩展和更新中安装Qt Visual Studio Tools扩展工具。
注意QtPackage不能使用QVTKWidget插件,不要安装。
安装步骤如下:
① 打开VS2015,选择菜单“工具” → 点击“扩展和更新” 。
② 在“扩展和更新”窗口中,点击“联机”,然后在右侧输入框输入“Qt”,并按下“Enter”键,如下图所示
选择Qt Visual Studio Tools 工具下载安装即可。
注意:不要装QtPackage工具。
③ 安装成功后,VS2015菜单上会出现Qt VS Tools,点击 Launch Qt Designer就能看到
另外,qt-vs-addin工具也可实现QT在VS下编译运行。安装配置请参考Qt在VS(Visual Studio)中使用 。