Weex开发调试神器——Weex Devtools
伴随着weex的正式开源,对一款针对weex框架的简单易用的调试工具的呼声也日趋强烈。weex devtools就是为weex前端和native开发工程师服务的一款调试工具,可同时检查weex里DOM属性和Javascript 代码断点调试,支持IOS和Android两个平台。
Chrome devtools对于前端开发者来说最熟悉不过,有广泛的用户基础.weex devtools实现了Chrome Debugging Protocol,其使用体验和普通的web开发一致,对于前端开发者是零学习成本,其主要功能分为两大部分——Debugger和Inspector,第一个版本已经随weex0.6.1 发布, 手淘也已接入。
以下是Devtools的使用介绍,欢迎大家试用。有任何问题建议,请提交这里,会很快得到解答。
Devtools 主要功能一览
连接设备
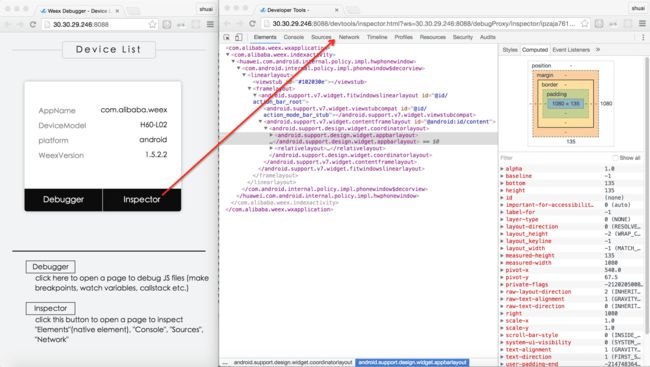
devtools可以动态检测客户端的连接绑定请求,同时连接/调试多个device(或者模拟器)是很容易的事情。连接的客户端显示在“Device List”界面,如下图所示。点击对应device的Debugger按钮即开始调试流程,并弹出JS断点调试的页面;随后点击Inspector按钮可弹出调试DOM的页面。

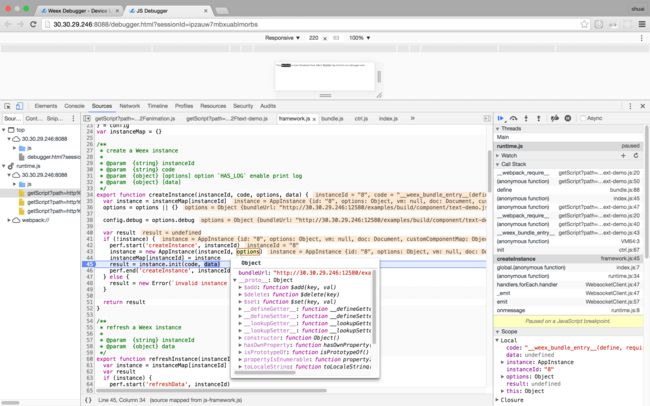
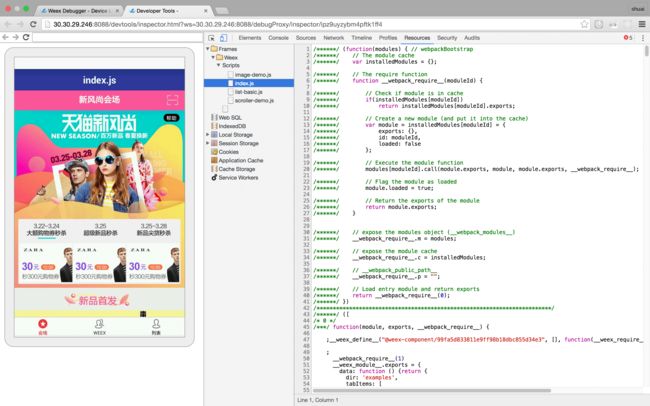
Debugger
这个是用来调试weex中的js前端代码的页面,“Sources” tab能够显示所有JS源码,包括jsFramework和bundle代码。可以设置断点、查看调用栈,功能和普通的chrome浏览器调试一样。”Console” 控制台显示前端的Log信息,并能根据级别(info/warn/error等)和关键字过滤。
Breakpoint and CallStack
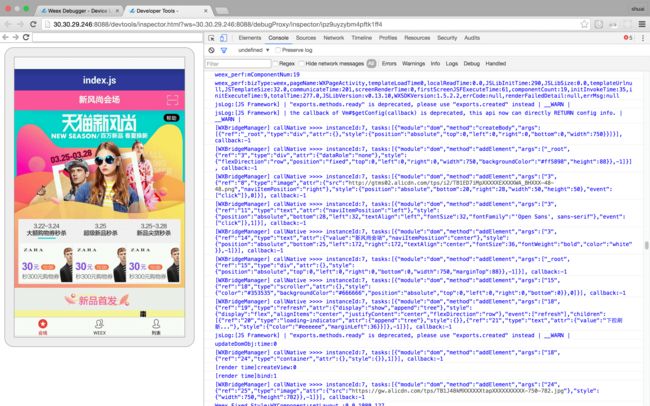
Inspector
Inspector 功能丰富,能够用来查看 Element \ Network \ Console log \ ScreenCast \ BoxModel \ Native View 等。
Element
这里展示的是在Android/iOS上的native DOM树,及其style属性,和layout图。鼠标在DOM 树移动时,在device(或模拟器)上对应节点会高亮显示,有助于native开发者定位和发现节点。screencast只是对屏幕图像拷贝,在远程调试时能看到远程设备界面,数据网络下screencast也将有较大流量花销,,如果设备就在手头儿则建议关掉。

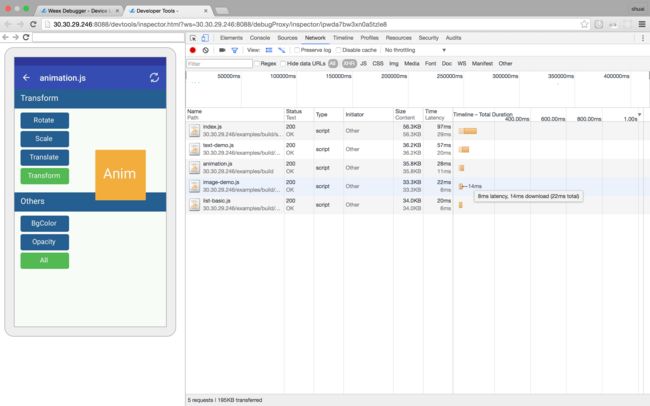
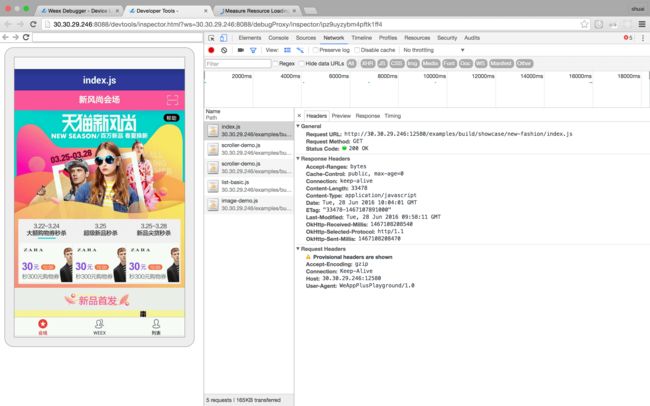
Network
这里展示的是bundle资源加载网络访问的性能。所以如果bundle资源在device本地,Network是没有数据的。
查看网络请求的总耗时和延时
查看网络请求的header和response
控制台
这里显示的是Android/iOS上的native log,并不是前端log(显示在Debugger页面)。同样native log也有对应级别–warn/error等,和关键字过滤,native开发查询很方便。

资源
这里和Network一样,远端访问的资源文件会显示在这里,没有实际作用。因为在Debugger页面,”Sources”里已经有源码并可以断点调试。不过假如你的应用里有数据库文件,在这里可以方便的查看而无需root,这是非常有用的。

如何安装和启动devtools
无论是跑在IOS或者Android端,weex-devtool都是必需的,用来启动服务器和chrome页面。
安装
$ npm install -g weex-toolkit用法
weex debug [options] [we_file|bundles_dir]
选项:
-h, --help 显示帮助
-V, --verbose 显示debug服务器运行时的各种log
-v, --version 显示版本
-p, --port [port] 设置debug服务器端口号 默认为8088
-e, --entry [entry] debug一个目录时,这个参数指定整个目录的入口bundle文件,这个bundle文件的地址会显示在debug主页上(作为二维码)
-m, --mode [mode] 设置构建we文件的方式,transformer 最基础的风格适合单文件,loader:wepack风格 适合模块化的多文件.默认为transformer
如何在设备或者模拟器上调试
weex调试初体验之playground
如果你是一名weex调试的新手,那么推荐你先下载playground体验一下devtools调试js bundle的基础流程.
- 前提:
- 安装weex-toolkit, 内含调试命令weex debug
- android/iOS设备及pc已联网,若位于不同网段请确保防火墙可访问性
- 调试步骤:
- 启动debug server.
执行命令weex debug将启动 debug server.如果启动成功将会在chrome打开一个welcome页面,在网页下方有一个二维码. - 启动playground并扫码.
点击启首页左上角的扫码按钮扫码上一步中网页下方的二维码.此时welcome页面将会出现你的设备信息.playground进入loading页面,等待你的下一步操作. - 点击网页上的Debugger按钮.
app结束loading进入debugging状态.同时chrome将会打开debugger页面.按照页面提示打开该页的JavaScript控制台并进入source tab. - 设置断点刷新当前页.
点击playground首页list中的任意项将打开一个weex bundle,此时在Sources里会出现相应的js 文件,设置断点并刷新playground 即可调试. - 点击网页上的Inspector 按钮.
chrome会打开inspector页面,可以查看Element, Console, Network状态.
- 启动debug server.
weex调试初体验之应用
如果是接入weex的应用想调试自己的bundle代码,有以下几个方式:
借助playground扫码调试we文件
- 先确定playground已经是可调试状态
- 执行weex-toolkit 命令,”weex debug xxx.we”,会自动编译打包we文件,并在chrome的device 列表页面最底下新生成一个二维码。
- 用playground扫描新二维码,手机上即显示xxx.we的结果。相应在”Debugger”和”Inspector”页面调试。
借助playground扫码调试js bundle文件
- 先确定playground已经是可调试状态
- 用二维码生成器为xxx.js 生成一个二维码。
- 用playground扫描新二维码,手机上即显示xxx.js的结果。相应在”Debugger”和”Inspector”页面调试。
直接修改应用,接入devtools接口
- Android sdk接口
// host 表示debug server的ip或域名
WXEnvironment.sRemoteDebugMode = enable;
WXEnvironment.sRemoteDebugProxyUrl = "ws://" + host + ":8088/debugProxy/native";- iOS sdk接口
#import "WXDevTool.h"
[WXDevTool setDebug:YES];
[WXDevTool launchDevToolDebugWithUrl:@"ws://host:8088/debugProxy/native"];