Python之Flask框架应用(三)_Boortstrap与Flask_wtf
#######Flask框架#######
## flask-bootstrap
# 如何在flask中使用Bootstrap
要想在程序中集成Bootstrap,显然要对模板做所有必要的改动。不过,更简单的方法是使用一个名为Flask-Bootstrap 的Flask 扩展,简化集成的过程。初始化Flask-Bootstrap 之后,就可以在程序中使用一个包含所有Bootstrap 文件的基模板。这个模板利用Jinja2 的模板继承机制,让程序扩展一个具有基本页面结构的基模板,其中就有用来引入Bootstrap 的元素。
安装命令: pip install flask_bootstrap
# 如何引用bootstrap的基模板
{%extends "bootstrap/base.html"%}
{%block title %}Flask{% endblock %}
这两个块分别表示页面中的导航条和主体内容。
# Flask-Bootstrap定义的其他可用块:
参考链接: https://pythonhosted.org/Flask-Bootstrap/basic-usage.html#available-blocks
块名 说明
doc 整个html文档
html_attribs html标签属性
html html标签中的内容
head head标签中的内容
title title标签中的内容
metas 一组meta标签
styles 层叠样式表定义
body_attribs body标签的属性
body body标签中的内容
navbar 用户定义的导航条
content 用户定义的页面内容
scripts 文档底部的JavaScript 声明
# 如何继承原有内容:
上表中的很多块都是Flask-Bootstrap 自用的,如果直接重定义可能会导致一些问题。例如,Bootstrap 所需的文件在styles 和scripts 块中声明。如果程序需要向已经有内容的块中添加新内容,必须使用Jinja2 提供的super() 函数。例如,如果要在衍生模板中添加新的JavaScript 文件,需要这么定义scripts 块:
{% block scripts %}
{{ super() }}
{% endblock %}
from flask_bootstrap import Bootstrap
app = Flask(__name__)
app.config['SECRET_KEY'] = random._urandom(24)
bootstrap = Bootstrap(app)
base.html:
{#{ 利用bootstrap基模板 }#}
{% extends "bootstrap/base.html" %}
{# 继承main.html #}
{% block styles %}
{{ super() }}
{% endblock %}
{# 定义的导航条内容 #}
{% block navbar %}
{% endblock %}
{# 用户定义页面内容 #}
{% block content %}
{# 定义属于自己的block #}
{% block newcontent %}
{% endblock %}
{% block footer %}
{% endblock %}
{% endblock %}
## 表单处理flask_wtk
- Flask-WTF理解
request对象公开了所有客户端发送的请求信息。特别是request.form可以访问POST请求提交的表单数据。尽管Flask的request对象提供的支持足以处理web表单,但依然有许多任务会变得单调且重复。Flask-WTF扩展使得处理web表单能获得更愉快的体验。该扩展是一个封装了与框架无关的WTForms包的Flask集成。
- 表单处理
在网页中,为了和用户进行信息交互总是不得不出现一些表单。flask设计了WTForm表单库来使flask可以更加简便地管理操作表单数据。
WTForm中最重要的几个概念如下:
1). Form类,开发者自定义的表单必须继承自Form类或者其子类。
Form类最主要的功能是通过其所包含的Field类提供对表单内数据的快捷访问方式。
2). 各种Field类,即字段。一般而言每个Field类都对应一个input的HTML标签。
比如WTForm自带的一些Field类比如BooleanField就对应,
SubmitField就对应等等。
3). Validator类。这个类用于验证用户输入的数据的合法性。
比如Length验证器可以用于验证输入数据的长度,
FileAllowed验证上传文件的类型等等。
另外,flask为了防范csfr(cross-site request forgery)攻击,
默认在使用flask-wtf之前要求app一定要设置过secret_key。
最简单地可以通过app.config['SECRET_KEY'] = 'xxxx'来配置。
- 常见的field类
PasswordField 密码字段,自动将输入转化为小黑点
DateField 文本字段,格式要求为datetime.date一样
IntergerField 文本字段,格式要求是整数
DecimalField 文本字段,格式要求和decimal.Decimal一样
FloatField 文本字段,值是浮点数
BooleanField 复选框,值为True或者False
RadioField 一组单选框
SelectField 下拉列表,需要注意一下的是choices参数确定了下拉选项, 但是和HTML中的
MultipleSelectField 可选多个值的下拉列表
- Validator是验证函数:
Validator是验证函数,把一个字段绑定某个验证函数之后,flask会在接收表单中的数据之前对数据做一个验证,
如果验证成功才会接收数据。验证函数Validator如下,具体的validator可能需要的参数不太一样,这里只给出
一些常用的,更多详细的用法可以参见wtforms/validators.py文件的源码,参看每一个validator类需要哪些参数:
*基本上每一个validator都有message参数,指出当输入数据不符合validator要求时显示什么信息。
Email 验证电子邮件地址的合法性,要求正则模式是^.+@([^.@][^@]+)$
EqualTo 比较两个字段的值,通常用于输入两次密码等场景,可写参数fieldname,不过注意其是一个字符串变量,指向同表单中的另一个字段的字段名
IPAddress 验证IPv4地址,参数默认ipv4=True,ipv6=False。如果想要验证ipv6可以设置这两个参数反过来。
Length 验证输入的字符串的长度,可以有min,max两个参数指出要设置的长度下限和上限,注意参数类型是字符串,不是INT!!
NumberRange 验证输入数字是否在范围内,可以有min和max两个参数指出数字上限下限,注意参数类型是字符串,不是INT!!然后在这个validator的message参数里可以设置%(min)s和%(max)s两个格式化部分,来告诉前端这个范围到底是多少。其他validator也有这种类似的小技巧,可以参看源码。
Optional 无输入值时跳过同字段的其他验证函数
Required 必填字段
Regexp 用正则表达式验证值,参数regex='正则模式'
URL 验证URL,要求正则模式是^[a-z]+://(?P
AnyOf 确保值在可选值列表中。参数是values(一个可选值的列表)。特别提下,和SelectField进行配合使用时,不知道为什么SelectField的choices中项的值不能是数字。。否则AnyOf的values参数中即使有相关数字也无法识别出当前选项是合法选项。我怀疑NoneOf可能也是一样的套路。
NoneOf 确保值不在可选值列表中
# 代码要求:
在新建项目时我们一般创建一个form类以便于利用flask_wtf处理表单内容
from.py:
from flask_wtf import FlaskForm
# 确定表单的类型, 相当于input标签中type的作用
from wtforms import StringField, SubmitField, PasswordField, FileField
# 确定表但内容的合法性
from wtforms.validators import DataRequired, Length, Email, Regexp, EqualTo
from flask_wtf.file import FileAllowed, FileRequired
class LoginForm(FlaskForm):
user = StringField(
label="用户名/手机/邮箱",
validators=[
DataRequired(message="用户名不能为空"),
Length(4, 12)
]
)
passwd = PasswordField(
label="密码",
validators=[
Length(6)
]
)
submit = SubmitField(
label="登陆"
)
class RegisterForm(FlaskForm):
user = StringField(
label="用户名/手机/邮箱",
validators=[
Length(4, 12)
]
)
email = StringField(
label="邮箱",
# Email 验证电子邮件地址的合法性,要求正则模式是^.+@([^.@][^@]+)$
validators=[
Email("邮箱格式不正确")
]
)
phone = StringField(
label="电话",
validators=[
# Regexp == regular experssion (用于编写正则表达式的)
Regexp(r'1\d{10}', message="手机格式不正确")
]
)
passwd = PasswordField(
label="密码",
validators=[
Length(6)
]
)
repasswd = PasswordField(
label="确认密码",
validators=[
EqualTo('passwd', message="两次密码不一致")
]
)
# 用户头像
# login.html:
{% extends 'base.html' %}
{% import "bootstrap/wtf.html" as wtf %}
{% block title %}登陆{% endblock %}
{% block newcontent %}
登录
没有账号?注册
{{ wtf.quick_form(form) }}
{% if message %}
{{ message }}
{% endif %}
{% endblock %}register.html:
{% extends 'base.html' %}
{% import "bootstrap/wtf.html" as wtf %}
{% block title %}注册{% endblock %}
{% block newcontent %}
{{ wtf.quick_form(form) }}
{% if message %}
{{ message }}
{% endif %}
{% endblock %}
主运行函数run;
from flask import Flask, render_template, redirect, request, abort, url_for, session
from models import isPasswdOk, isUserExist, addUser
from flask_bootstrap import Bootstrap
from forms import LoginForm, RegisterForm
app = Flask(__name__)
app.config['SECRET_KEY'] = random._urandom(24)
bootstrap = Bootstrap(app)
# 用户主页
@app.route('/')
def index():
return render_template('index.html')
# 用户登陆按钮
@app.route('/login/', methods=['GET', 'POST'])
def login():
# 实例化LoginForm
form = LoginForm()
# 如果是post方法并且表单验证通过的话, 返回True;
if form.validate_on_submit():
# 1). 获取用户提交的表单信息
# print(form.data) 是字典类型, 内容如下:
# {'user': 'root', 'passwd': 'redhat', 'submit': True }
user = form.data['user']
passwd = form.data['passwd']
# 判断用户名和密码是否正确
if isPasswdOk(user, passwd):
# 将用户和密码信息存储到session中
session['user'] = user
session['passwd'] = passwd
# 登陆成功,跳转主页
return redirect(url_for('index'))
else:
# 如果登陆失败,显示错误信息
return render_template('login.html', form=form, message='用户密码输入有误')
else:
return render_template('login.html', form=form)
# 用户注销
@app.route('/logout/')
def logout():
session.pop('user', None)
session.pop('passwd', None)
# None的意思是如果字典里没有这个key值,返回的value值是None
return redirect(url_for('index'))
# 用户注册 get,post
@app.route('/register/', methods=['GET', 'POST'])
def register():
form = RegisterForm()
if form.validate_on_submit():
user = form.data['user']
email = form.data['email']
phone = form.data['phone']
passwd = form.data['passwd']
repasswd = form.data['repasswd']
if isUserExist(user):
message = "用户已经存在"
return render_template('register.html', form=form, message=message)
else:
# 如果遍历所有的字典, 没有发现与之前的用户名冲突;
# 将用户信息加入列表userInfo中;
addUser(user, passwd)
return redirect(url_for('login'))
else:
return render_template('register.html', form=form)
if __name__ == '__main__':
app.run(port=5004)
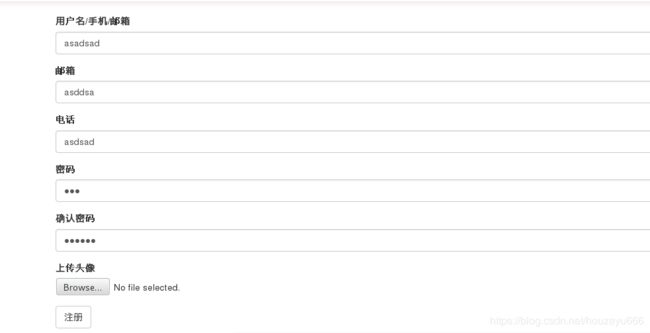
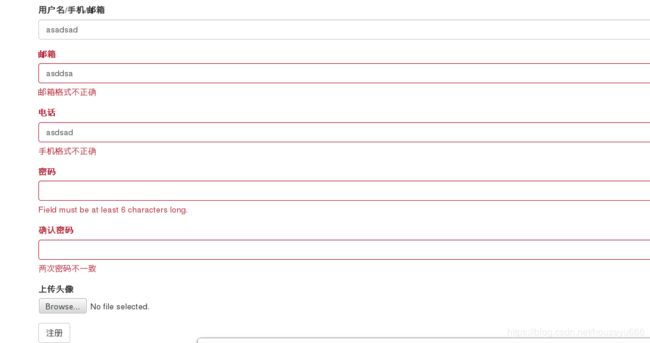
运行结果:
#######################################